WebVRをご存じでしょうか?WebVRはVRヘッドセットのウェブブラウザ上でVR体験を提供できるようにするJavaScriptのAPIです。WebVRのフレームワークの一つとしてA-Frameがあります。A-FrameはMITライセンスのオープンソースとし開発、公開がされています。
本記事ではA-Frameの利用方法を紹介し、WebVRの世界へ皆さんをお連れします。
もくじ
はじめに
A-FrameのサポートしているVRヘッドセットとブラウザ
A-FrameがサポートしているVRヘッドセットとブラウザは、以下のリンクから確認をすることができます。
利用するVRヘッドセットとブラウザがA-Frameのサポート対象であるかは、事前に確認をしておきましょう。
検証環境
本記事では、以下の環境を利用して検証を行いました。
-
A-Frame: v0.9.2
-
Oculus Quest: 358570.6090.0
-
ブラウザ: Oculus Quest内蔵ブラウザ
検証ソース
検証で利用したソースはGit Hubにて公開をしています。
A-Frameのデモを表示してみよう
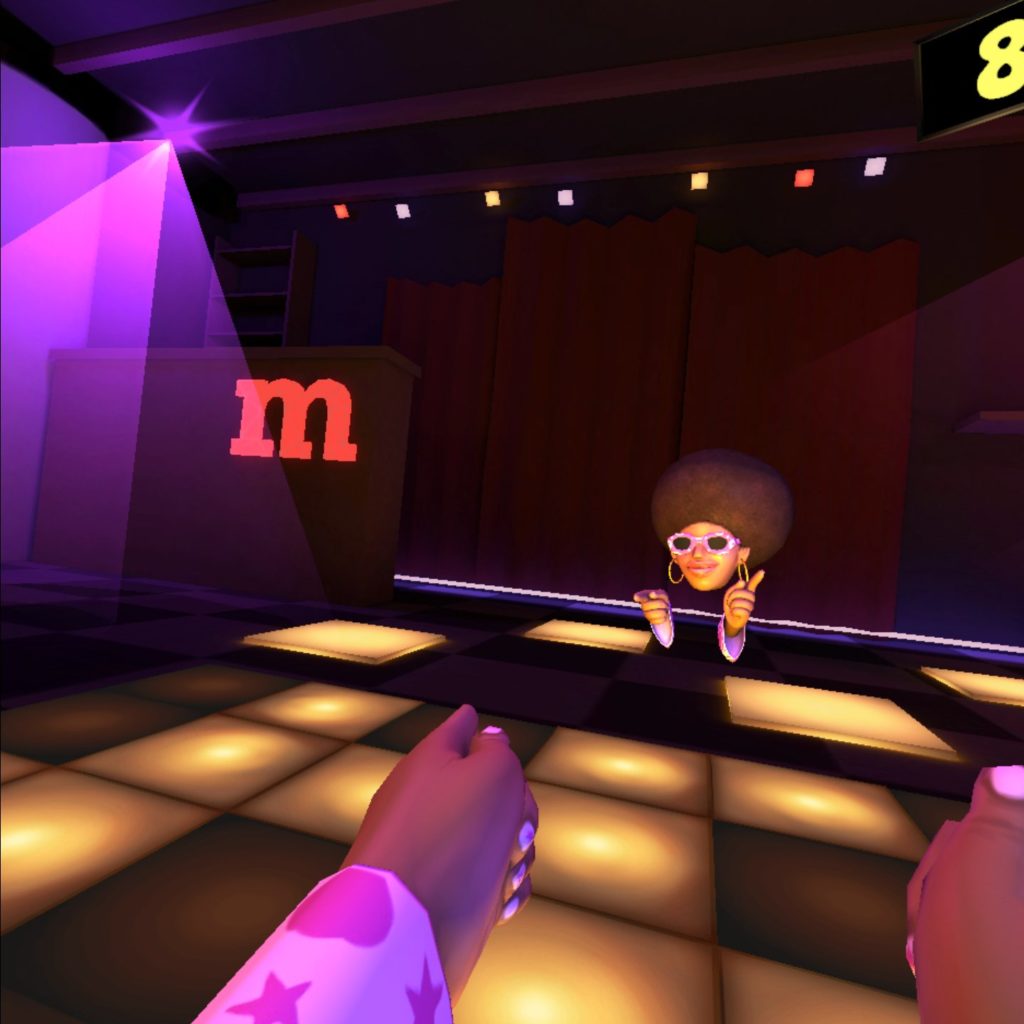
はじめにA-Frameの公式デモページを表示して、WebVRの世界を体験してみましょう。A-Frameの公式ページのExamplesから任意のデモページを開いてみましょう。今回はA Saturday Nightというダンスの振り付けをするゲームを開いてみました。

VRヘッドの動きに合わせてアバターの首が移動し、タッチコントローラーでアバターの手も動かせました。
A-FrameでVR空間をつくってみよう
A-FrameのデモでWebVRの世界を体験できましたので、実際にVR空間を新しく作ってみましょう。作成する空間にいくつかエンティティを配置してみます。またOculusのタッチコントローラーもVR空間に表示できるようにしてみましょう。
シーンにエンティティを配置しよう
はじめにA-Frameスクリプトの取り込みを行いましょう。A-Frameのスクリプトは、あらかじめ用意されているCDNから取り込みます。最小限のHTML構成は以下のようになります。
|
1 2 3 4 5 6 7 8 9 |
