以下の記事で、CodePipelineを利用したWEBコンテンツ更新を行いました。
内容としては、
- 更新したWEBコンテンツをGitリポジトリ(CodeCommit)にアップロード
- Pipelineが発動し、WEBサーバに自動で更新後のコンテンツを展開
というものでした。
AWS CodePipelineを利用してWEBコンテンツ更新を行ってみる
今回は、同じくCodePipelineを利用して以下のようなチュートリアルを行います。
- 更新したWEBコンテンツをGitリポジトリ(CodeCommit)にアップロード
- Pipelineが発動し、WEBサーバ(ステージング環境)に自動で更新後のコンテンツを展開
- Pipelineが承認プロセスに移行するので、ステージング環境をチェック後 承認する
- WEBサーバ(本番環境)に自動で更新後のコンテンツを展開
なお、前回の記事のチュートリアルを行った前提で進めますので、先にこちらをご覧ください。
設定方法
EC2インスタンス作成
前回のチュートリアルで作成したEC2インスタンスをステージング環境とみなして、今回は本番環境用のインスタンスを起動します。
前回と同様のユーザーデータを指定しましょう。
|
1 2 3 4 5 6 7 8 |
#!/bin/bash yum -y update yum install -y ruby yum install -y aws-cli cd /home/ec2-user aws s3 cp s3://aws-codedeploy-us-east-2/latest/install . --region us-east-2 chmod +x ./install ./install auto |
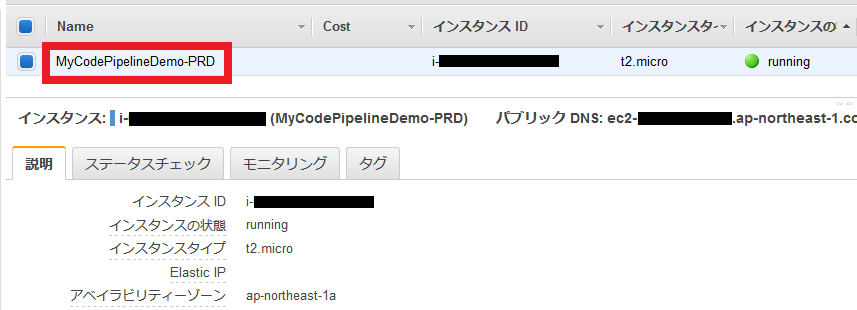
Nameタグは MyCodePipelineDemo-PRD としました。

また、前回の記事では書き忘れていたのですが、EC2にIAMロールを設定しましょう。
IAMポリシーは「AmazonEC2RoleforAWSCodeDeploy」を利用します。
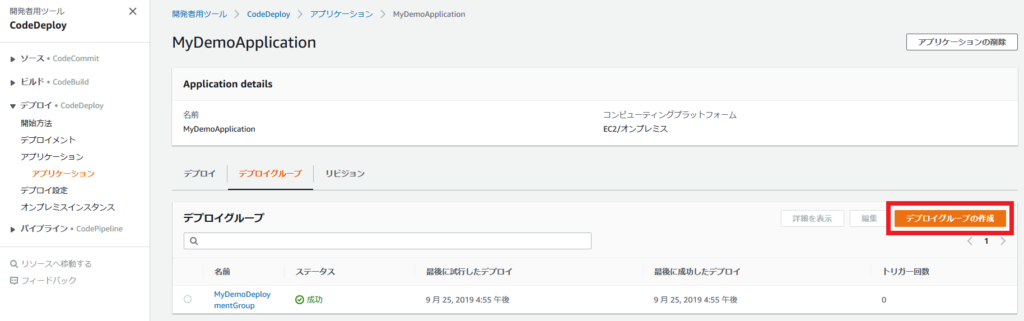
CodeDeploy デプロイグループの作成
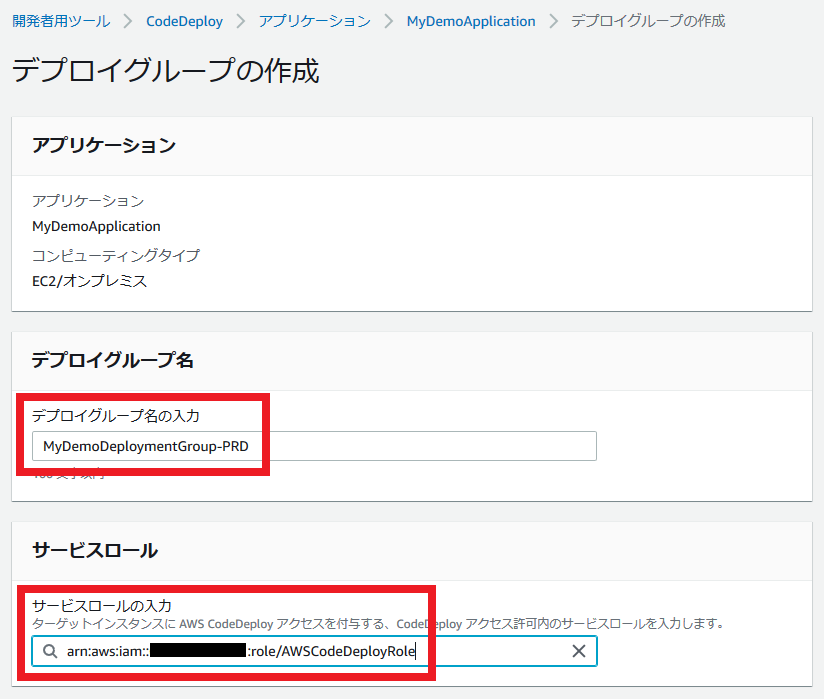
本番環境用のデプロイグループを作成します。

