こんにちは。ヒラヤマンです。
Cloud Storageを使って、静的ページのホスティングを試したいと思います。
Cloud Storageは、5GBまでは無料で利用できるので、静的なホームページをちょっと作るだけであれば、ランニングコスト0円でできちゃいます。
2017/3/17追記:無料で利用できるのは、米国リージョンのみでした。以下の記事でアジアで作っているバケットは有料になるので、無料にしたい方は米国リージョンで作ってください
Cloud Storageでホスティングをする場合、ホスティングするドメイン名と同じ名前のバケットを作成するのですが、
その際に、ドメインの所有者がGCPのアカウントと同一かが確認されます。
確認には、ウェブマスターセントラルを使います。
おおまかな流れとしては次の通りです
- ドメイン取得
- ドメイン所有権の確認
- DNS設定
- バケット作成
- htmlファイルをアップロード
- DNS設定
- ブラウザで確認
では、お名前.comでドメイン取ります

.clubが30円で最安なので、これを取ります

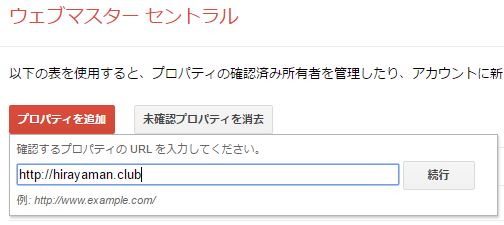
ウェブマスターセントラルで所有権の確認

DNSにTXTレコードを追加することで確認することにします。
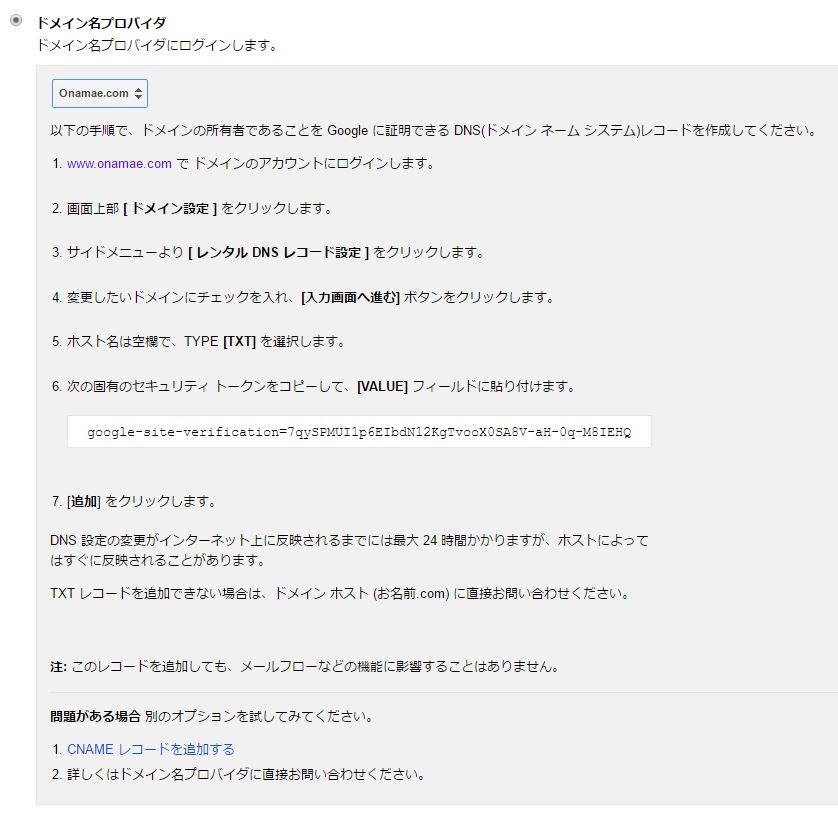
ドメイン名プロバイダに、Onamae.comを選びます

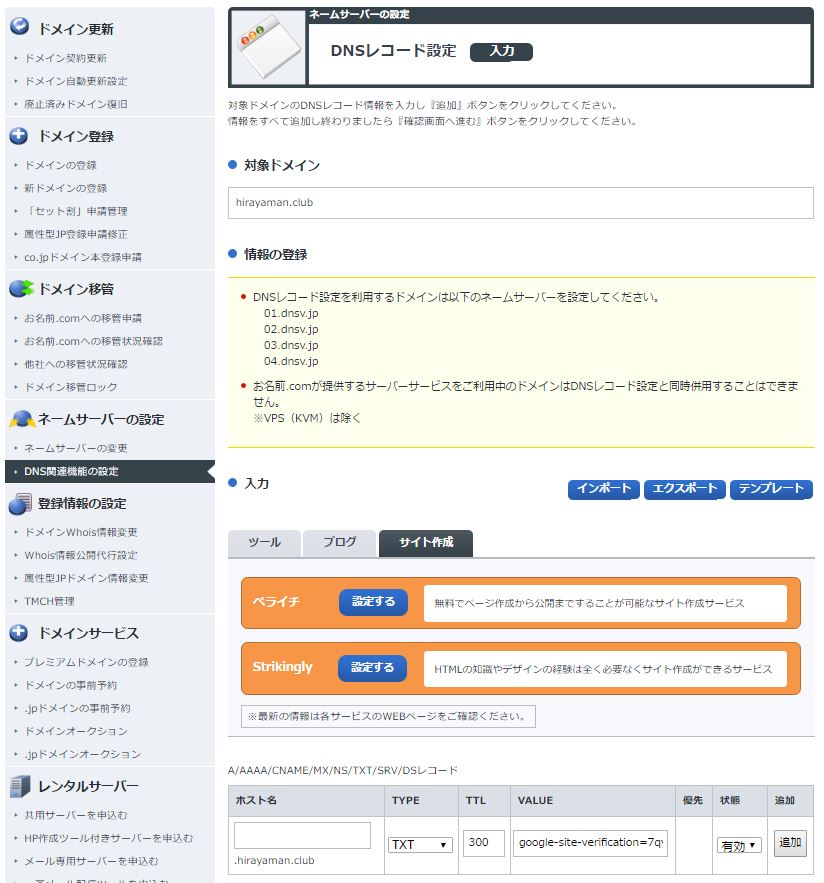
この指示どおりに、TXTレコードを追加します
お名前.comのコンパネで登録します

