はじめに
Firebase(https://firebase.google.com)はGoogleが提供しているモバイルおよびウェブアプリケーション向けの開発プラットフォームです。サーバーの管理の必要がなく、開発者はアプリケーションの開発に専念することができます。Firebaseには様々なサービスがあります。本記事では、ウェブアプリケーションをホスティングできるFirebase Hostingの利用法を紹介します。
目次
- Firebaseプロジェクトを作成する
- Firebase CLIをインストールする
- プロジェクトを初期化する
- Firebaseプロジェクトをローカルでテストしてみる
- 本番サイトにデプロイをする
- Firebaseプロジェクトを削除する
- さいごに
対象読者
- Firebase Hostingを初めて利用する開発者
- Firebase Hostingの雰囲気を知りたい開発マネージャ、営業担当者
検証環境
- Firebase Sparkプラン
- MacOS Mojave 10.14.6
Firebaseプロジェクトを作成する
はじめにFirebaseのプロジェクトをFirebaseコンソールから作成します。ブラウザから以下のURLにアクセスしてください。
Firebaseコンソールからプロジェクトを追加します。”プロジェクトを追加”をクリックします。

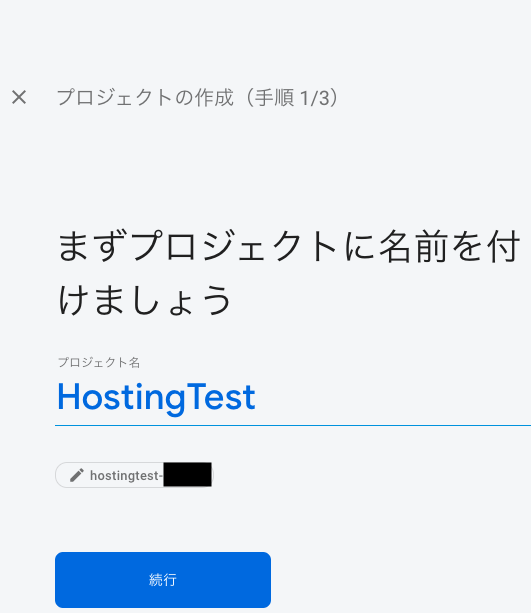
プロジェクト名を入力して”続行”をクリックします。

Googleアナリティクスを有効にするかの確認画面に移ります。デフォルトでは有効になっています。”続行”をクリックしてください。
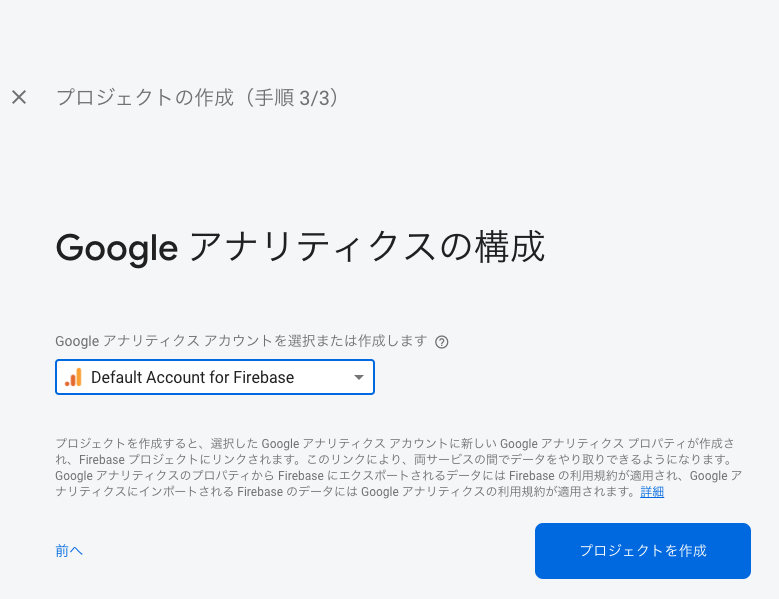
既存のGoogleアナリティクスアカウントを選択するか新規作成をする画面に移ります。Googleアナリティクスに利用するアカウントを選択もしくは新規作成をします。アカウントの設定が完了したら、”プロジェクトを作成”をクリックします。