デプロイグループ名などを入力します。
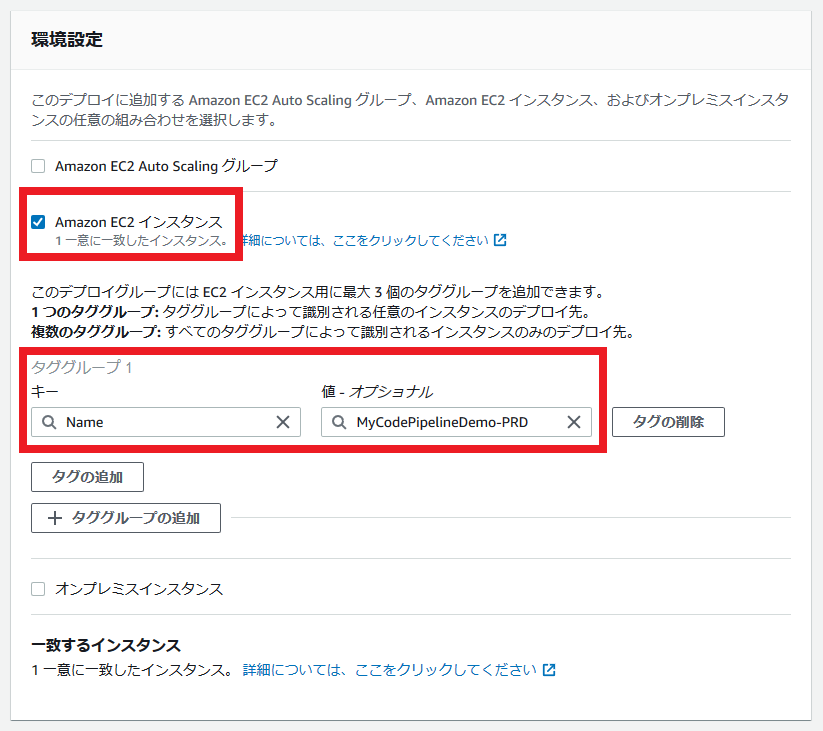
 [タググループ]で、先ほど設定したNameタグの値(MyCodePipelineDemo-PRD)を指定します。
[タググループ]で、先ほど設定したNameタグの値(MyCodePipelineDemo-PRD)を指定します。

