はじめに
AWS Amplify StudioでReactアプリを作成してみました。
目次
手順の概要
- Figma無料アカウント作成
- Amplify CLIのインストール
- Amplify StudioへFigmaデザインをインポート
- データモデルの作成とコンポーネントへの紐づけ
- ローカルへの取り込みと動作確認
実行環境
- Windows 10
- Node.js v16.13.2
- Chrome 97.0.4692.71
- FireFox 96.0.3
手順
Figma無料アカウント作成
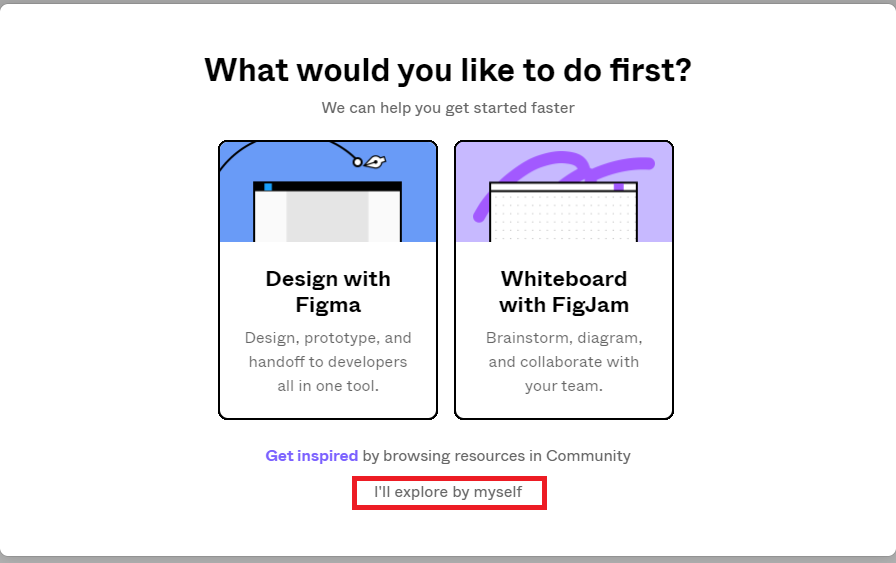
Figmaのサイトにアクセスします。
http://www.figma.jp/ja/figma/
今回は「I'll explore by myself」をクリックしました。

以上でFigmaのアカウント作成は完了です。
Amplify CLIのインストール
npmコマンドでインストールします。
1 | npm install -g @aws-amplify/cli |
awsアカウントの設定をします。
1 | amplify configure |
アカウントでログインしてコンソールに戻ってEnterします。
1 2 3 4 5 | Follow these steps to set up access to your AWS account:Sign in to your AWS administrator account:Press Enter to continue |
リージョンの選択が表示されるので、東京リージョンの場合はap-northeast-1を選択してEnterします。
1 2 3 4 5 6 7 8 9 10 | Specify the AWS Region? region:eu-west-2eu-west-3eu-central-1ap-northeast-1ap-northeast-2ap-southeast-1ap-southeast-2(Move up and down to reveal more choices) |
そのままEnterするとAWSにログインしたブラウザにIAMユーザを作成する画面が開きます。
1 2 3 | ? region: ap-northeast-1Specify the username of the new IAM user:? user name: (amplify-l962z) |
必要な項目は入力されているので、そのままユーザを作成します。

コンソールに戻ってEnterします。
1 2 | Complete the user creation using the AWS consolePress Enter to continue |
先ほど作成したIAMユーザのaccessKeyIdを入力してEnterします。
1 2 | Enter the access key of the newly created user:? accessKeyId: [hidden] |
secretAccessKeyを入力してEnterします。
1 | ? secretAccessKey: [hidden] |
ローカルに保存するAWSプロファイルの名前を入力します。ユーザ名と同じ「amplify-l962z」にしておきます。
1 2 | This would update/create the AWS Profile in your local machine? Profile Name: (default) |
1 | Successfully set up the new user. |
以上でAmplify CLIのインストールとアカウントの設定は完了です。
FigmaのデザインをAmplify Studioにインポート
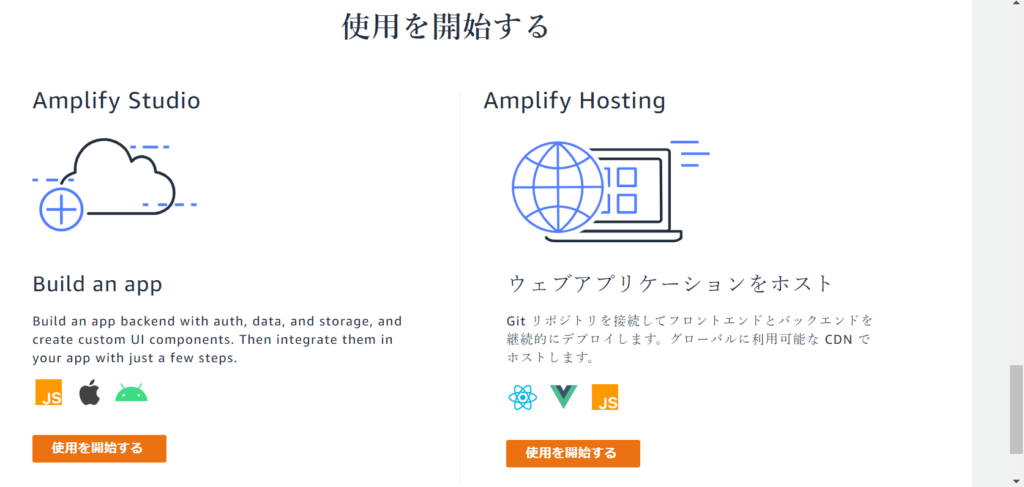
Management Console にログインしてAWS Amplifyにアクセスします。
Amplify Studioの「使用を開始する」をクリックします。

