はじめまして。アルバイトの福田です。
今回は、テキストエディタのお話を少しばかりさせていただきたいと思います。
事の始まり
業務での簡単なメモやメールの下書き等は、支給されているPCに予めインストールされている、秀丸を使用していました。
秀丸は行マーク付け機能等、何をしなくても申し分ないほどのエディタだと、使い始めた当初は思っていました。
とある日、ちょっとしたメモを取る際に Markdown記法 を用いてメモを書いたのです。
が、普段は SublimeText3 を使用している私は、
- Markdownのハイライトが効かない
- 単語補完が効かない
- 挙動が地味にいらっとする
という、贅沢な悩みを抱えるようになりました。
Sublime Text 3 の場合は、ライセンスの関係でややこくなりそうなので、
今回はGithub製のエディタ "Atom"を導入することにしました。
Sublime Text 3 を普段から使用しているので、パッケージという概念には慣れていました。
ですが、AtomとSublime Text 3 ではあまりにも勝手が違い、ちょっとギャップを感じました。
なので、今回はAtomでMarkdownを書くまでに引っかかったことや、快適に使うためのTipsをご紹介していこうと思います。
ちなみに、この記事もAtomで下書きを書いています。
Atom とは一体?

(https://atom.io より)
簡単に特徴をまとめると、
- Githubが開発したオープンソースのエディタ
- 対応OSはWindows,Mac,Linuxとクロスプラットフォーム
- Package Manager を標準で実装。自分好みのエディタにカスタマイズ可能
と言った感じです。
私は1.0(公開当初)のAtomを触って以来、このエディタをメインでは使ってなかった 1 のですが、
本記事執筆現在のバージョンは 1.8.0 では、かなり快適に使用できます。
Atom を入れた当初に引っかかったこと
Atomを入れた状態では、Markdownで文章はかけるのですが、快適に書けるというわけではありません。
なので、とにかく便利そうなパッケージを、片っ端から入れていく事にしました。
ですが、幾つか気をつけて扱うパッケージがありました。
(以下の事例は、私が実際に体験したものです)
"japanese-wrap" には気をつけて!
様々なサイト様をベースに、必要そうなパッケージを入れ終わり、
いざ、シンタックスをマークダウンにセットして文字を書き始めたところ...

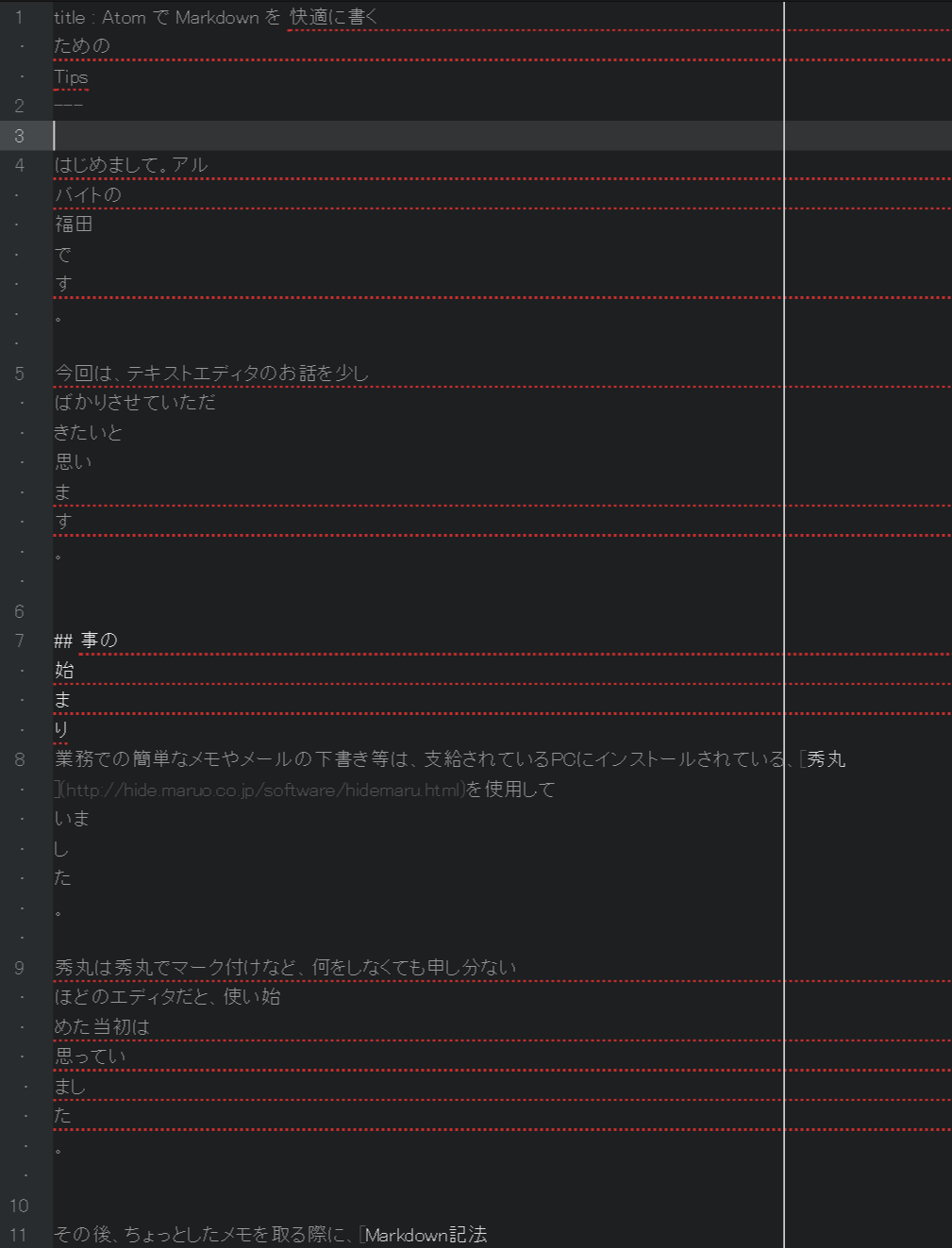
Markdownの見出しの日本語が変な所で改行されているではありませんか。