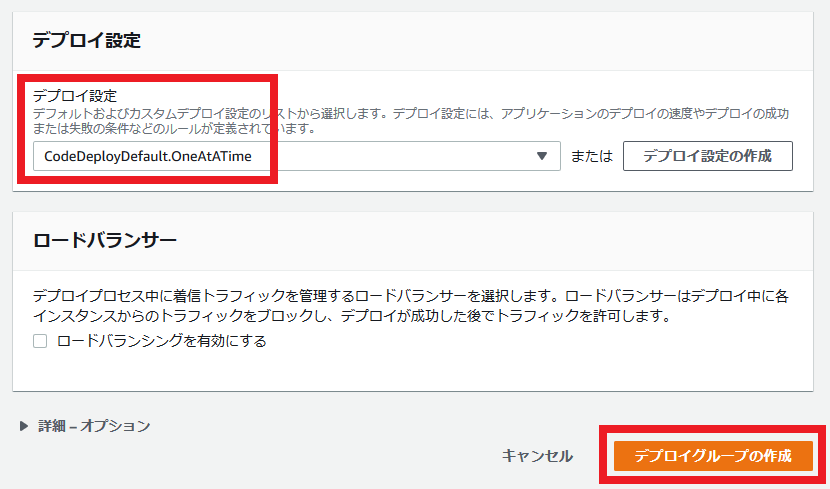
デプロイグループを作成します。

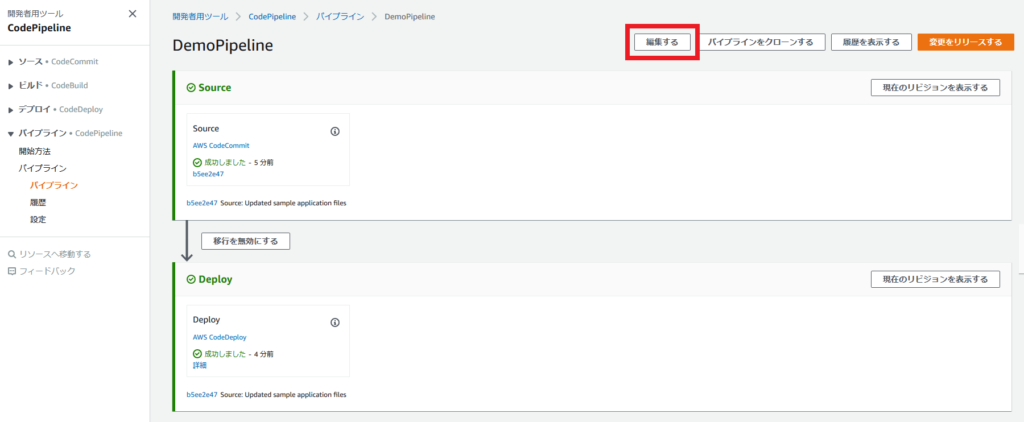
CodePipeline パイプラインの編集
パイプラインに、承認プロセスと本番環境デプロイのステージを追加していきます。

