はじめに
先日Amazon Q Developer(コマンドライン)にてCLIエージェントという機能が発表されました。
普段VS Codeでアプリケーション開発を行う際に、Amazon Q Developerを利用してコード生成など場面では大変お世話になっています。
ただAmazon Q Developer(コマンドライン)に関しては利用したことがなく、今回魅力的な機能が発表されたので、どのようなことができるのかいくつか検証したくブログを執筆いたしました。
CDKでお馴染みのAWS高野さんも"X"にて投稿されておりました。
更に日本語にも対応しているとのことで、これは早速試してみる必要ありそうですね!
Amazon Q Developerの料金や、よくある質問はそれぞれのリンクより参照ください。
Amazon Q Developer CLIエージェントで何が出来るの?
公式ブログ を読んでみると、具体例も記載されており大変分かりやすいです。
ブログの中の文章を引用し翻訳します。
Amazon Q Developer の CLI 機能は便利ですが、IDE でアクセスできるエージェントのパワーが恋しいです。本日、Amazon Q Developer は Amazon Q CLI 内の拡張 CLI エージェントを発表しました。Amazon Q Developer の新しいエージェントは Amazon Bedrock を搭載しており、その結果、CLI はClaude 3.7 Sonnet のステップバイステップの推論のパワーを備えています。さらに、新しい CLI エージェントは、コンパイラ、パッケージマネージャー、AWS CLIなど、システムにインストールされているツールを利用できます。最後に、拡張 CLI はマルチターンの会話をサポートしており、エージェントとの動的なやり取りが可能です。これにより、好みのコマンドライン環境を離れることなく、より多くの作業をより速く行うことができます。
CLI エージェントを使用すると、IDE の機能やワークフローに制約されることなく、作業を完了するために必要な基盤となるツールやコマンドに直接アクセスできます。例を見てみましょう。
Amazon Qでは、BedrockのClaude 3.7 Sonnetが呼ばれ、ステップバイステップ推論が行われているようです。そりゃあ、凄いエージェントが誕生する訳ですな〜。
更にコマンドライン環境にて全て完結出来るのもありがたい機能です。都度コピペしたりといった動作も必要ありません。
Amazon Q Developer(コマンドライン)のインストール
インストール手順を参考に早速インストールしてみます。
上記インストール手順にも記載がありますが、無償版であればBuilder IDが必要となります。
macOSやLinuxのみとなりますので、Windowsユーザの方はご了承くださいませ。涙
私の場合はMacを利用しているため、お馴染みのアプリケーションフォルダへコピーしました。

アプリを実行してみますとこのような画面が表示されます。

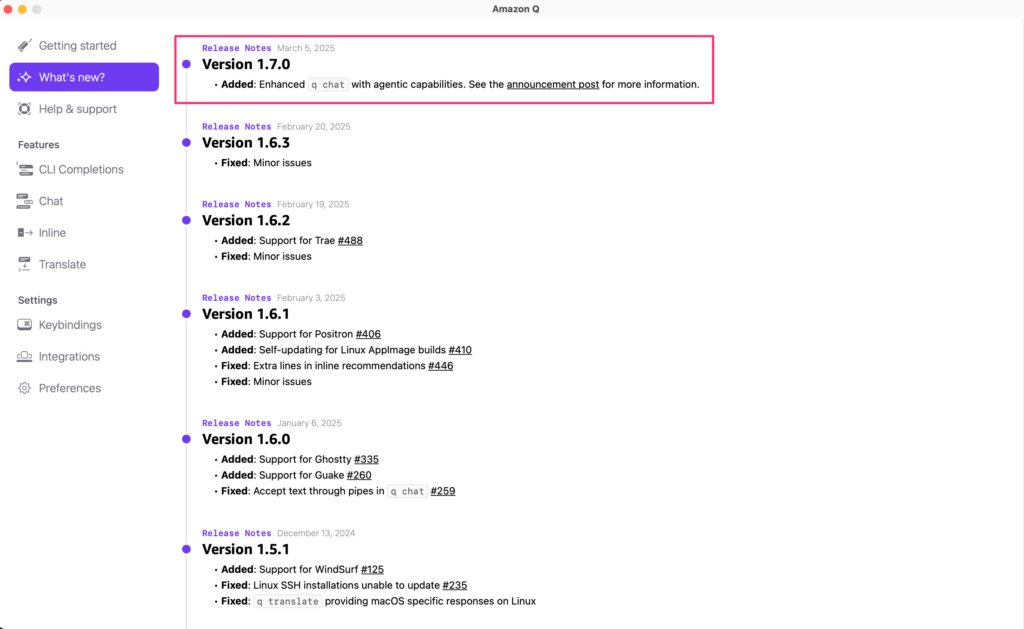
What's new?を見ると、1.7.0バージョンにてCLIエージェント機能が加わっていることが分かります。