<html> <head> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene> </a-scene> </body> </html> |
次に、シーン(Scene)にエンティティ(Entity)を配置します。A-FrameではシーンにVR空間の構成要素を配置していきます。シーンは
<a-scene>タグで定義します。エンティティにはA-Frameで用意されているプリミティブなエンティティを利用しました。
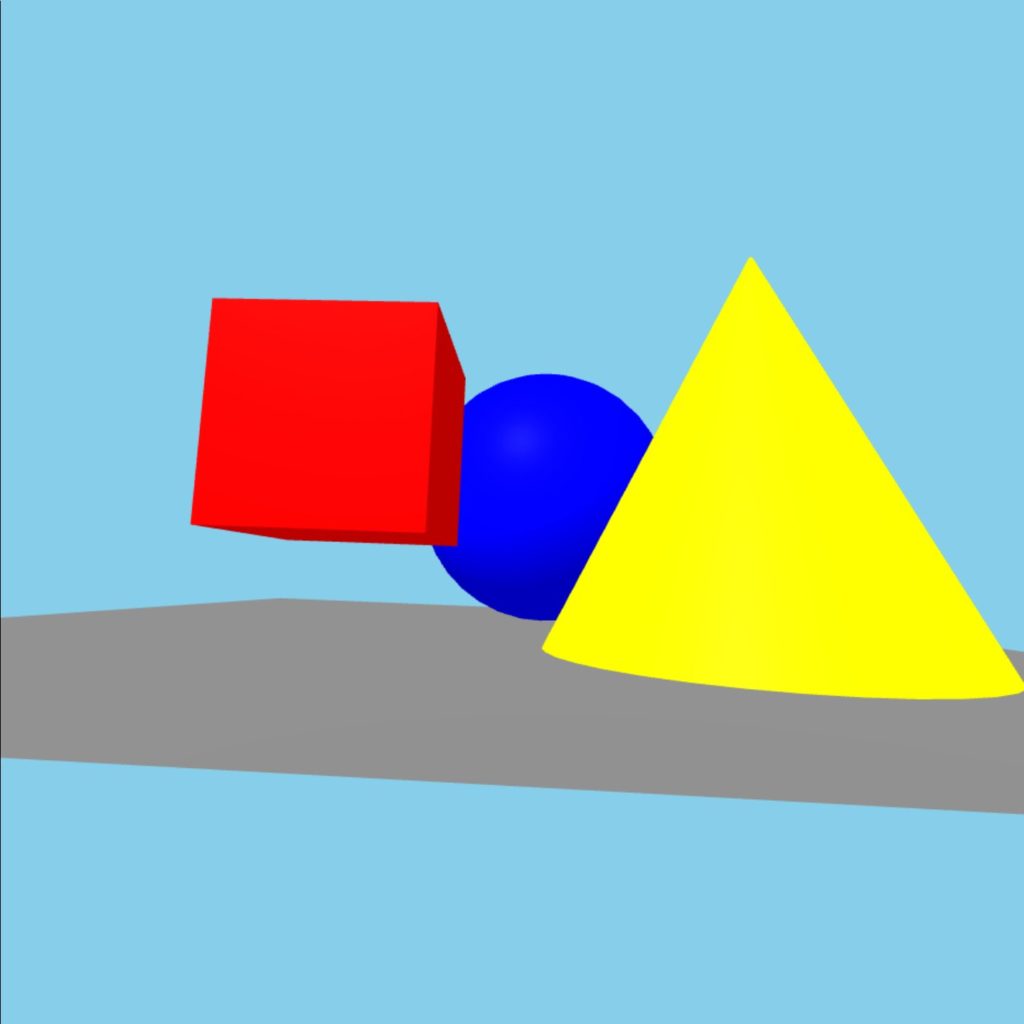
<a-box>は直方体、<a-sphere>は球体、<a-cone>は円錐、<a-plane>は床、<a-sky>は背景を表示します。配置する位置(position)や回転(rotation)、サイズ(width, height)、色(color)などは好みに応じて変えてみてください。空間座標はカメラの向きで、Xが右、Yが上、Zが前の方向を示します。|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<html> <head> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene> <a-box position="-1 1 -3" color="red"></a-box> <a-sphere position="0 1 -5" color="blue"></a-sphere> <a-cone position="1 1 -3" height="2" color="yellow"></a-cone> <a-plane position="0 0 -4" rotation="-90 0 0" width="6" height="6" color="gray"></a-plane> <a-sky color="skyblue"></a-sky> </a-scene> </body> </html> |
PCのブラウザで確認してみよう
