はじめに
New Relic 使ってみた情報をシェアしよう!by New Relic Advent Calendar 2024
の3日目の記事になります。
皆さんは自社のアプリケーションが本当にユーザーに快適に使われているか、パフォーマンスのボトルネックがどこにあるのか、正確に把握できていますか?
私は普段インフラ開発を担当しており、New Relicを使ってコンテナやサーバのリソースモニタリングを行っています。しかし、インフラ側で問題が見られなくても、アプリケーション層での遅延や問題は実際に計測してみないとわかりません。
New RelicといえばApplication Performance Monitoring(APM)の代表的なツールとして知られていますが、アプリケーション開発の経験が少ない私にとって、「どうやって始めればいいんだろう?」という壁がありました。
今回、New Relic APMを手軽に試せる方法を見つけたので、実際に触ってみた経験や、初心者目線での気づき、便利だと感じた機能についてご紹介したいと思います。
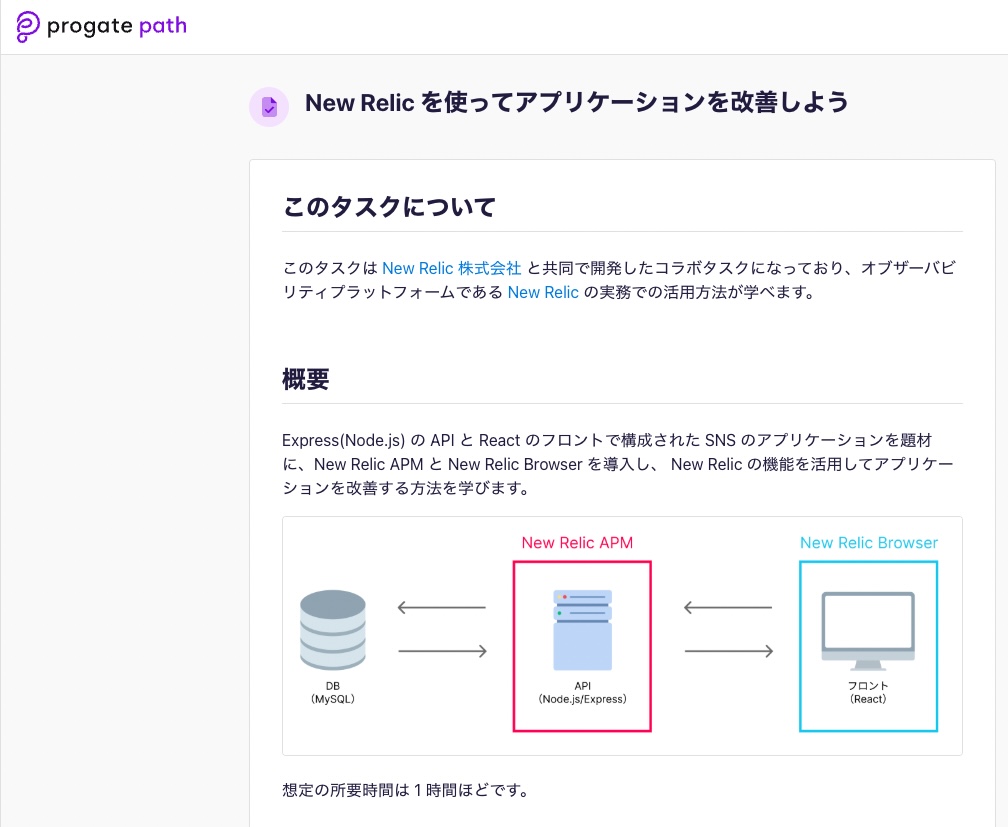
概要

https://app.path.progate.com/tasks/muzHlTIVNZkSxom_eL_be/preview
今回は、こちらのNew Relic 株式会社 とprogateで共同開発されたコラボタスクを利用させていただきます。
実際にやってみた感想としては、実行環境やアプリケーションを用意せずともNew RelicのAPMやBrowserのモニタリングを簡単かつ実践的に体験できました!