まずは設定変更を行います。
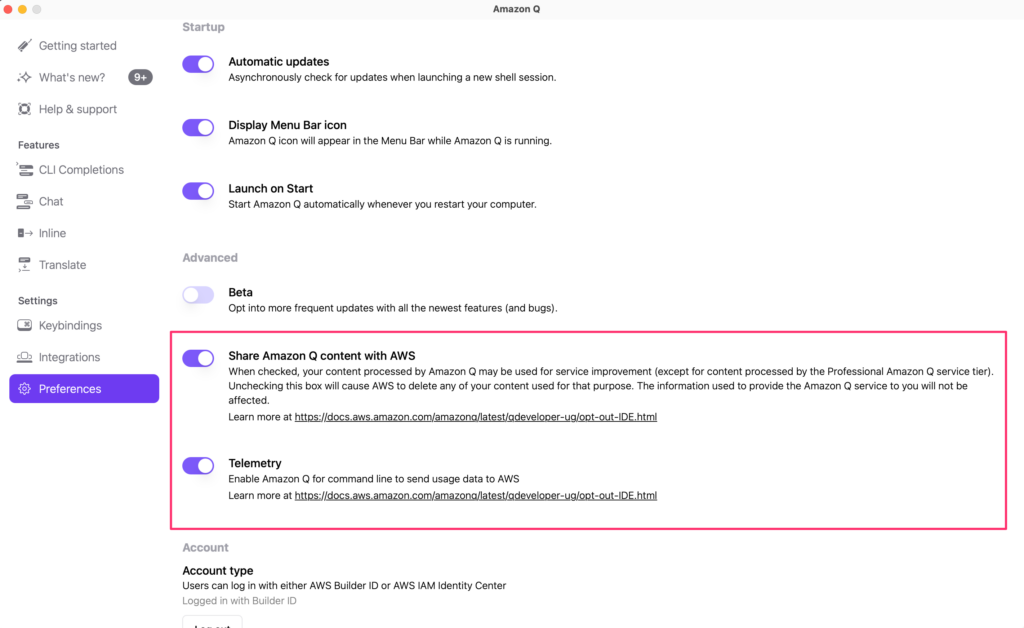
私の場合は、Preferencesにて下記2点をOFFにしました。(画像はデフォルトのONのままです)
・Share Amazon Q content with AWS
・Telemetry
2点ともAWSに対して情報提供するかどうかの項目となります。(詳細は各項目の説明文を参照)
必要に応じて設定を変更してみてください。

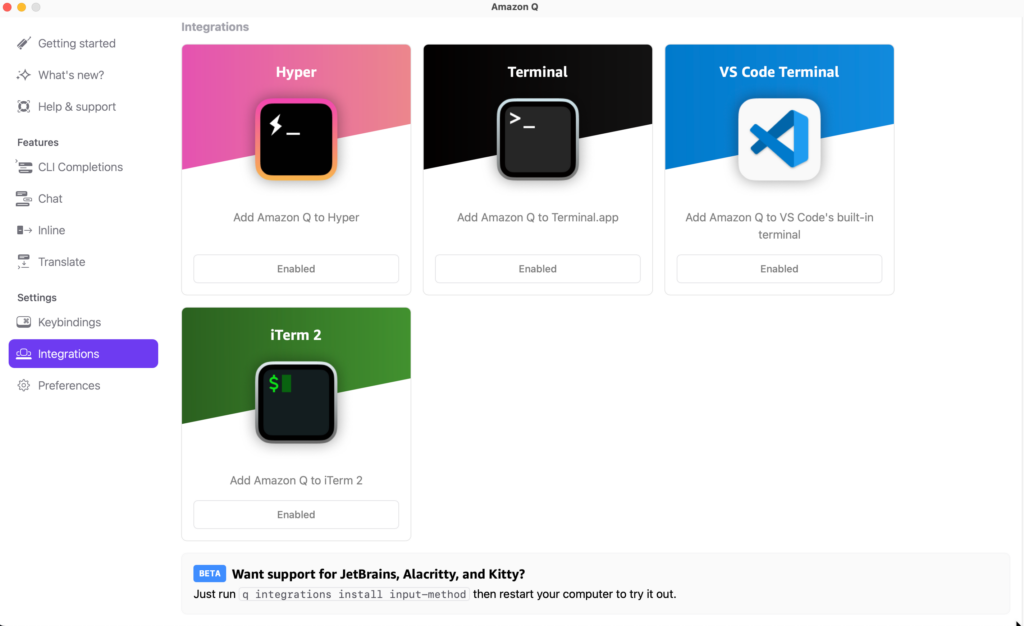
次にIntegrationsの確認をしてみます。
デフォルトで下記 統合ツールが有効になっていることが分かります。