VRヘッドセットで確認する前に、PCのブラウザでエンティティの配置場所などを確認してみましょう。PCのブラウザからエンティティの配置場所を確認するには、ローカルのhttpサーバーを起動するのが簡単です。pythonがインストールされてるのであれば、以下のコマンドを実行してみましょう。
|
1 |
python -m http.server |
http://localhost:8000にアクセスすることで、配置したエンティティを確認することができます。w, s, a, dで前後左右の移動、マウスの左ボタンを押しながらのマウス移動で視点の変更ができます。FPSゲームになれている人であれば、操作は簡単ですね!配置場所などが気に入らなかったら、プロパティの値を変更して修正しましょう。でも、「プロパティの値を修正して」と言われても、数値だけの調整だと値をどのくらい修正すればよいのかわかりにくいですよね。でも心配はりません。A-FrameにはA-Frame Inspectorというブラウザ上で表示するデバッグツールがあります。
A-Frame Inspectorを起動してみよう
A-Frame InspectorはデバッグをしたいA-Frameの画面をPCのブラウザで表示して、
ctrl + alt + iを押すと起動します。
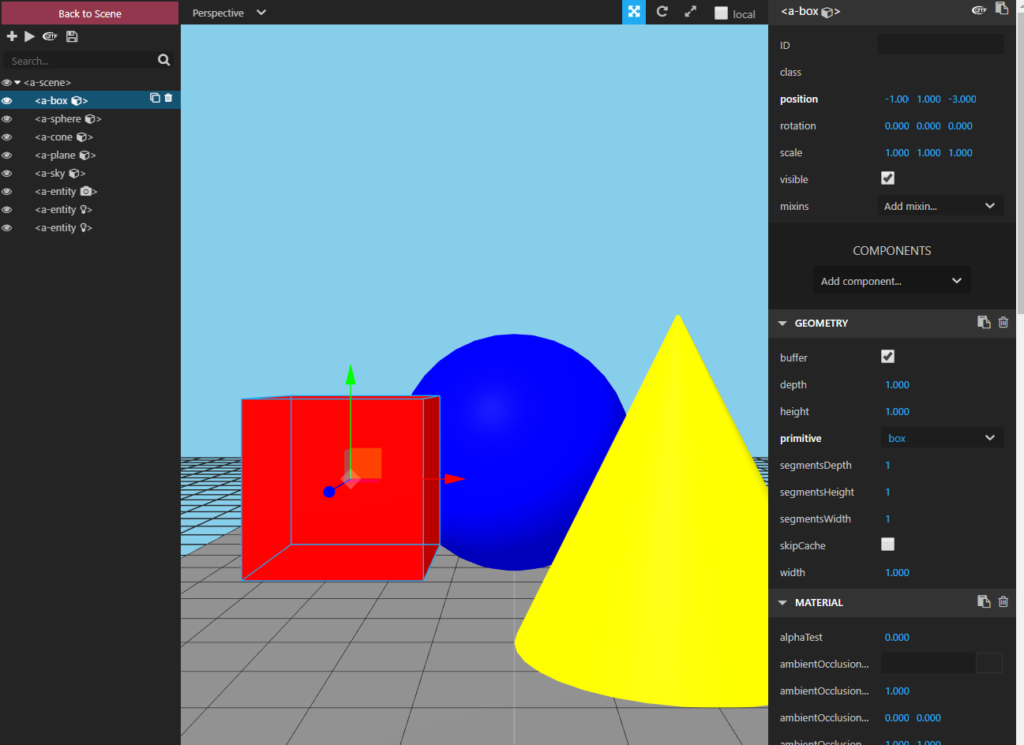
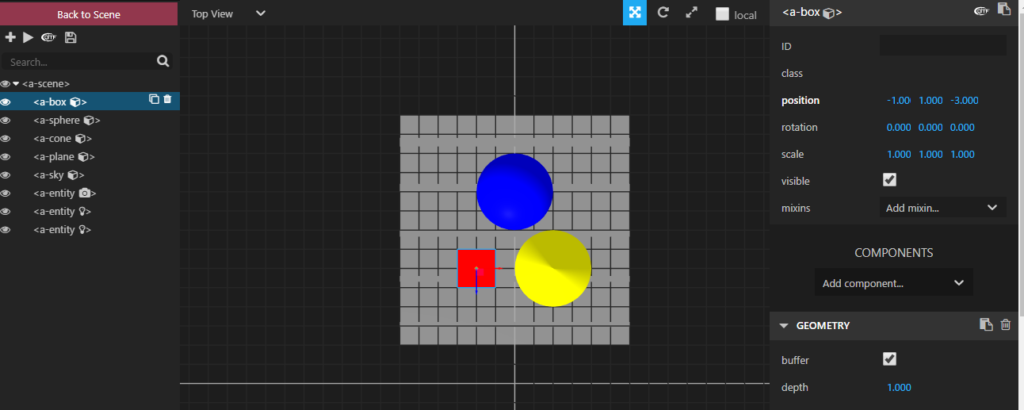
左側のパネルから対処のエンティティを選択すると、右側のパネルに設定してあるプロパティが表示されます。このプロパティ値を変更することで、リアルタイムに画面上のエンティティの状態も変更されます。画面には格子状のグリッドも表示されているので、位置の調整が楽になります。また、画面上部のメニューから視点の状態を変更することができます。デフォルトはPerspectiveで遠近法の3D表示になっています。これをLeft ViewやTop Viewに変更することで、それぞれの方向から見た視点に変更することができます。

3D表示でエンティティの位置関係の把握が難しいときは、視点を変更することで簡単に把握できる場合がありますので、視点変更は積極的に活用することをお勧めします。