前提条件
-
New Relicアカウント:既に取得済み
-
Progateアカウント:新規作成
-
作業環境:オンラインIDE (GitHub Codespaces)
で実施しました。

オンライン IDE 環境を選んだ理由としては、事前に準備された開発環境を利用でき、開発環境の構築は必要ないため手軽に進められるからです。開発はブラウザ上のエディタやターミナルを利用し進めることができます。
一通り実行した後の感想ですが、「自前の環境」でやるより「オンラインIDE」を利用した方が、考えること・ハマることが少ないのでお手軽に試せるのでおすすめです。
手順の中でもこのように親切に書いてくれているので困ることがありません。

1時間でAPM/Browserを理解する
オンラインIDEの初回起動は時間がかるようです。環境が出来上がるまで15分ほどかかるのでしばらく待ちます。この間にドキュメントに目を通しておきます。
手順だけでなくなぜNew Relicのようなオブザーバビリティプラットフォームが必要なのか、何のための設定なのかも詳しく説明されているので予習しておきます。

あとは基本的に、解説を読みながら手順通りに設定を進めていくだけとなります。
つまづきポイントと解決策
その1: コンテンツが真っ白になる
手順の場所:
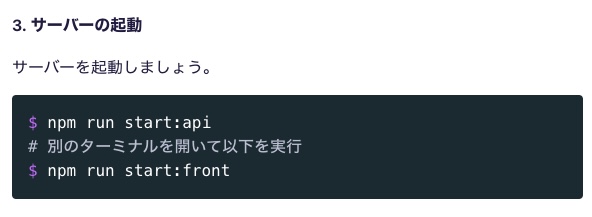
「1. セットアップ」 - 「4. サーバーを起動し、ブラウザからアクセスします」- 「3. サーバーの起動」

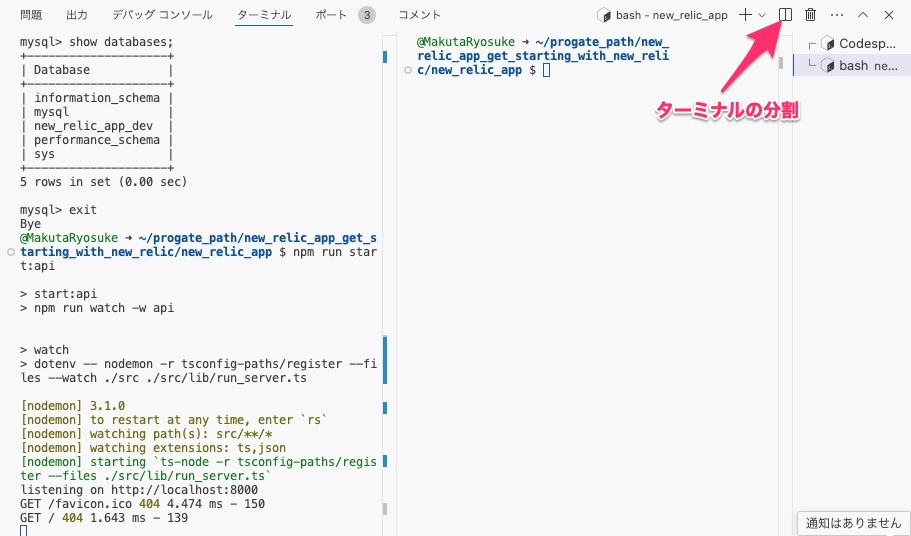
まず、ターミナルが2つ必要になるのですが、右上のターミナルの分割からターミナルをもう一個作成するのが簡単です。