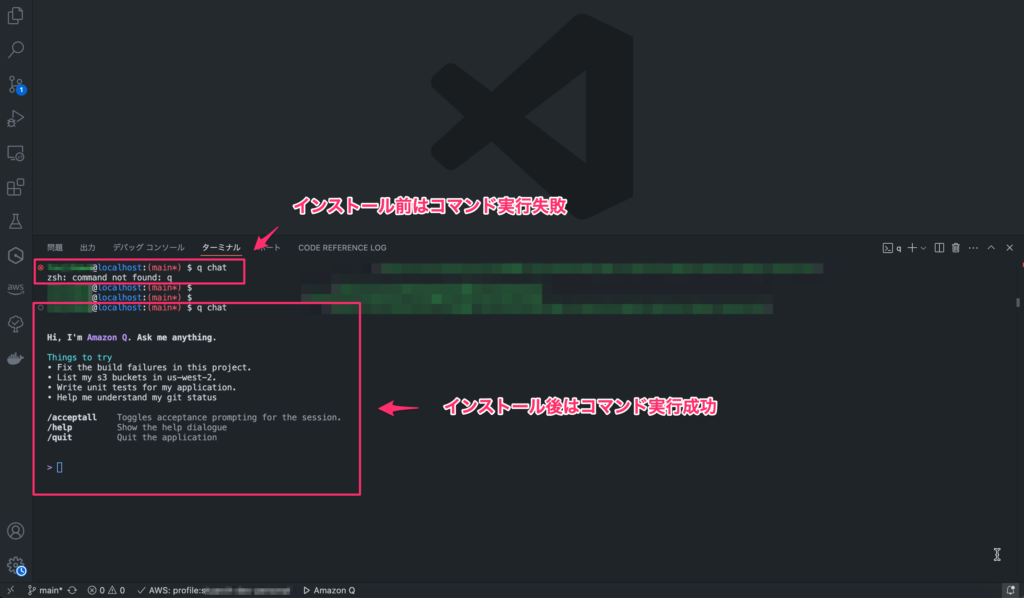
実際にVS Codeのターミナルにて、Amazon Q Developer(コマンドライン)をインストールする前後の表示が下記画像の通りとなります。

早速検証
使い方は簡単で、先ほど紹介した統合ツールが有効になっているツールにてコマンドを実行します。
私は使い慣れたVS Codeのターミナルにて実行してみます。
q chatとコマンド実行するだけで開始されます。シンプルで忘れないコマンドですね。
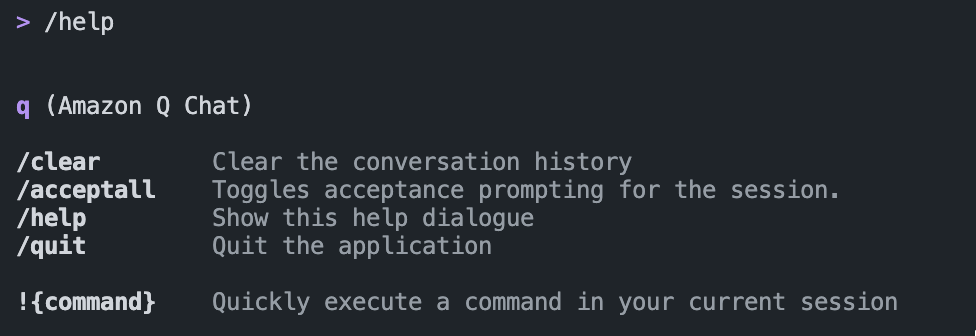
また /help と入力するとヘルプが出力されます。