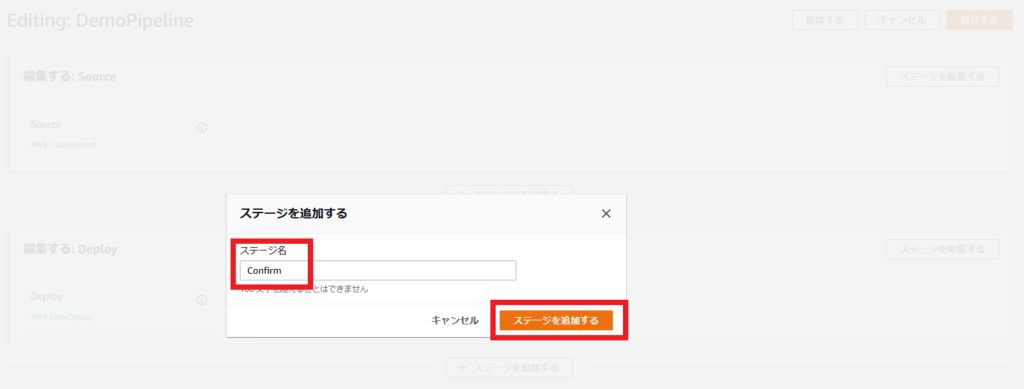
ステージを追加します。

適当なステージ名を入力します。承認プロセスなのでConfirm(確認する)という名前にしました。

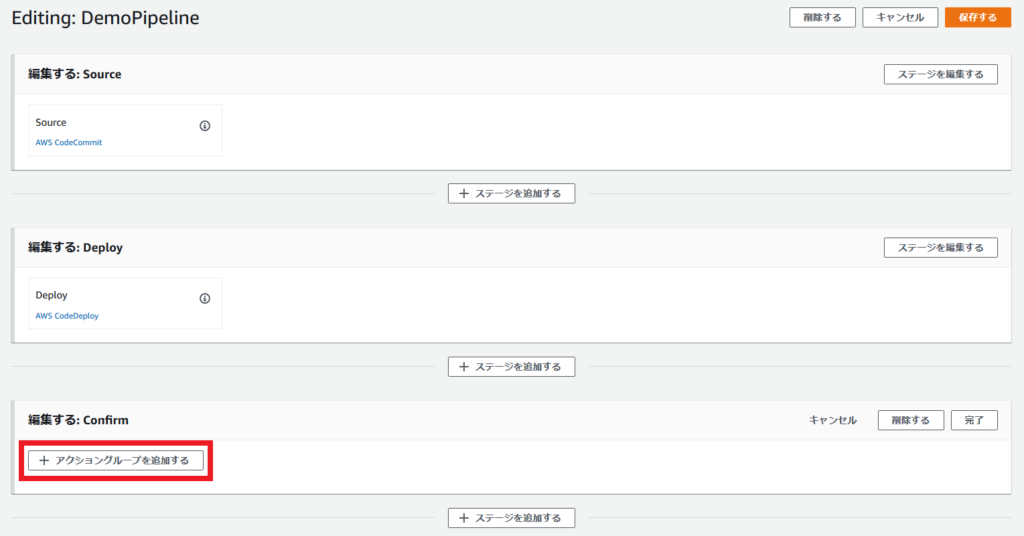
作成されたステージにアクショングループを追加します。

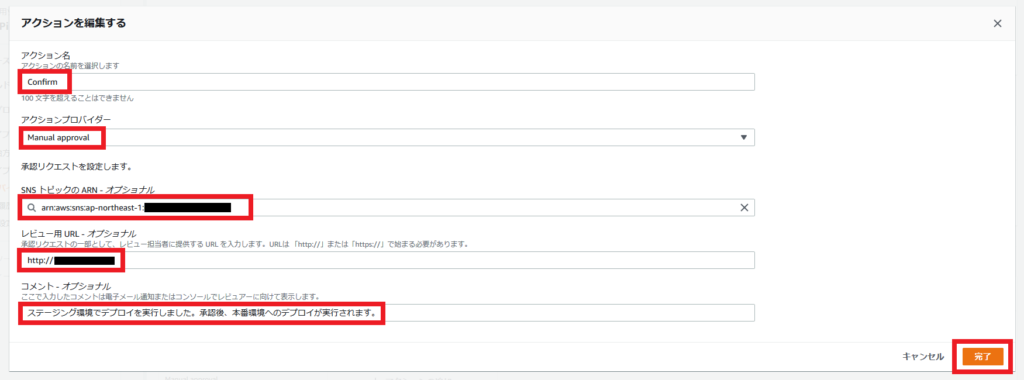
以下のように設定します。

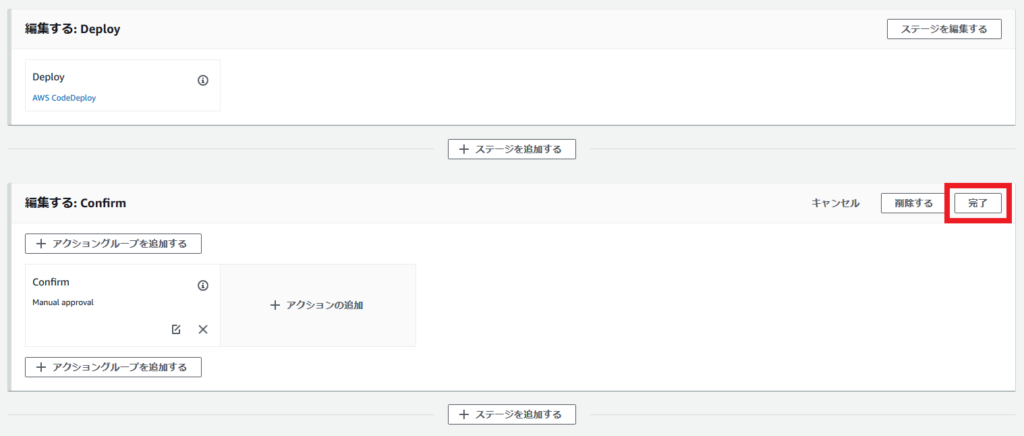
承認ステージの内容を確定させます。

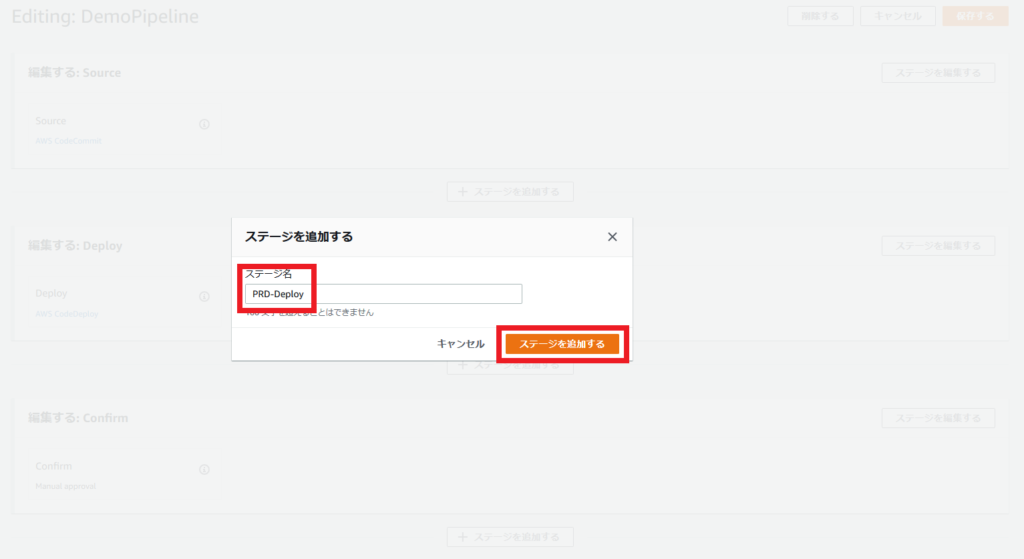
次に本番環境デプロイのステージを追加します。