もう一つのターミナルを立ち上げた時のカレントディレクトリは注意が必要です。
下記ディレクトリである必要があります。
|
1 |
cd $HOME/progate_path/new_relic_app_get_starting_with_new_relic/new_relic_app |
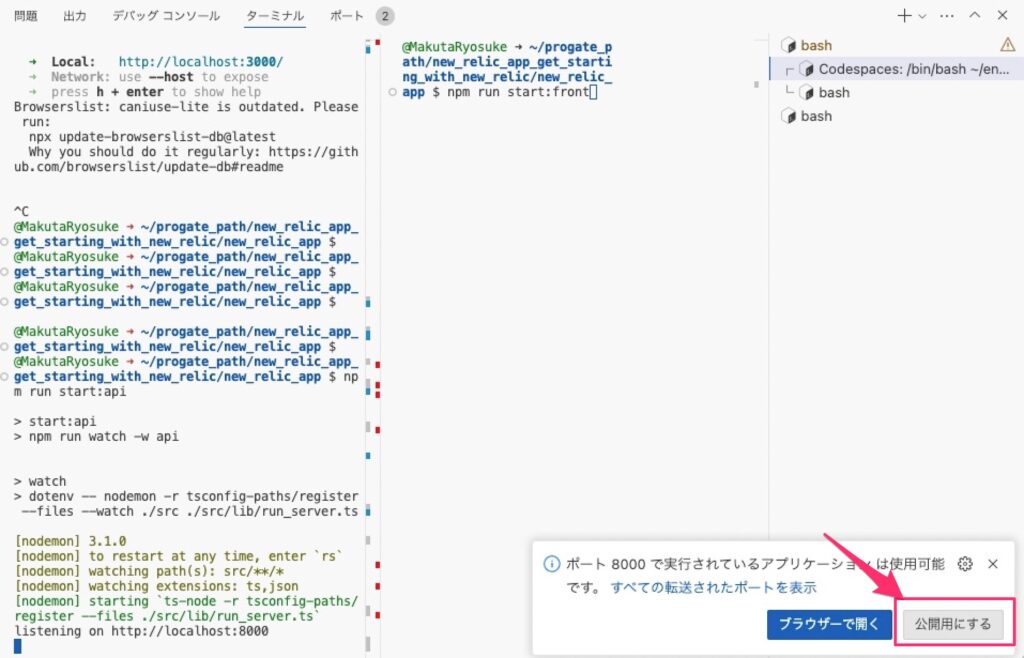
また、下記のような2択を迫られた際に「ブラウザーで開く」を押下すると、Webページが真っ白となりうまくコンテンツが表示されませんでした。
その場合は、「公開用にする」を選択してください。

その2: コードベースの状況確認に失敗する
手順の場所:
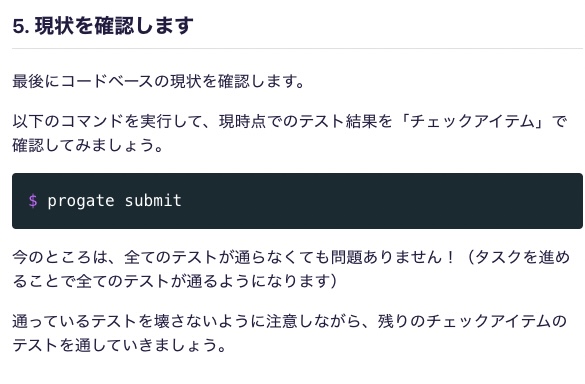
「1. セットアップ」 - 「4. サーバーを起動し、ブラウザからアクセスします」- 「5. 現状を確認します」

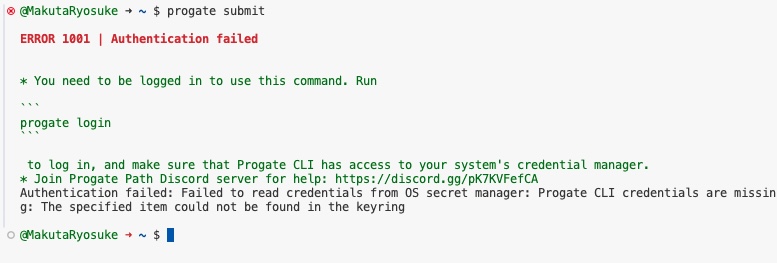
下記のようにエラーとなりチェックアイテムが通らないケースです。

エラーに記載の通りですが、
|
1 |
progate login |
を実行します。
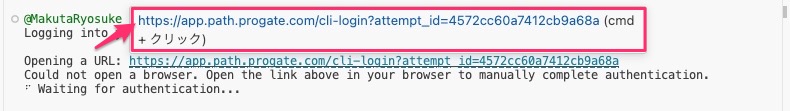
すると今度は、「ブラウザで開けないです」と言われたので、別タブにURLをコピペします。

認証完了が表示されたら、再度
|
1 |
progate submit |
を実行すれば無事実行されます。
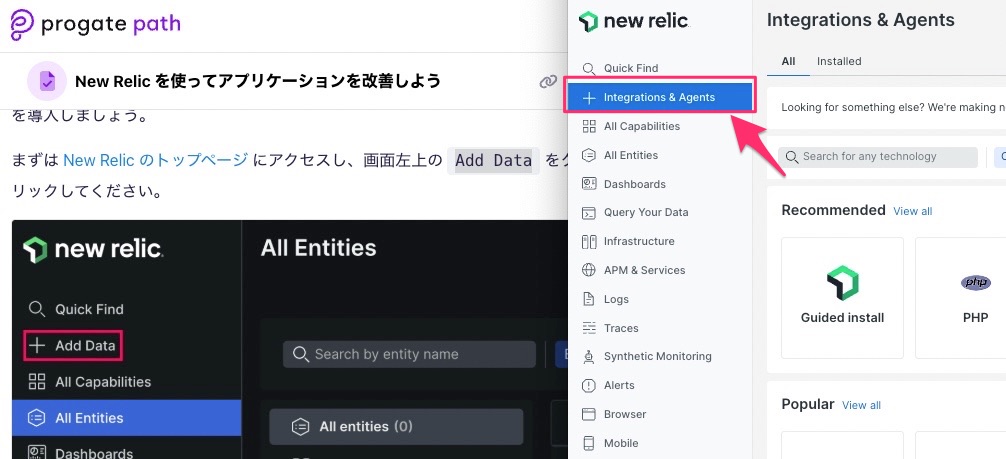
その3: New Relic上の「Add Data」の表記