症状が発生するのは、基本的に Ctrl(Command) + Shift + L(= シンタックスのセット) で Github Markdownを選んだ時に発生します。
原因は、見出しにもある通り、 "japanese-wrap" というパッケージが原因でした。
この奇妙な改行を調べるのに一苦労(30分使用)しました。
※しかし、 "japanese-wrap atom" で検索をかけると、一発で出てくるんですよね...トホホ
1.2.0までは、Atomでは日本語のソフトラップが対応できていなかったので、その時代ではとても重宝していたパッケージです。
かく言う私もお世話になってました。
様々なサイトを参考にしつつ、鵜呑みにしながらパッケージを突っ込んでしまったのが原因 2 です(半分私のミス)
なので、ここはありがたみを感じつつ、
file(ファイル)→Setting(環境設定)→Packages(パッケージ)→ "japanese-wrap" と検索して、Disable(無効にする)のボタンを押しましょう。
変更後、編集中のMarkdownファイルを再度開くと、症状は解消されているはずです。
"wrap-guide"の縦線
japanese-wrapに別れを告げても、まだ気になる部分があります。
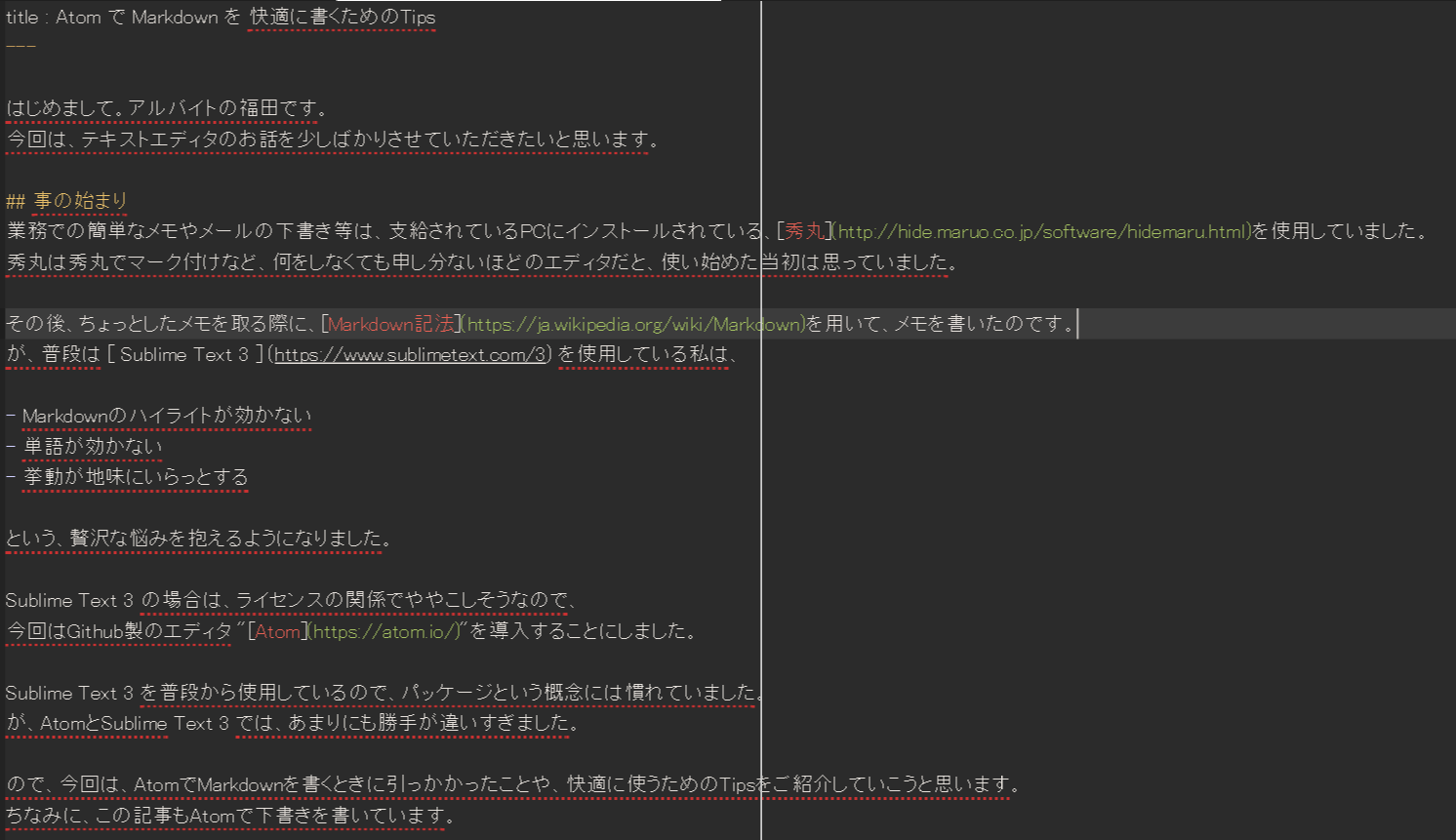
これは、後述のatomcasts-syntaxを導入後に登場する縦線です。

(この画像では、インターフェイステーマがOne dark / スペニットテーマがatomcastsになっています。)
謎の白い縦線が邪魔をしています。私、気になります。
この白い縦線の正体は、 "wrap-guide" というパッケージのものです。
こちらも "japanese-wrap" 同様、Disable(無効にする)を押せば無事に消えます。
参考サイト : Atomでエディター内の縦線を消す方法
"spell-check" の赤い点線
先ほどの画像に、まだ気になるものがあります。
それは、日本語の文字列の下に輝く 赤い点線 です。
これの正体は、 "spell-check" というパッケージ のものです。
こちらも、先ほどあった "japanese-wrap"や"wrap-guide"同様、パッケージをDisable(無効にする)ことで消えます。
参考サイト : ATOMのテキスト編集時に文字列の下に表示される赤線を消す
これで、一見すると使いにくそうな問題は解決できましたので、
ここからMarkdownを書くための快適なパッケージを紹介していきます。
Atom で快適な Markdown を書くためのパッケージ
個人的に必要だと思ったパッケージ群です。
Atomを自分好みにカスタマイズするための判断材料にお使いください。