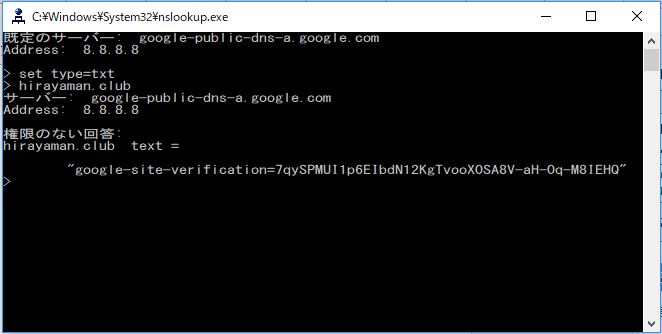
念のため、自分のPCから内容を確認します(なかなか反映されないので30分ほど待ちました)

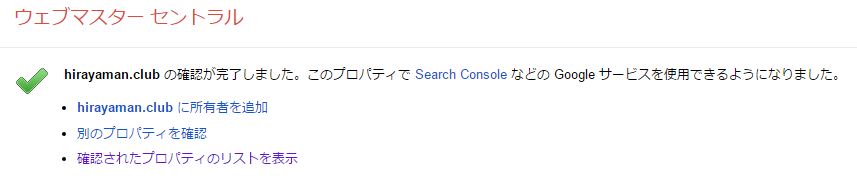
確認できたら、ウェブマスターセントラルに戻って確認ボタンを押します

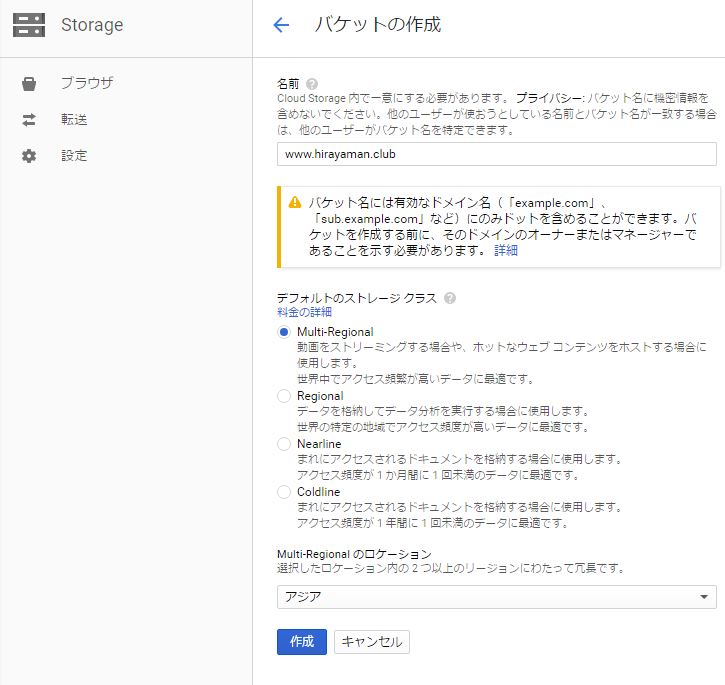
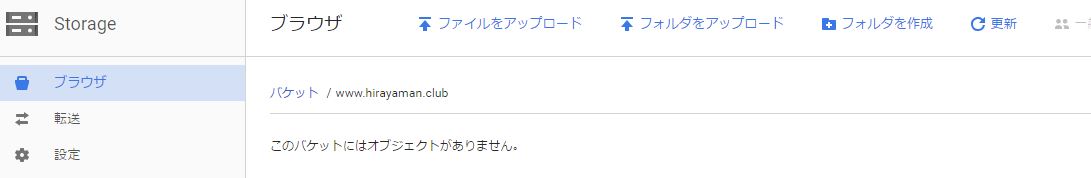
完了したら、GCPのコンパネで、Cloud Storageのバケットを作成します。

作成ボタンを押します

適当なhtmlファイルをアップロードします。index.htmlがいいですね。
一般公開で共有するにもチェックを付けます

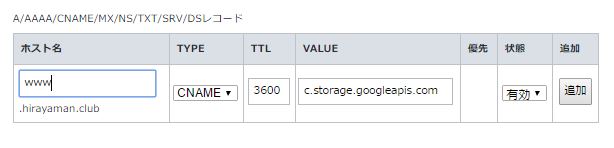
そして最後にお名前.comのDNSで、CNAMEレコードを追加します
CNAMEの先は「c.storage.googleapis.com」です

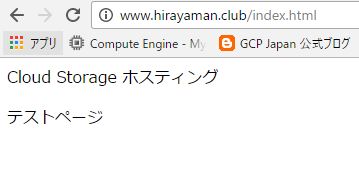
確認してみましょう
ブラウザからアクセスして、ページが見れれば完成です。

では、また次回
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?