一番初めのところですが、
「Add Data」をクリックとありますが、2024/12/23現在、上記の通り「Integrations & Agents」となっています。
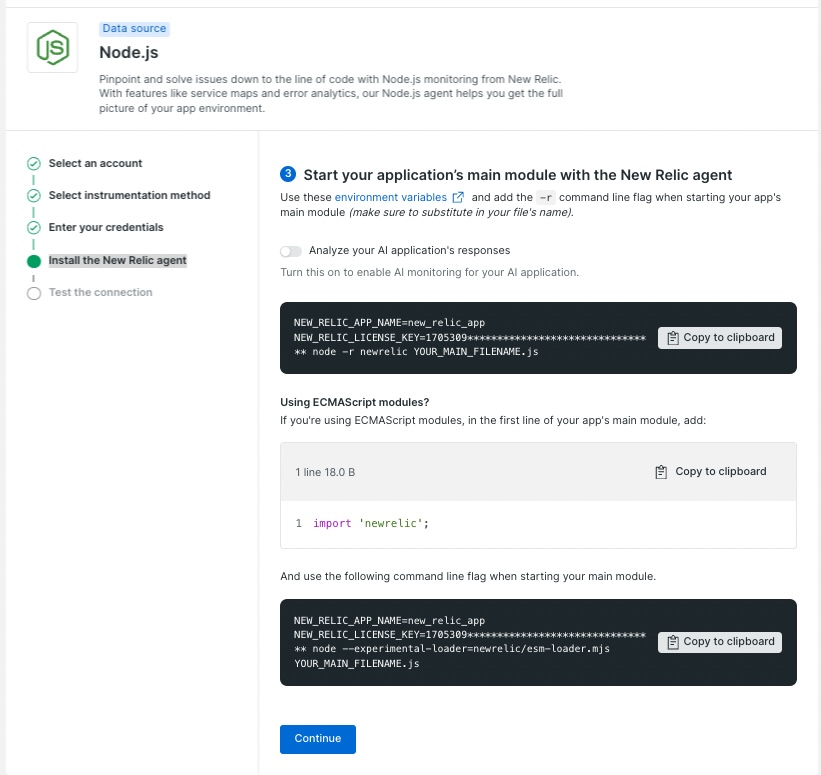
また、New RelicのAPM エージェント設定画面の「Install the New Relic agent」の箇所ですが、
②の後に、下記③の設定が表示されます。
③Start your application’s main module with the New Relic agent
こちらは実行不要で、そのまま「Continue」と進めば良いようです。
今回紹介されなかった、他に使えそうなデータ・画面
今回は、APM/Browser入門的位置付けなので全ての機能は紹介されていません。
New Relicコンソールを見ていて、何個か気になる/便利そうな機能があったのでピックアップしてみました。
- APM
- Service map
利用しているコンポーネント・サービスが表示されるのでしょうか? - Databases
データベースの応答時間や負荷状況を専用のエージェントなしでAPMのみでみれたらうれしいですね。 - Vulnerability Management
脆弱性を管理してくれる機能?APMを入れるだけでアプリケーションが持っている脆弱性の種類や重要度なんかが出たらうれしいですね。
- Service map
- Browser
- Session replay
名前的に、操作を録画してみれるのでしょうか?そうだとしたら、エラー調査が捗りそうですね。