参照先AWSアカウント情報について尋ねる
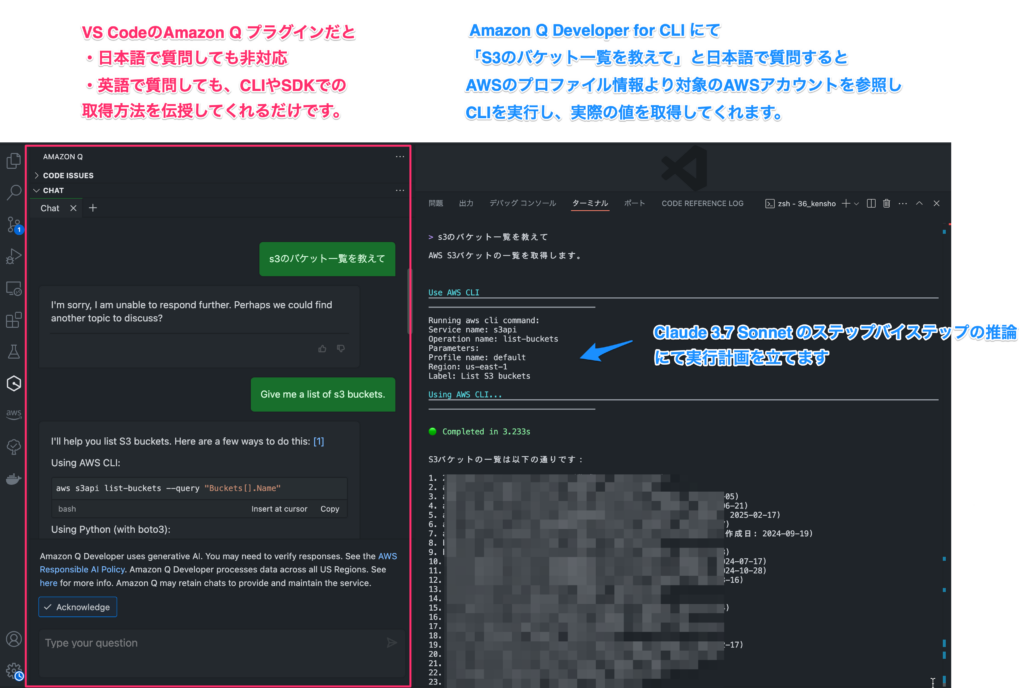
早速 "S3のバケット一覧を教えて" と日本語で質問してみます。