markdown-writer
必須と言っても過言じゃないです。
Markdownの入力支援のパッケージです。
箇条書き (-) をするときに、改行だけで次の箇条書きができるのは本当に助かります。
markdown-table-formatter
Markdownでテーブルを自動で整形してくれる便利なパッケージです。
テーブルの作成は、markdown-writer で可能で、
Ctrl(Command) + Shift + Pでメニューを呼び出し- "table" と検索して、「
Markdown Writer: Insert table」を選択 - 行数と列数を入力してEnterキーを押す
以上で挿入が可能です。
後はテーブルに値などを入力し、Alt + Shift + T を押すと整形されます。
また、保存時 (Ctrl(command) + S) にも自動的に整形してくれます。
atomcasts-syntax
Markdown に限らず、様々な言語のシンタックスハイライトをするパッケージです。
インストール後は、file(ファイル)→Setting(環境設定)→themes(テーマ)→Syntax Theme(シンタックステーマ)
で、Atomcastsを選択すれば反映されます。
ちなみに、隣にあるInterface theme(インターフェイステーマ)は、One darkにしています。
しかし、このままの設定では、文字の選択範囲がわかりづらいので、その辺りは調整が必要です。
こちらの参考サイト:"Atomで選択範囲の背景色を見やすく変更する" の様に、
file(ファイル)→StyleSheet(スタイルシート)に次のソースを追記します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | atom-text-editor::shadow {.gutter .cursor-line {background-color: fade(cyan, 14%);}.highlights {.selection .region {background: fade(cyan, 30%);}.find-result .region {border: 1px solid fade(cyan, 80%);}}} |
するといい感じになります。
japanese-menu
パッケージ名の通り、メニューを日本語化してくれるパッケージです。
highlight-line
現在編集中の行をハイライトしてくれるパッケージです。地味に便利だったりします。
autocomplete-plus
編集中やAtomで開いている他のファイルなどにある英単語(日本語は反応しない様子)を自動的に補完してくれるパッケージです。