エンティティに設定できるプロパティ値はいろいろあります。公式ドキュメントの説明だけでは実際の効果がわかりにくいときもあります。A-Frame Inspectorを活用して、一通りのプロパティをいじって遊んでみるのがプロパティ値を理解する早道かもしれません。
VRヘッドセットのブラウザで確認をしてみよう
エンティティの配置に問題がなければ、VRヘッドセットから確認をしてみましょう。
Webサーバを用意するのが難しい場合は、以下のURLで上記と同じソースコードを公開しています。VRヘッドセットのブラウザからアクセスをしてみてください。
※短縮URL http://urx.red/xvsD

どうでしょうか?VR空間にボックスや球体が表示されたでしょうか?VRヘッドセットの動きに合わせて視点も変更されますね。他にも
<a-cylinder>で円柱などを表示できるので、いろいろ遊んでみましょう。Oculus Touchコントローラーを配置しよう
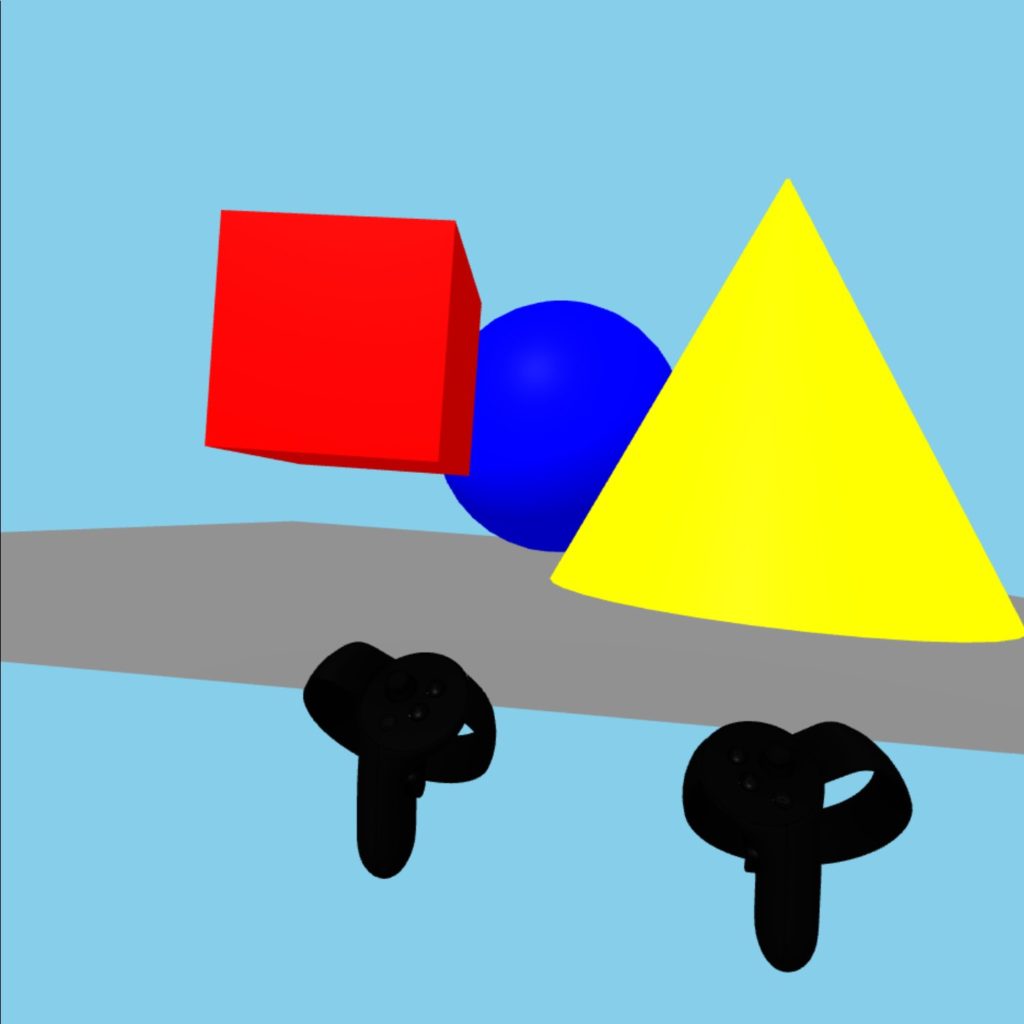
次はOculus TouchコントローラーをVR画面に表示してみます。シーンにOculus Touchコントローラーのエンティティを追加します。
|
1 2 |
<a-entity oculus-touch-controls="hand: left"></a-entity> <a-entity oculus-touch-controls="hand: right"></a-entity> |
oculus-touch-controlsコンポーネントは、tracked-controlsコンポーネントをOculus Touchコントローラー用にラップしたコンポーネントです。ほかのVRヘッドセットのコントローラーを利用している場合は、tracked-controlsコンポーネントのドキュメントを参照して、利用しているコントローラーに合わせてコンポーネントを変更してください。Oculus Touchコントローラーを追加したコードは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html> <head> <script src="https://aframe.io/releases/0.9.2/aframe.min.js"></script> </head> <body> <a-scene> <a-box