- Session replay
- SLA/Service levels
これはなんとなく知ってます。サービスの稼働状況や応答時間などの目標値(SLA)に対する実績を確認できる機能です。
その後、それぞれを調査しましたので、記載しておきます。(おおよそ想像通りでしたw)
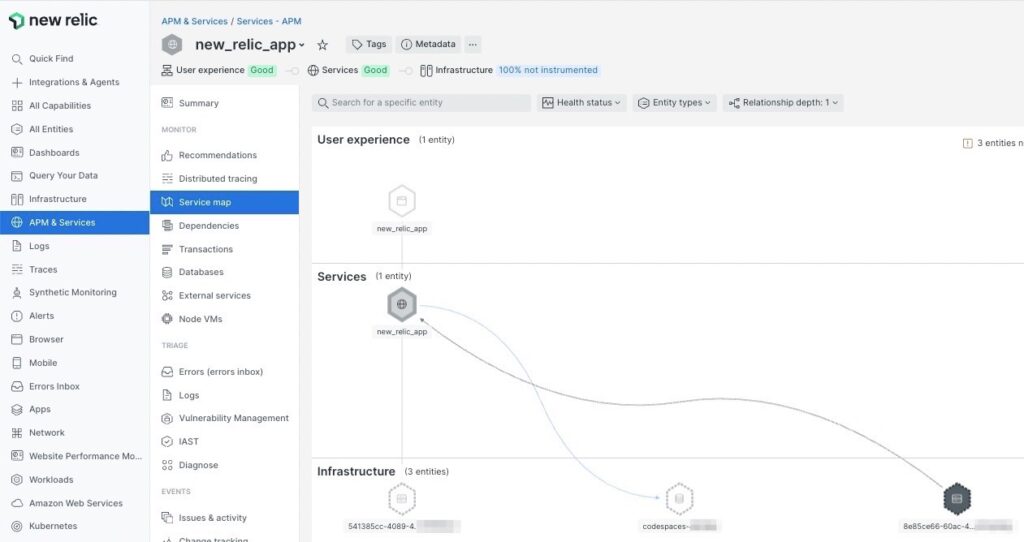
APM - Service map

こちらAPMを設定すると自動で表示されるものです。
Browser / Host / APM / Databaseなどなど、各コンポーネントが連携しているかを表してくれる画面のようです。
構成が複雑になった時にコンポーネント間のつながりを確認するのに便利そうです。
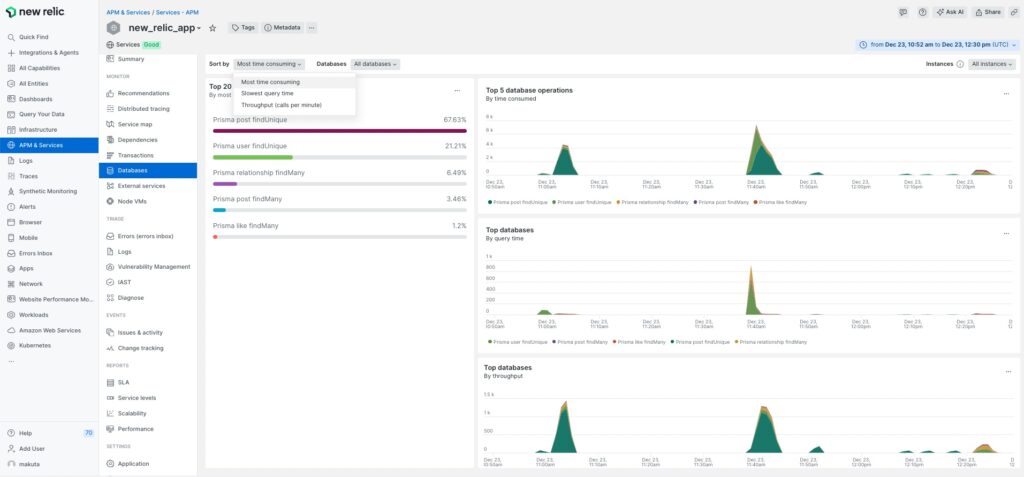
APM - Databases

こちらもAPMを設定し、データベースを利用していると自動で表示されるものになります。
利用頻度・遅いクエリ・スループット毎にソートしたり、表示するデータベースを選択できたり表示方法も様々ありそうです。
データベースの処理に限定して調査ができるのは嬉しい機能ですね。
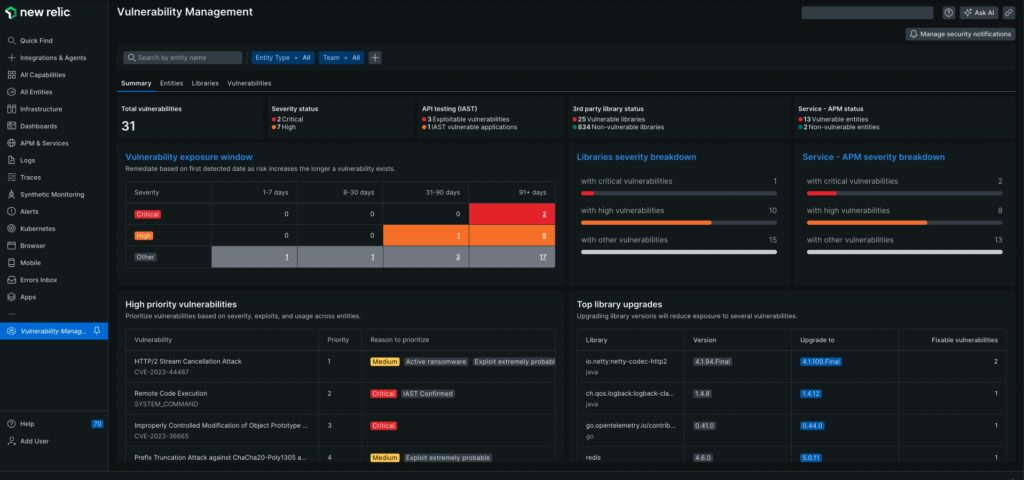
APM - Vulnerability Management

※画像はドキュメントから拝借しました
参照:
https://docs.newrelic.com/jp/docs/vulnerability-management/overview/
こちらは、APMエージェントを設定するだけで、アプリケーションの脆弱性を自動検知してくれる機能のようです。アプリケーションのトレースだけでなく、脆弱性情報も収集してくれるなんて非常に便利ですね。