ステージ名を入力してステージを作成します。

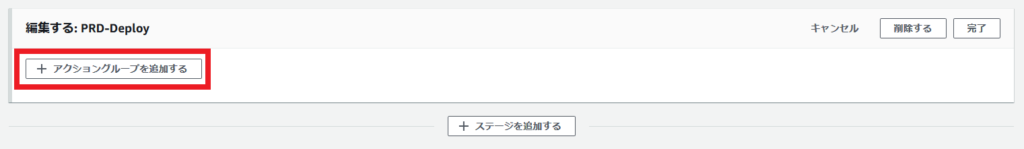
アクショングループを追加します。

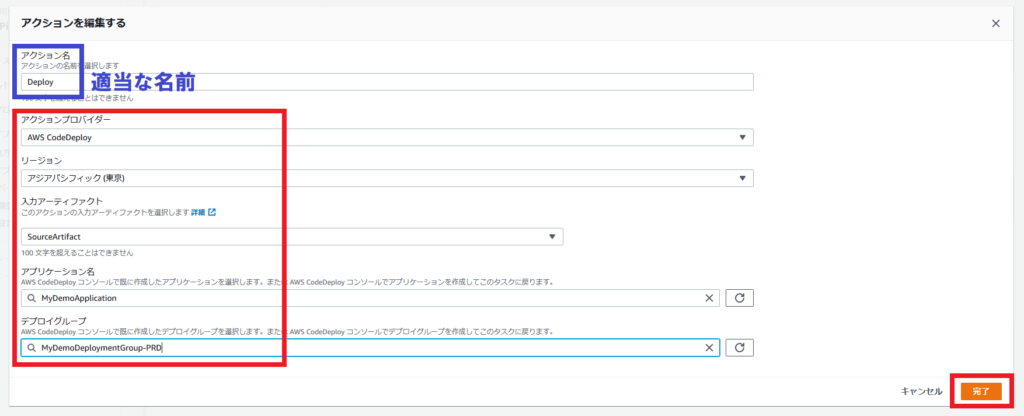
以下の通り設定します。

本番環境デプロイのステージの内容を確定させます。

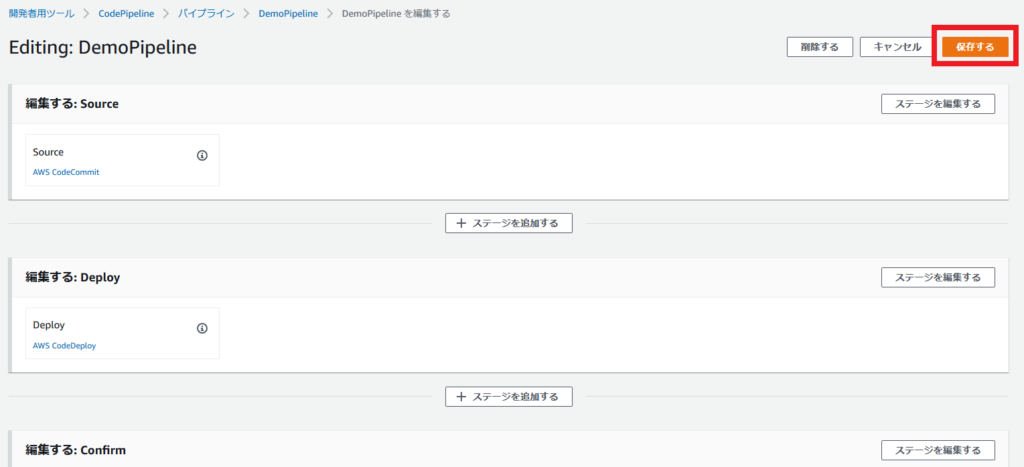
承認ステージ、本番環境デプロイのステージが追加されたので、パイプラインの内容を保存します。

保存します。

コンテンツをデプロイしてみる
実際にWEBコンテンツをデプロイしてみましょう。
適当にファイルを編集し、Gitリポジトリ(CodeCommit)にアップします。
|
1 2 3 4 5 6 7 |
