Amazon Echo Dotにて弊社ブログの投稿数を取得するAmazon Echo(dot)用のcustom skillを作成します。
- 開封の義
- Amazon Echo Dot初期設定編
- Amazon DeveloperConsoleを有効化 <- 今回はこちら
- Lambda function作成
- Amazon DeveloperConsoleよりAlexa Skillを登録
※Amazon EchoやAmazon Tap, Echo dotは日本の技適を通っていませんので、日本国内での利用は行なえません、ご注意下さい
今回は2の手順を解説します
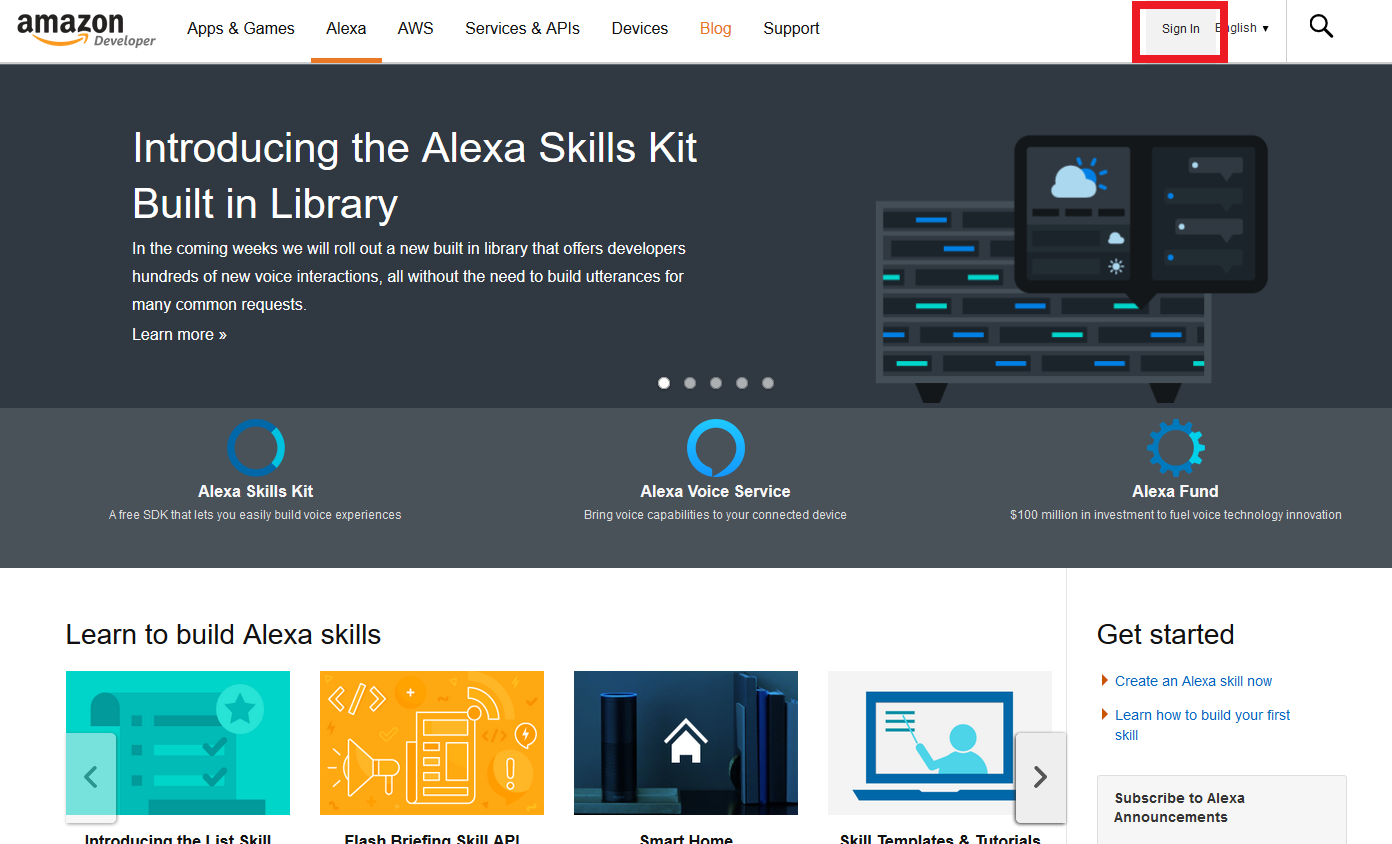
早速ですが、既にお持ちのAWSアカウントを利用して下記にアクセスし、登録を行います。
Developerポータルへアクセス

既存のAWSアカウントID、パスワードを入力します。

情報登録画面

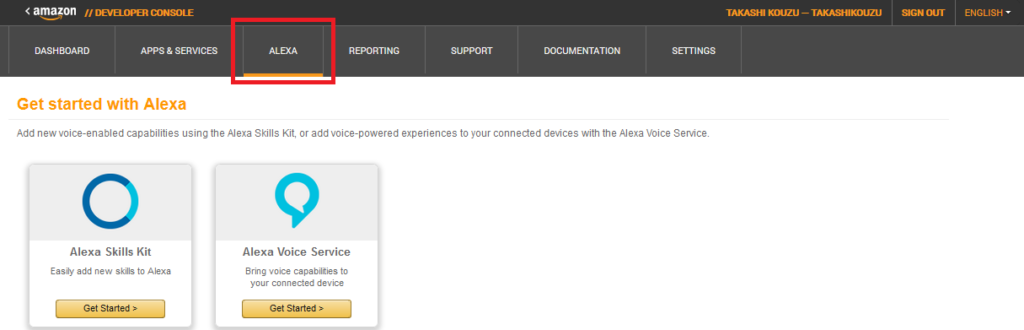
ログイン後の画面
登録後ログインし、上部メニューからALEXAを選択 下記のような画面となれば準備完了です。

今回はこちらで完了です、次回以降早速アプリの作成に取り掛かりましょう!
この連載を通じて出来上がるもの
単独で動作しますが、自分の発音の英語を5回に1度程しか聞き取ってくれないため(悲)、PCにて喋らせております。
PC - 「Alexa, ask blog get count」
Amazon Echo Dot - 「16 Blog posts Today」
この間に自分の作成したLambda funtcionを通っていると考えると感激モノですね!
投稿者プロフィール
-
Japan AWS Ambassadors 2023, 2024
開発会社での ASP型WEBサービス企画 / 開発 / サーバ運用 を経て
2010年よりスカイアーチネットワークスに在籍しております
機械化/効率化/システム構築を軸に人に喜んで頂ける物作りが大好きです。