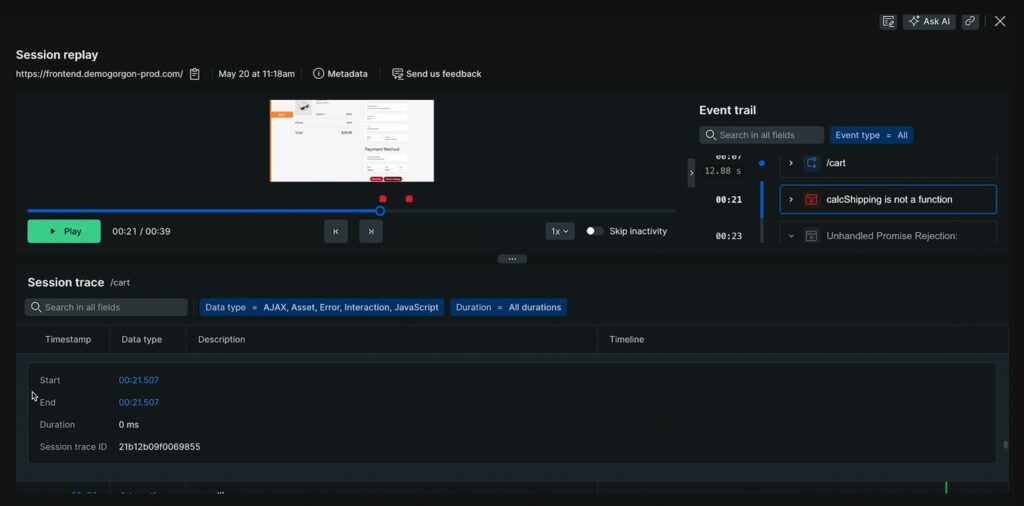
Browser - Session replay

※画像はドキュメントから拝借しました
参照:
https://docs.newrelic.com/jp/docs/browser/browser-monitoring/browser-pro-features/session-replay/
「Session replay」は、ブラウザ上のユーザー操作を記録して、New Relic上でユーザーが行った操作を確認できる機能のようです。
機密情報などはマスキングする機能もあるようなので非常に便利そうです。
不具合の問い合わせがあった際に、実際にどのような挙動をしていたのかをSession replayから知ることができるので改修が捗りそうな便利機能のようでした。
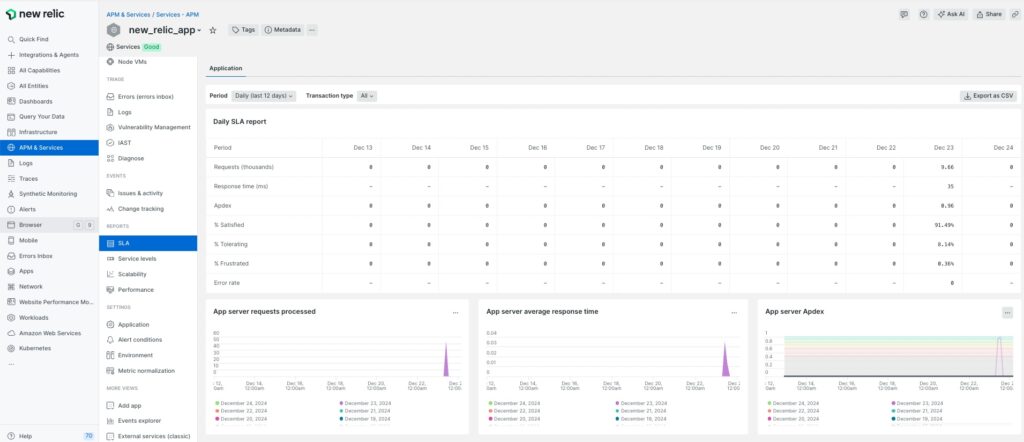
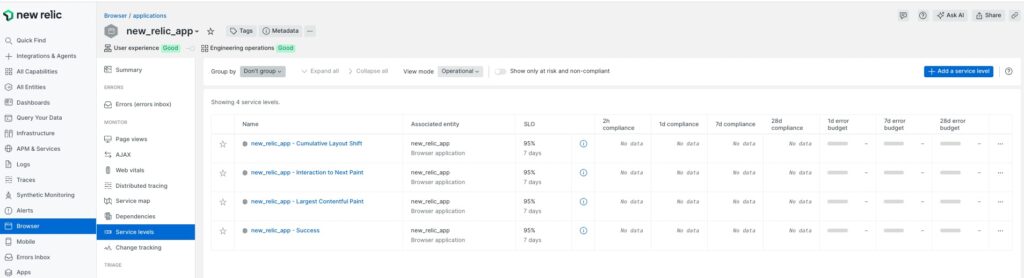
SLA/Service levels
APM/Browserともに簡単に確認できる機能です。
SLI(Service Level Indicators)/SLO(Service Level Objectives)の設定や監視、ダッシュボードによるレポート機能で、「サービス品質の定量的な把握」・「問題の早期発見」などに活用できます。
今回はまだ、作成して時間がっていないのと、定期的なリクエストもないため本来の力発揮できていませんが、サービスの品質を継続的にモニタリングすることができるため、改善活動に大いに役立ちそうです。