プロジェクトの作成が完了するまで、しばらく時間がかかります。

お疲れ様でした。以上でFirebaseプロジェクトの作成は完了です。次はFirebaseの操作に必要なFirebase CLIのインストールを行います。
Firebase CLIをインストールする
Firebase CLIはFirebaseを操作するためのコマンドラインインターフェースです。Firebase CLIをインストールするにはNode.jsとnpmが必要です。本記事では、Node.jsのバージョン管理ツールであるnvmを利用してNode.jsをインストールします。
1. nvmのインストール
はじめにnvmをインストールします。ターミナルを開いて、以下のコマンドを実行してください。
|
1 |
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash |
nvmのインストールが完了したら、ターミナルからログアウトしてターミナルを開き直してください。
2. nodeのインストール
ターミナルを開き直したら、nvmコマンドでNode.jsのインストールを行います。今回はNode.jsのバージョン10の最新版をインストールしてみます。
|
1 |
$ nvm install 10 |
インストールが完了したらバージョンを確認しておきましょう。
|
1 2 |
$ node -v v10.16.3 |
3. Firebase CLIのインストール
npmコマンドでFirebase CLIをインストールします。-gオプションを利用してグローバルインストールをしています。
|
1 |
$ npm install -g firebase-tools |
4. Firebaseにログインする
ターミナルからFirebaseを操作するために、Firebaseにログインします。Firebaseにログインするにはfirebase loginコマンドを実行します。
|
1 |
$ firebase login |
ログインコマンドを実行するとCLIの使用状況やエラーレポートをFirebaseが収集することを許可するかの質問が表示されます。
|
1 |
? Allow Firebase to collect CLI usage and error reporting information? |
許可をする場合はy、許可をしない場合はnを入力してください。入力後、ブラウザにFirebaseアクセス認証の画面が表示されます。認証が完了するとターミナル上に完了メッセージが表示されます。
|
1 |
 Success! Logged in as <your_account_name> Success! Logged in as <your_account_name> |
5. 認証を確認する
Firebaseへのログインができているかをプロジェクトの一覧を表示して確認してみます。プロジェクトの一覧を表示するにはfirebase projects:listコマンドを実行します。
|
1 2 3 4 5 6 7 8 9 10 11 |
$ firebase projects:list  Preparing the list of your Firebase projects Preparing the list of your Firebase projects┌──────────────────────┬──────────────────────┬──────────────────────┐ │ Project Display Name │ Project ID │ Resource Location ID │ ├──────────────────────┼──────────────────────┼──────────────────────┤ │ HostingTest │ hostingtest-xxxxx │ [Not specified] │ ├──────────────────────┼──────────────────────┼──────────────────────┤ │ XXXXX │ XXXXX │ [Not specified] │ └──────────────────────┴──────────────────────┴──────────────────────┘ 2 project(s) total. |
プロジェクトを初期化する
Firebaseのログイン設定を行ったローカル環境にプロジェクトディレクトリを作って、Firebase用に初期化をします。
1. プロジェクトディレクトリを作成する
任意のディレクトリにプロジェクト用のディレクトリを作成します。今回は"fbHostingTest"というディレクトリを作成しました。
|
1 |
$ mkdir fbHostingTest |
2. firebase initコマンドを実行する
作成したプロジェクトディレクトリに移動してFirebaseの初期化を行います。Firebaseの初期化を行いにはfirebase initコマンドを実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$ cd fbHostingTest $ firebase init ######## #### ######## ######## ######## ### ###### ######## ## ## ## ## ## ## ## ## ## ## ## ###### ## ######## ###### ######## ######### ###### ###### ## ## ## ## ## ## ## ## ## ## ## ## #### ## ## ######## ######## ## ## ###### ######## You're about to initialize a Firebase project in this directory: /Users/XXXXX/Projects/fbHostingTest ? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to selec t, <a> to toggle all, <i> to invert selection) ❯◯ Database: Deploy Firebase Realtime Database Rules ◯ Firestore: Deploy rules and create indexes for Firestore ◯ Functions: Configure and deploy Cloud Functions ◯ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules |
3. Hostingを選択する
カーソルキーで”Hosting”に移動して、スペースキーを押して選択状態にします。
|
1 2 3 |
◯ Functions: Configure and deploy Cloud Functions ❯◉ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules |
リターンキーを押すと、Firebaseプロジェクトの選択画面に移ります。
4. Firebaseプロジェクトを選択する
接続するFirebaseプロジェクトを選択します。
|
1 2 3 4 5 |
? Please select an option: (Use arrow keys) ❯ Use an existing project Create a new project Add Firebase to an existing Google Cloud Platform project Don't set up a default project |
今回は事前に作成しておいたFirebaseプロジェクトを利用するので、このままリターンキーを押します。作成済みのFirebaseプロジェクトが表示されるので、利用するプロジェクトを選択してリターンキーを押してください。
|
1 2 3 |
? Select a default Firebase project for this directory: XXXXX (XXXXX) ❯ hostingtest-XXXX (HostingTest) |
リターンキーを押すと、公開ディレクトリの選択画面に移ります。
5. 公開ディレクトリを設定する
外部公開するルートディレクトリを指定します。
|
1 |
? What do you want to use as your public directory? (public) |
デフォルトはpublicです。今回はpublicのままにするので、このままリターンキーを押します。リターンキーを押すと、サイトの構成を選択する画面に移ります。
6. シングルページアプリケーションか選択する
サイトの構成がシングルページ(1ページ)アプリケーションか通常ページのアプリケーションかの選択をします。
|
1 |
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N) |
シングルページアプリケーションの場合はyを押します。シングルページにした場合、自動的にリライト設定が行われ、複数のURLで同一のページが表示されるようになります。今回は通常の静的ページを想定しているので、nを押します。
Firebaseによりファイルが作成され、ローカルのプロジェクトディレクトリに追加されます。
|
1 2 3 4 5 6 7 8 |
 Wrote public/404.html Wrote public/404.html Wrote public/index.html Wrote public/index.htmli Writing configuration info to firebase.json... i Writing project information to .firebaserc... i Writing gitignore file to .gitignore...  Firebase initialization complete! Firebase initialization complete! |
以上でFirebaseの初期化は完了です。お疲れ様でした。
Firebaseプロジェクトをローカルでテストしてみる
Firebaseの初期化が完了するとローカルの公開ディレクトリにデフォルトのindex.htmlが作成されます。Firebaseのサービスにデプロイする前にローカルの環境で実行テストをしてみましょう。
ローカル環境でFirebase Hostingのテストを行うにはローカルのプロジェクトディレクトリでfirebase serveコマンドを実行します。今回はHosting機能しか利用していないので、--onlyオプションでhostingだけを指定しておきます。
※serverではなくserveなのでスペルミスに注意してください。
|
1 2 3 |
$ firebase serve --only hosting i hosting: Serving hosting files from: public  hosting: Local server: http://localhost:5000 hosting: Local server: http://localhost:5000 |
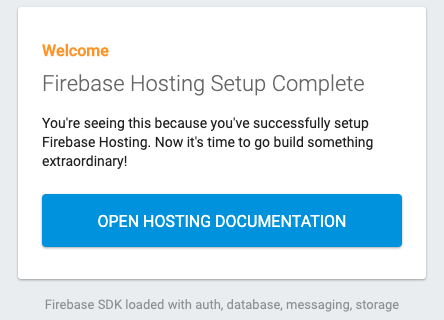
ブラウザからhttp://localhost:5000にアクセスしてみましょう。以下の画面が表示されれば成功です。