# メモ帳で index.html を編集 C:\Temp\my-demo-repo><span style="color: #ffff00;">notepad index.html</span> # commit, push C:\Temp\my-demo-repo><span style="color: #ffff00;">git commit -am "Updated sample application files"</span> C:\Temp\my-demo-repo><span style="color: #ffff00;">git push </span> |
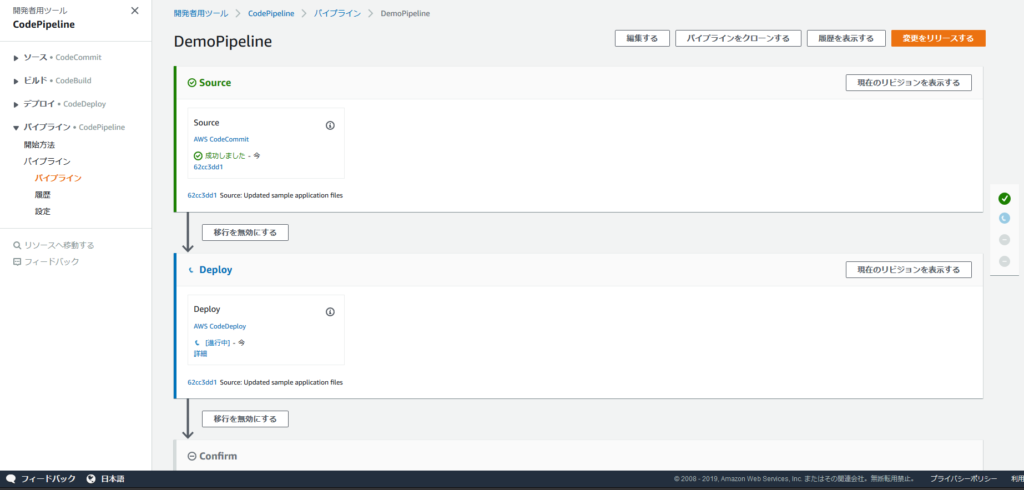
AWSマネジメントコンソールで、パイプラインの進行状況が確認できます。