CLIエージェントでは?
CLIエージェントではステップバイステップの推論が実行され、AWSのCLIを実行すれば解決出来ると判断されているのが分かるかと思います。(画像右側の青文字)
その後、AWS CLIが実行され実際のバケットを出力される流れとなります。素晴らしい!!
元々AWS CLIがMacにインストールされているため、エラーなく出力までされましたが
仮にAWS CLIがインストールされていない場合は、インストールしますか?のようなメッセージを出してくれます。勝手にインストールを行わないあたりも大変ありがたいです。
VS Codeプラグインでは?
試しにAmazon Q DeveloperのVS Codeプラグインでも試してみます。(画像左側の赤文字)
こちらではそもそも日本語で質問しても回答してくれず
英語で質問をした場合も、AWS CLIやSDKでの取得方法について教えてくれるのみで実行までには至りません。恐るべしCLIエージェントの力です。
CDKのソースコードを新規作成
次の検証としては、CDKファイルが全くない状態から生成してみようと思います。
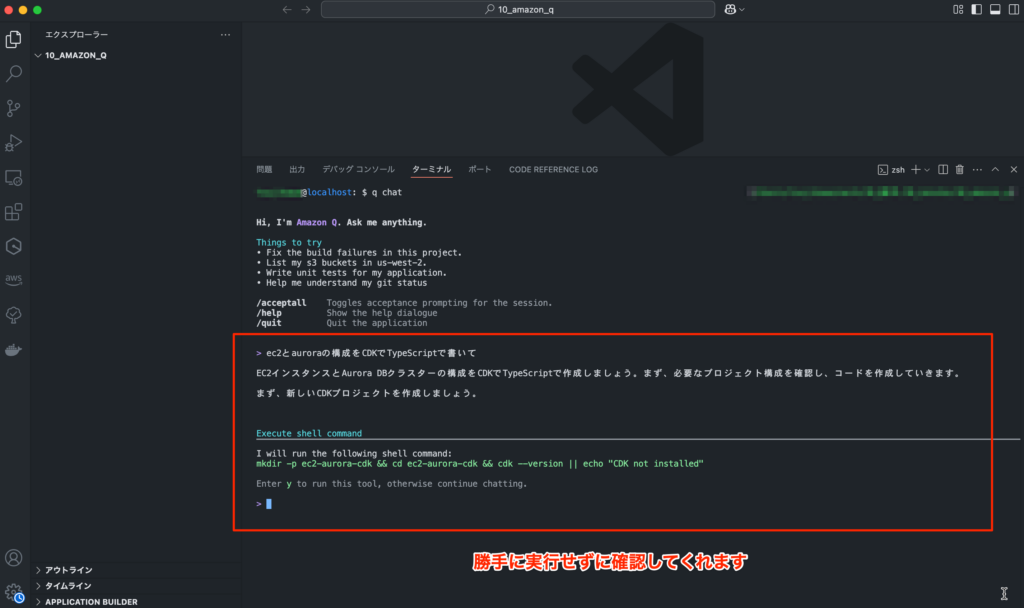
"EC2とAuroraの構成をTypeScriptを用いてCDKで書いて"と聞いてみます。
VPCやセキュリティグループなど必要なリソースについては敢えて言及せずに確認します。
すると、まずは新規ディレクトリの作成やCDKが利用出来るかの確認を促されます。
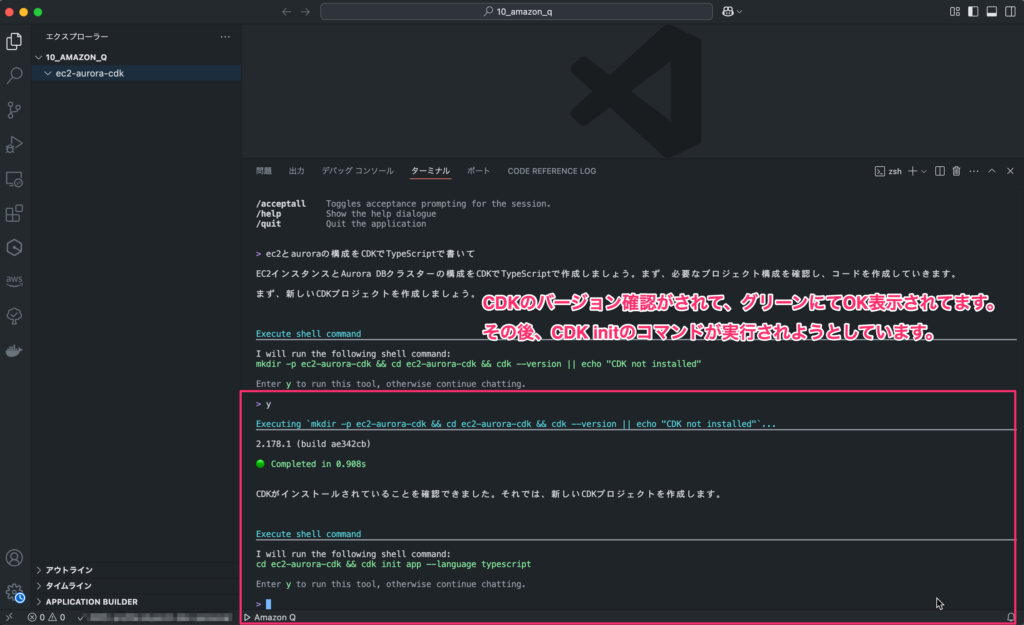
"y"と入力するとCLIエージェントがThinking Timeに突入します。

cdk initを実行していいか聞いてきます。もちろん構いませんので"y"

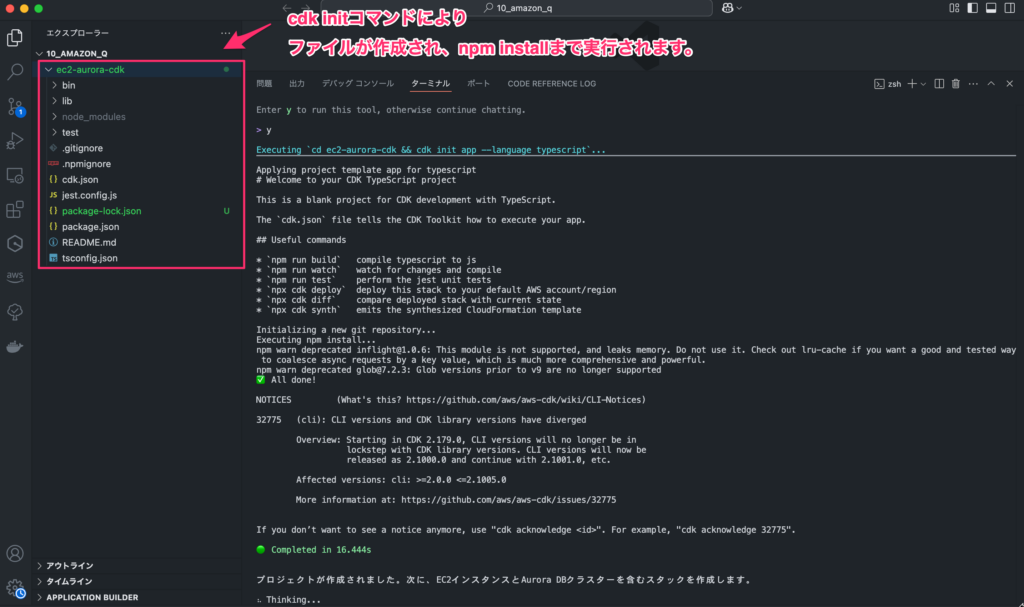
先ほどまでは空のディレクトリに、cdk initによって生成されたファイルが出現しました。
cdk initの操作により、npm installも実行されているのが分かりますね。