確認が終わったら、Control + cでローカルのテスト環境を停止しておきましょう。
本番サイトにデプロイをする
ローカル環境での確認に問題がなければ、本番サイトにデプロイをしてみましょう。Firebaseのサービスにデプロイをするにはfirebase deployコマンドを実行します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
$ firebase deploy === Deploying to ‘hostingtest-XXXX'... i deploying hosting i hosting[hostingtest-XXXX]: beginning deploy... i hosting[hostingtest-XXXX]: found 2 files in public  hosting[hostingtest-XXXX]: file upload complete hosting[hostingtest-XXXX]: file upload completei hosting[hostingtest-XXXX]: finalizing version...  hosting[hostingtest-XXXX]: version finalized hosting[hostingtest-XXXX]: version finalizedi hosting[hostingtest-XXXX]: releasing new version...  hosting[hostingtest-XXXX]: release complete hosting[hostingtest-XXXX]: release complete Deploy complete! Deploy complete!Project Console: https://console.firebase.google.com/project/hostingtest-XXXX/overview Hosting URL: https://hostingtest-XXXX.firebaseapp.com |
ブラウザからHosting URL:に表示されているURLにアクセスしてみましょう。ローカルで確認した画面と同じものが表示されていれば成功です。
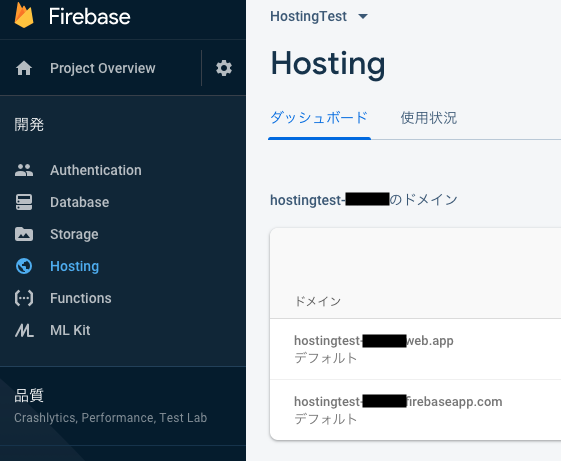
Firebaseコンソールからもデプロイ状況を確認しておきましょう。Firebaeコンソールの、”開発”→”Hosting”からドメインやデプロイの状態を確認することができます。