Deployステージ(ステージング環境へのデプロイ)が完了すると、Confirmステージ(承認)に移行します。
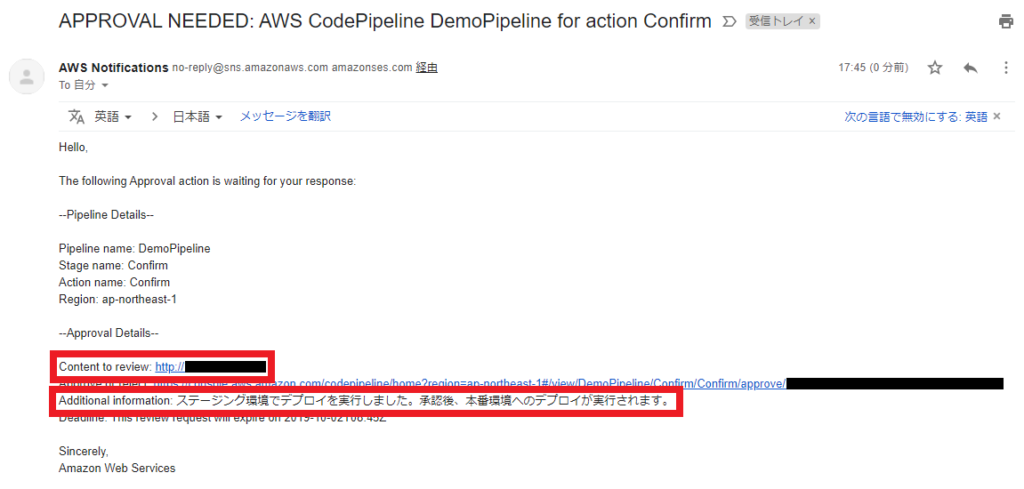
その際、指定したSNSトピック(今回の場合はメールアドレス)へ通知が届きます。