position="-1 1 -3" color="red"></a-box> <a-sphere position="0 1 -5" color="blue"></a-sphere> <a-cone position="1 1 -3" height="2" color="yellow"></a-cone> <a-plane position="0 0 -4" rotation="-90 0 0" width="6" height="6" color="gray"></a-plane> <a-sky color="skyblue"></a-sky> <a-entity oculus-touch-controls="hand: left"></a-entity> <a-entity oculus-touch-controls="hand: right"></a-entity> </a-scene> </body> </html> |
コントローラーを追加したソースコードは以下のURLでも公開しています。
※短縮URL http://urx.red/X9Uf
それでは、VRヘッドセットのブラウザからアクセスをしてみましょう。

Oculus Touchコントローラーが画面に表示され、コントローラーの動きに合わせてVR空間上のコントローラーも動きますね。現時点ではコントローラーのイベントを何も設定していないので、ボックスや球体に触れても何も起こりません。コントローラーのイベント設定は、次回以降の記事で紹介をする予定です。
さいごに
本記事ではWebVRのフレームワークの一つであるA-Frameの概要と簡単な利用方法を紹介しました。WebVRはゲーム用などのVRとは異なり、高性能な開発PCや開発環境の準備が必要ないので、すぐにVR開発を始めることができます。またアプリケーションのインストールも必要がないので、手軽にVRの世界を構築、体験をすることができます。
実現したいVRの規模や特性を把握し、開発をするVRアプリケーションに適切な開発フレームワークを選択していきたいですね。
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?