こんにちは。
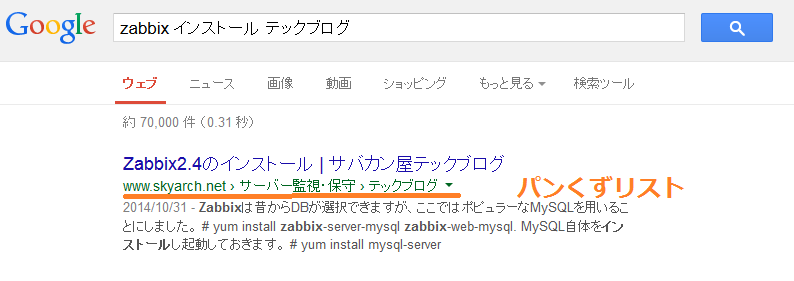
今回はGoogle検索結果一覧にパンくずリストを表示してクリックされやすくするお話です。
パンくずリストとは
あるWebサイト全体の中での位置を、階層構造の上位ページヘのリンクを並べて簡潔に表記したもの。
サイト内ではよく下図のように使用されています。

これを下図のようにGoogle検索結果画面にURLの代わりに意味のある名前を指定します。

リッチスニペットの利用方法
詳細は公式サイトをご覧ください。
マークアップ形式には3つの形式がありますが、Googleで推奨されているmicrodataを利用してシンプルに実装していきます。
1 2 3 4 5 6 7 8 9 10 11 | <ul> <span itemprop="tytle">サーバー管理</span></a></li> <span itemprop="tytle">サーバー監視・保守</span></a></li> <span itemprop="tytle">テックブログ</span></a></li></ul> |
ここではitemscopeで全体をくくり、
itemtypeにてマークアップ形式を指定、
itempropにtytle・urlを指定することで検索結果画面の表示項目を指定しています。
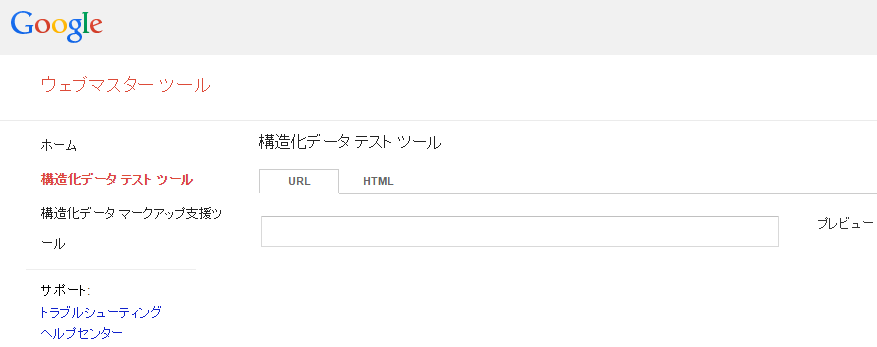
構造化データテストツールの使い方
リッチスニペットが反映されているかどうか、
Googleの構造化データテストツールを利用して確認してみましょう。

テストを行いたいページのURLを入力し、Enterキーを押します。


Htmlを直接変更して変化を確認することもできます。
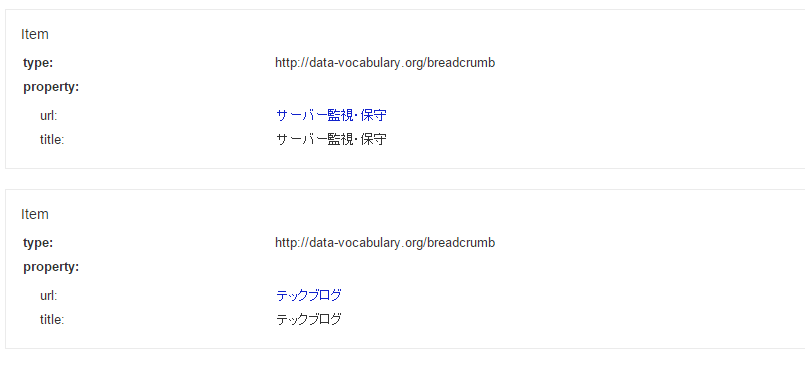
構造化マークアップが正しく認識されていればItemのtypeにitemtype、propertyにitempropで指定した値が表示されているはずです。
実際の検索結果一覧には即反映されませんので数日後に確認してください。
投稿者プロフィール
-
中の人には主に、
PHP・Symfony2系の人と
Ruby・Rails系の人がいます。
ときどきJavascript・データベースにも手を出すかもしれません。
最新の投稿
 データベース2015年2月3日Symfony2 Doctrine2の小ネタ(OneToMany,ManyToOneリレーション)
データベース2015年2月3日Symfony2 Doctrine2の小ネタ(OneToMany,ManyToOneリレーション) データベース2015年1月28日Symfony2 Doctrine2の小ネタ(OneToOneリレーション)
データベース2015年1月28日Symfony2 Doctrine2の小ネタ(OneToOneリレーション) 開発2015年1月21日Symfony2でもデザインパターン(PHPクラス編)
開発2015年1月21日Symfony2でもデザインパターン(PHPクラス編) 開発2014年11月26日Google検索結果画面にパンくずリストを表示する方法 (リッチスニペット対応)
開発2014年11月26日Google検索結果画面にパンくずリストを表示する方法 (リッチスニペット対応)