はじめに
お手軽・高速にAlexaスキルを開発出来るFlask-Askを利用し、Alexaスキルを作成し公開してみました。
5回もの審査落ちを乗り越え(笑)、4月27日にスカイアーチスキルの公開をしました!
こちらのブログでは前編としてVUI設計、フレームワーク選定をどのように行ったかを簡単にまとめました。
後編では、実際にFlask-Askを使ってみてどうだったのか、そして一般公開に向けてダメ出しされたポイントはどこだったかを公開予定です。
後編 Flask-askを利用したAlexaスキル開発
- https://www.skyarch.net/blog/?p=14704
目次
スキルの設計
Alexa Day 2018(https://alexaday2018.jaws-ug.jp/)で得た知識を元に自社のAlexaスキルの作成をしようと思いたち実施してみました。
スキルの目的設定
まずは、スキルの目的設計です。
AlexaDay2018では、利用者の事を考え出来るだけ簡単に何度も使って頂けるようなスキルを設計する必要がある事を様々なセッションで繰り返し登壇者の方々がおっしゃっていました。
複雑なスキルで利用者が扱うことが困難になる(かつ開発・テストも相当な物になる)物よりも、シンプルに扱える物の方がボイスコンピューティングに向いているよねという事でした。
弊社としてもまずは手始めに一般スキル公開が大変という事を聞いていたので、まずはシンプルに利用出来る物としてありきたりですが下記のようなシンプルな機能を考えました。
- 最新1件のブログを読んでくれる機能
- サバカンの歌を歌ってくれる機能
こちらの機能実装を弊社の新しもの好きなT君にお願いするにあたり、VUI設計をしてみました。
VUI設計
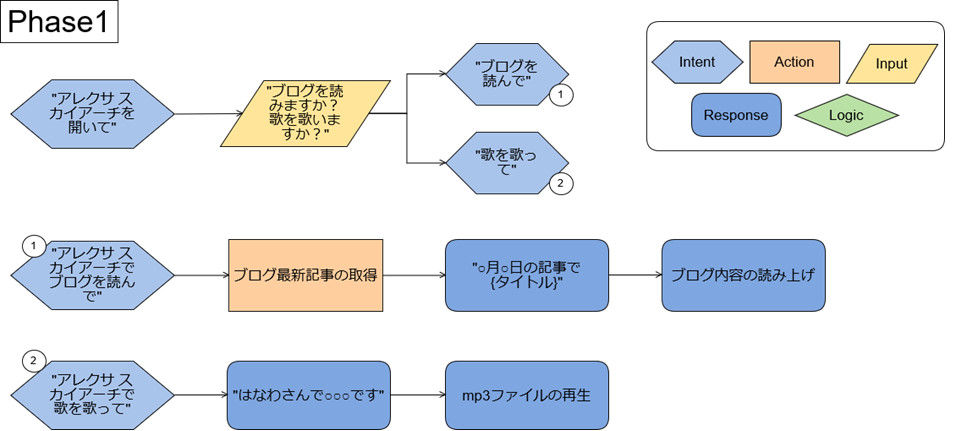
図中の図形は下記のような定義となります。
- 水色の Intent がユーザからの発声
- 青色の Response がAlexaからの発声
- 黄色の Input がAlexaからの問いかけ
まずは最小限に機能を削ったシンプルな物をPhase1と位置づけ設計してみました。
この段階では、正直図に起こすまでも無いかなという考えでおりました。

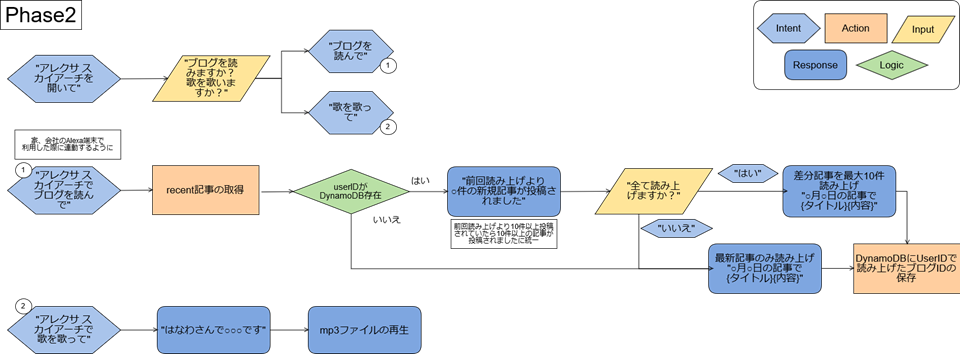
次に、より人間らしい対応をしてくれるAlexaスキルを考えました。
UserIDと、最後に読んだ記事IDをDynamoDBに保存しておく事で、以前読んだ記事からの差分を読んでくれる機能付きのスキルです。

この程度のスキルではありますが、なるだけシンプルにかつユーザの使い勝手良くという点を考えると
Phase2の物は図に起こし設計しておかないと、どのような処理に繋げるか迷子になったり、何回もユーザへ問い合わせが発生してしまうという事を強く感じました。
開発フレームワーク選定
公式のSDKは現在、Java/Node.jsのみですが、可読性と実行時の待ち時間を考え
Pythonで利用できるFrameworkを探してみました。
Node.jsは流石にたくさんありましたが、Pythonでは選択肢が少なかったのですが、Flask Extensionsとして開発されておりAWS公式ブログでも紹介のあった Flask-Ask を利用してみる事にしました。
APIGatewayとセットとなりますが、DeployもZappaで出来るため良いかなと。
- GitHubレポジトリ
https://github.com/johnwheeler/flask-ask
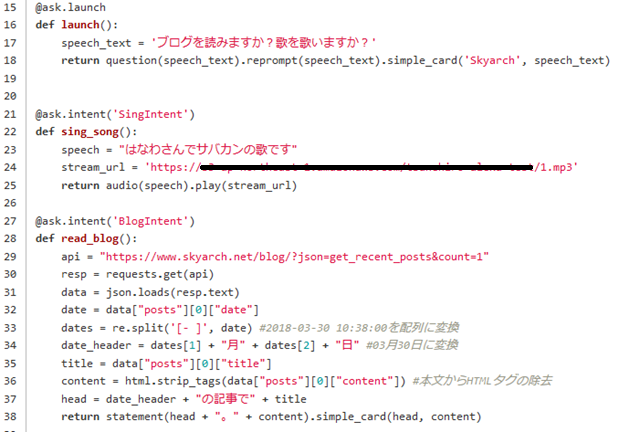
現在公開バージョンの物と異なりますがこんなイメージとなります。
前世代プログラマの私にはとても可読性が高いです、うむ

まとめ
これを期に、社内で人手を介している作業を色々と淘汰・音声活用して行きたいと考えております。
Alexa for Businessやディスプレイを備えた新しいデバイスも続々来日して来るため、ブログをご覧の方でこのようなSkillを作りたい、このデバイスを使いたい、自社でお持ちのコンテンツをAlexa対応させたい。
等のご要望がありましたら、是非お気軽にご相談下さい!
投稿者プロフィール
-
Japan AWS Ambassadors 2023, 2024
開発会社での ASP型WEBサービス企画 / 開発 / サーバ運用 を経て
2010年よりスカイアーチネットワークスに在籍しております
機械化/効率化/システム構築を軸に人に喜んで頂ける物作りが大好きです。