体験して良かった点
想像以上の可視化力
インフラのリソースモニタリングだけでは見えなかった世界が、New Relic APM/Browserを導入することで一気に開けました。
特に以下の点が印象的でした:
- リアルタイムモニタリング:アプリケーションの健康状態をリアルタイムで確認
- 視覚的な問題把握:直感的なダッシュボードで、問題箇所を一目で特定
- 詳細なトレース情報:エラー発生時の状況を細かく追跡可能
- ユーザー体験の可視化:実際のユーザーがどのように体験しているかを数値化
驚きの発見
これまで「なんとなく遅い」「どこかおかしい」という漠然とした感覚で捉えていた問題が、具体的な数値とデータで表現されることに驚きました。
例えば:
- ページロード時間の内訳
- ボトルネックとなっている処理の特定
- ユーザーの実際の操作フロー
始めるハードルは意外と低かった
New RelicのAPMと聞くと敷居が高く感じられましたが、今回のProgateのタスクを通じて、想像以上に導入しやすいことがわかりました。環境構築やアプリケーション開発の経験が少なくても、段階的に学べる良い入り口となっています。
チームコミュニケーションの架け橋に
最も大きな発見は、このツールがインフラチームとアプリケーションチームの「共通言語」になり得ることです。同じデータを見ながら議論することで、より効果的な問題解決が可能になると感じました。
まとめ・これから
今回の経験を活かして、次は実際のプロジェクトでの活用を検討したいと思います。まずは小規模な範囲から始めて、徐々に活用範囲を広げていくのが良さそうです。
投稿者プロフィール
-
2024 Japan AWS Top Engineers