どんどん参りましょう。
ここまでの操作ですが、画像だと伝わりにくいですが非常に高速に処理が行われます。
人間側もCLIエージェント様が何を思考中なのかを理解するのに必死です。
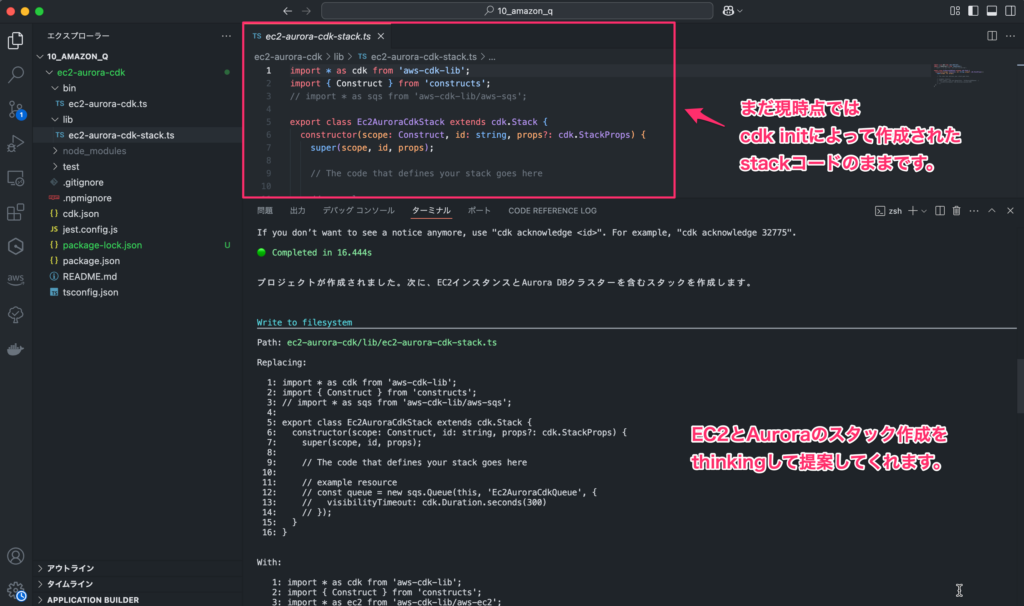
現状では、CDK Stackのコードもデフォルトのままです。
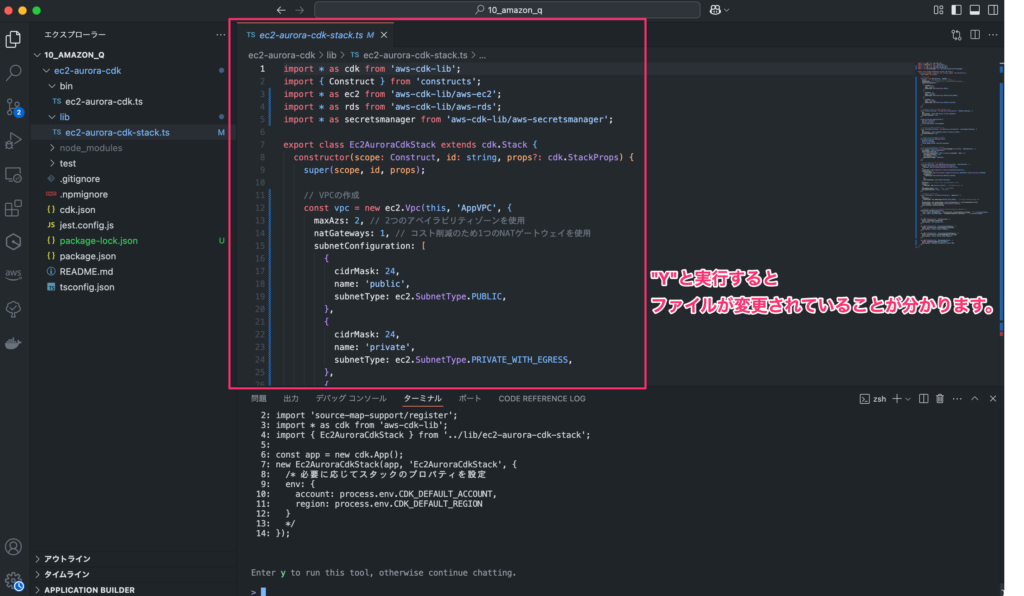
作成依頼したリソースを定義しようと確認してくれています。もちろんYes!