個人的には重宝しています。
まとめ
今回は、久々にAtomを使ってMarkdownを書こうとしたら、
「はて、どんなパッケージ入れれば良いんだっけ?」や
「なんだこの謎改行や光り輝く赤い点線は!?」という様なことを解決した珍道中を軽くまとめたものになります。
検索した時に、案外情報が散っていた(気がした)ので、今回この場をお借りしてまとめた次第です。
皆様の快適な Atom & Markdownライフを送るための知識の材料として、お役に立てていただければ幸いです。
環境構築 & 本稿の執筆で参考にさせていただいたサイト様
- GitHub純正のテキストエディタ「Atom」に入れているパッケージをまとめてみた。(2015年5月現在)
- さんざん悩んだマークダウンエディタの最終決定は「Atom」快適に使えるようにする設定と必須のパッケージ 厳選18個
-
当初は動作が重く、Sublime Text の方が使い心地が良かったという個人的な印象。
個人的には、そろそろSublime Text から乗り換えてもいいのでは?と思ってきました 3 。 -
上記リンクの先にあるReadMeでは、「1.2.0 以降、このパッケージは有効になりません。」と記述があるのですが、今回のバージョン(1.8.0)では有効化されました。
-
Mac版Sublime Text で日本語を入力するときに、何故か処理が重くなる現象が発生している気がするので。
投稿者プロフィール
-
16年5月からアルバイトとして入社。
様々な新しい発見や個人的に興味を持ったことを
わかりやすくお伝えできればと思います。
最新の投稿
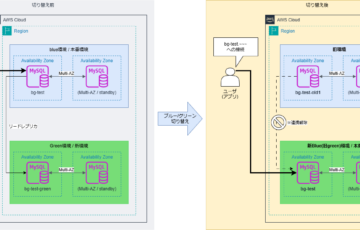
 AWS2025年3月12日Amazon RDS のDBエンジンアップデートとブルー/グリーンデプロイ
AWS2025年3月12日Amazon RDS のDBエンジンアップデートとブルー/グリーンデプロイ AWS2025年1月10日BuilderCards 遊んでみた
AWS2025年1月10日BuilderCards 遊んでみた 会社紹介2025年1月3日しまなみ海道を原付で走ってみた
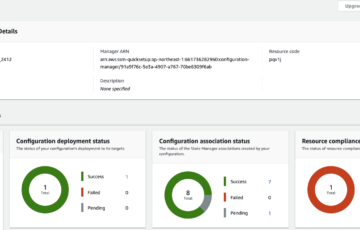
会社紹介2025年1月3日しまなみ海道を原付で走ってみた Systems Manager2025年1月2日AWS Systems Manager の Patch Manager を使って Windows Update を自動化した話
Systems Manager2025年1月2日AWS Systems Manager の Patch Manager を使って Windows Update を自動化した話