ステージング環境でコンテンツが更新されていることを確認します。

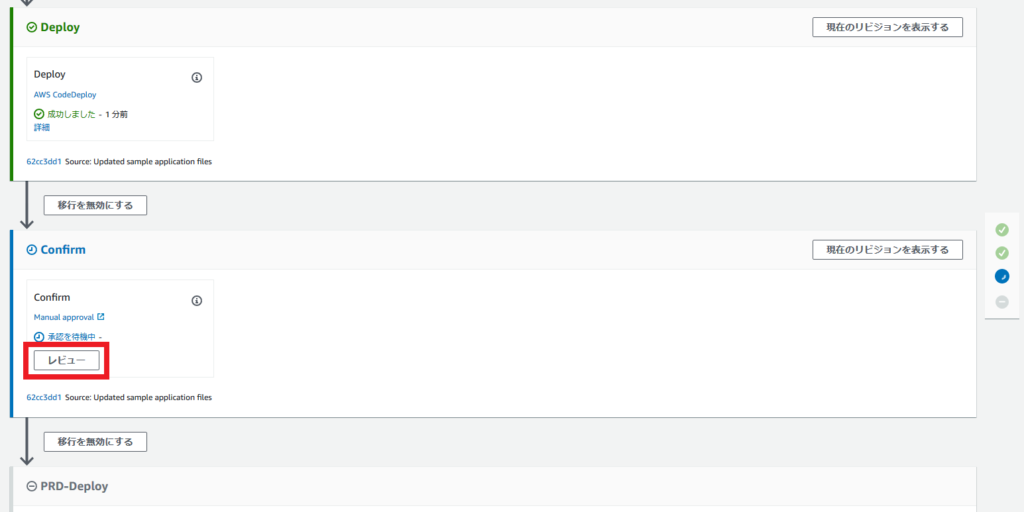
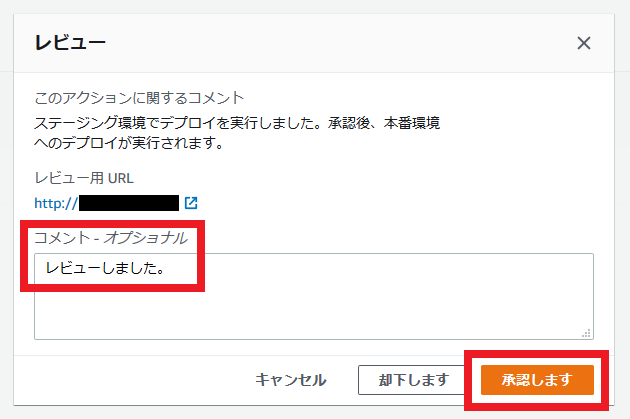
AWSマネジメントコンソール上で[レビュー]を選択します。

コメントを付与し、承認します。

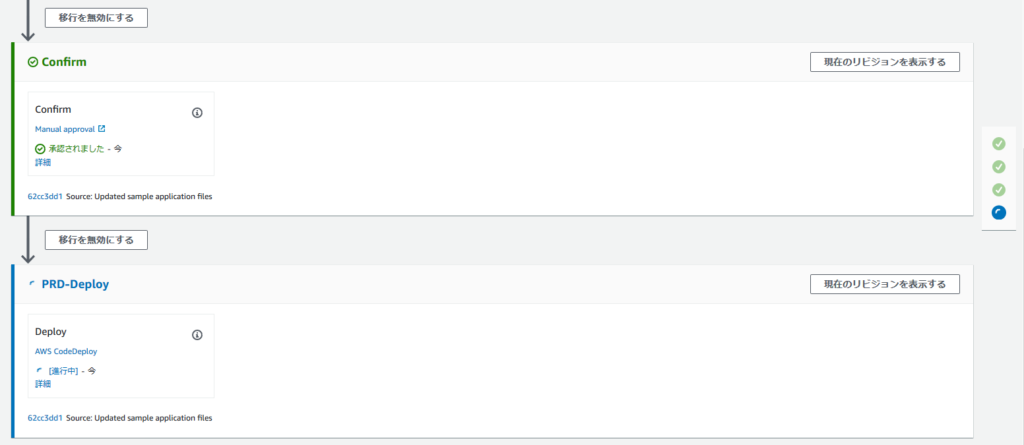
承認すると、PRD-Deployステージ(本番環境へのデプロイ)が開始されます。

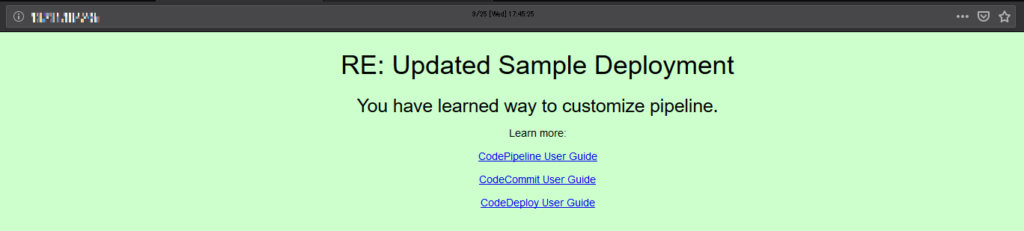
本番環境でもコンテンツが更新されたことを確認しましょう。

投稿者プロフィール
- 2015年8月入社。弊社はインフラ屋ですが、アプリも作ってみたいです。