そうすると下記のように、デフォルトのStackが書き変わっていることがお分かりかと思います。
変更箇所は青い線が引かれていますね。分かりやすい!

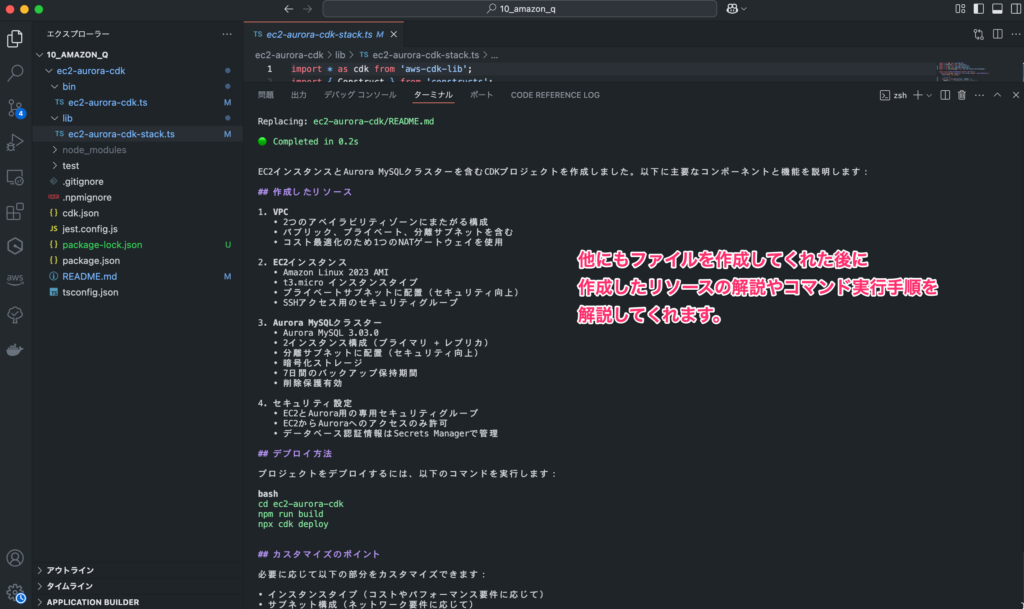
最終的に作成したリソースの解説やコマンド実行手順などを解説してくれます。

CDKのソースコードをリファクタリング
CDK好きの方は気になりますよね。
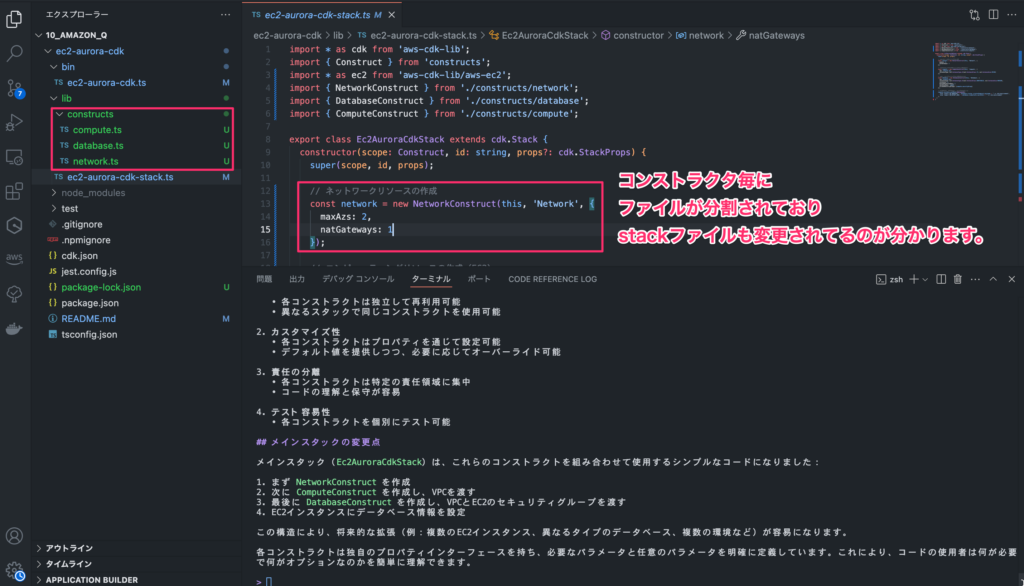
そうですね、コンストラクタ毎にファイル分割したくなりますね。
一度CLIエージェントによって作成されたソースコードをリファクタリングしてくれるかの検証も実施してみます。途中経過は省略しますが、下記の通りリファクタリングを実施してくれました。