2025 AWS Community Builders
AWSを使ったサーバレスアーキテクチャ・コンテナサービスの設計・構築を担当。
最新の投稿
 AWS2025年3月31日Aurora Provisioned vs Serverless v2:最適な選択と移行ガイド
AWS2025年3月31日Aurora Provisioned vs Serverless v2:最適な選択と移行ガイド AWS2025年1月17日AWS X-Ray SDK for Python 実践ガイド:トレース設定から可視化まで深堀りしてみた
AWS2025年1月17日AWS X-Ray SDK for Python 実践ガイド:トレース設定から可視化まで深堀りしてみた NewRelic2024年12月25日【New Relic】アプリ初心者でも大丈夫!インフラエンジニアがはじめるAPM/Browser超入門 〜1時間で始める可視化への第一歩〜
NewRelic2024年12月25日【New Relic】アプリ初心者でも大丈夫!インフラエンジニアがはじめるAPM/Browser超入門 〜1時間で始める可視化への第一歩〜 AWS re:Invent 20242024年12月22日Amazon ECSのAmazon CloudWatch Container Insightsでオブザーバビリティ強化されたので、AWS X-Rayとともに検証してみた
AWS re:Invent 20242024年12月22日Amazon ECSのAmazon CloudWatch Container Insightsでオブザーバビリティ強化されたので、AWS X-Rayとともに検証してみた