Firebaseプロジェクトを削除する
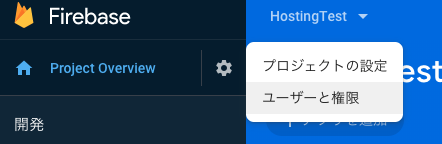
最後に検証用に作成したFirebaseプロジェクトを削除しておきましょう。プロジェクトの削除はFirebaseコンソールから行います。コンソールから削除対象のプロジェクトを選択して、歯車のアイコンをクリックします。

歯車のアイコンをクリックして表示された”プロジェクトの設定”をクリックします。

”Settings”画面が表示されます。”全般”タブの一番下に”プロジェクトを削除”があります。

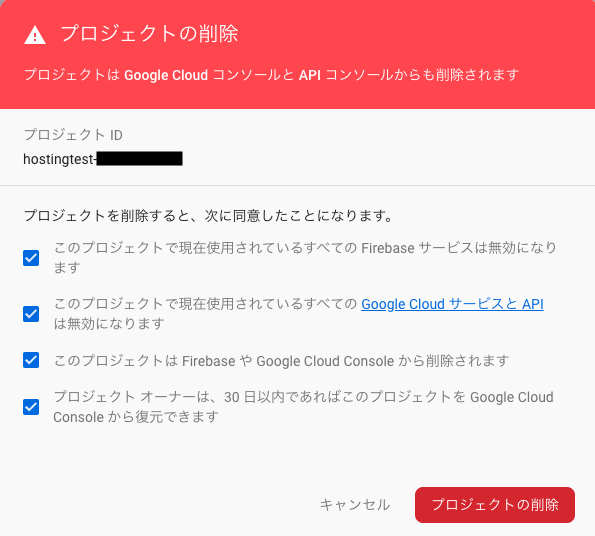
”プロジェクトを削除”を押すと、削除の確認画面が表示されます。

チェックボックスを全てチェックすることで、削除ボタンを押せるようになります。削除ボタンを押すと削除が完了します。
さいごに
本記事ではGoogleが提供しているモバイルおよびウェブアプリケーション向けの開発プラットフォームであるFirebase Hostingの利用方法を紹介しました。Firebaseを利用することでサーバーの管理の必要がなくなり、開発者はアプリケーションの開発に専念することができます。サーバーの構築、運用の手間を省くことでアプリケーションの品質向上やアイデア創出に時間をかけることが可能になりました。Firebaseなど外部に委託できる部分は上手に利用して、より新しく便利なサービスを生み出していくことに時間をかけていきたいですね。
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?