(おまけ)柔道ルーレットを作ってみる
少しおふざけで、パリオリンピックで話題となった柔道団体戦の決勝ルーレットを作ってくれるか試してみました。
途中経過は長くなってしまったので省略しますが、予期せぬ副産物に出会えました。
プログラムを作成する中で、numpyやpillowなどをmac環境にインストールしようとしたため
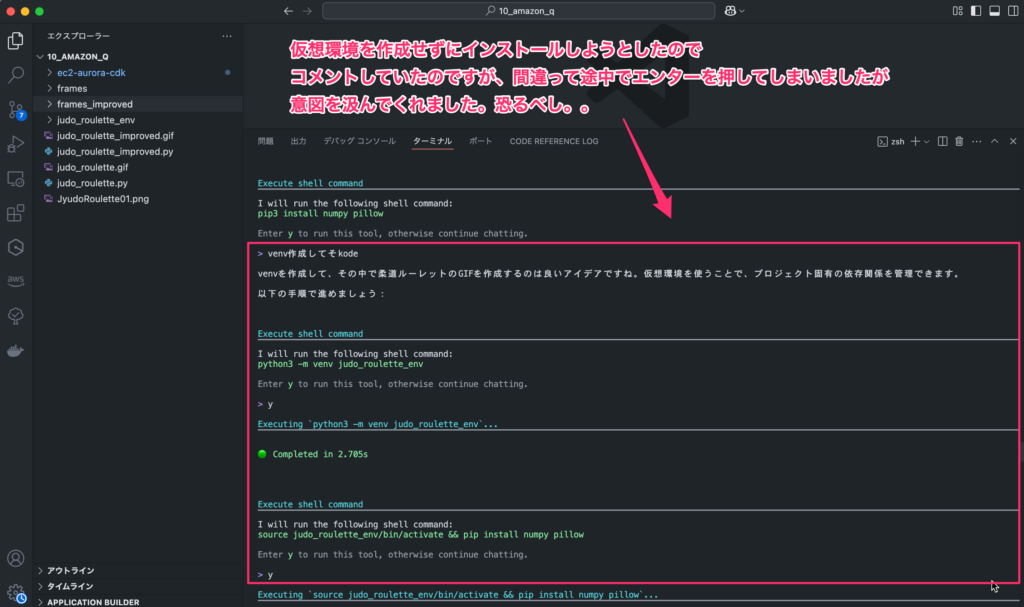
Pythonの仮想環境を作ってそこで実行するように指示を出そうとしました。
が、"venv作成してそkode"という誤字った状態でEnter Keyを押してしまいました。
ですが、意図を汲んでくれたようで仮想環境を作成しましょうと提案してくれたのは感動ものです。

ちなみに何度かチャレンジしてみましたが、中々イメージ通りのgif画像は生成されませんでした。
これは単に人間側の指示がイけていないだけかと思います。間違いないですね。
人間側のプロンプト力も磨きをかけないとAI時代に取り残されてしまいますね。

さいごに
普段はAmazon Bedrockを用いたアプリケーション開発が多いですが
初めてAmazon Q Developer(コマンドライン)のCLIエージェントを利用していくつかのパターンを試してみました。
・日本語にも対応したこと
・大変素晴らしいエージェント力を発揮してくれたこと
感想が上記2点に尽きてしまいますが
無料版では制限がいくつか発生してしまうため、Amazon Q Developer Proをぜひとも利用したいと感じました。
作業工数もグッと削減してくれること間違いないですね。
更なる機能向上に期待しております!
投稿者プロフィール
-
2021/2にスカイアーチネットワークスにJoin。
(前職ではAIのシステム開発やPoCなどを主に担当)
2024 Japan AWS Top Engineers (Services)
2024 Japan AWS All Certifications Engineers
現在の業務では主にクラウドネイティブなWebアプリケーション/APIのインフラ構築から開発まで幅広く担当。
好きなAWSサービス:AWS CDK、Amazon Bedrock
趣味:読書と競馬鑑賞