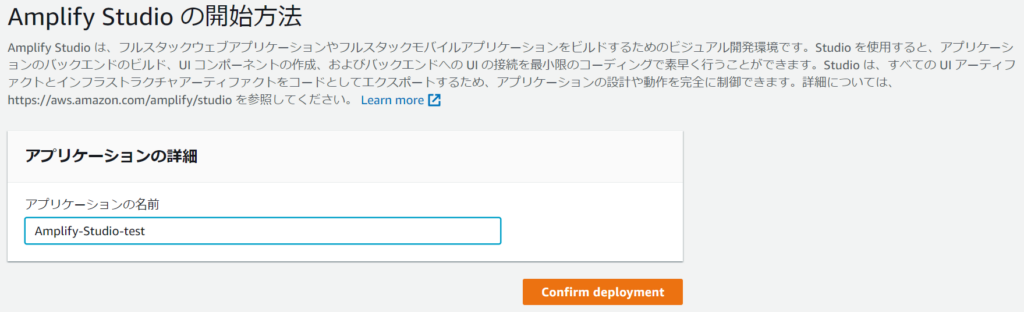
アプリケーションの名前を入力して「Confirm deployment」をクリックします。

少し待っていると出来上がります。
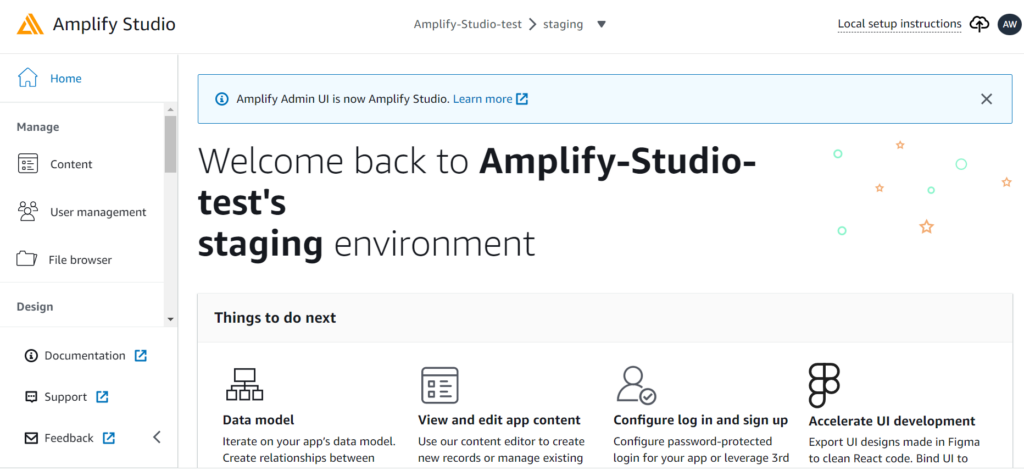
「Studioを起動する」をクリックします。

Select an envelopmentでstagingを選択します。

次はFigmaでデザインを作成するのですが、今回はAWS Amplify UI Kitを使用します。
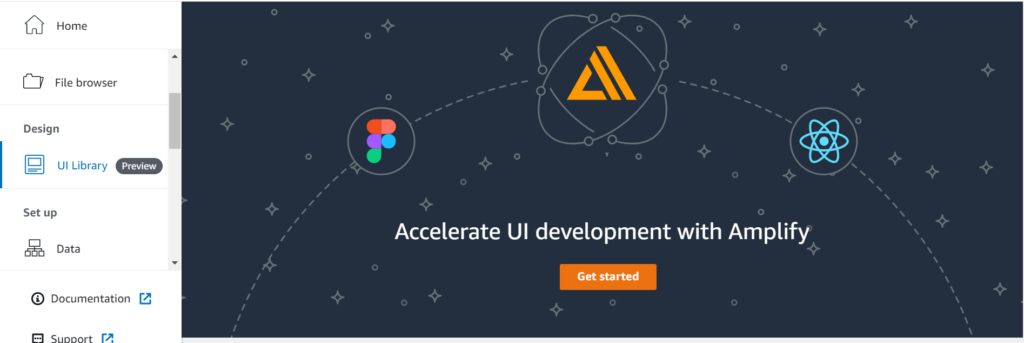
Amplify Studioの「UI Library」を選択して「Get Started」をクリックします。

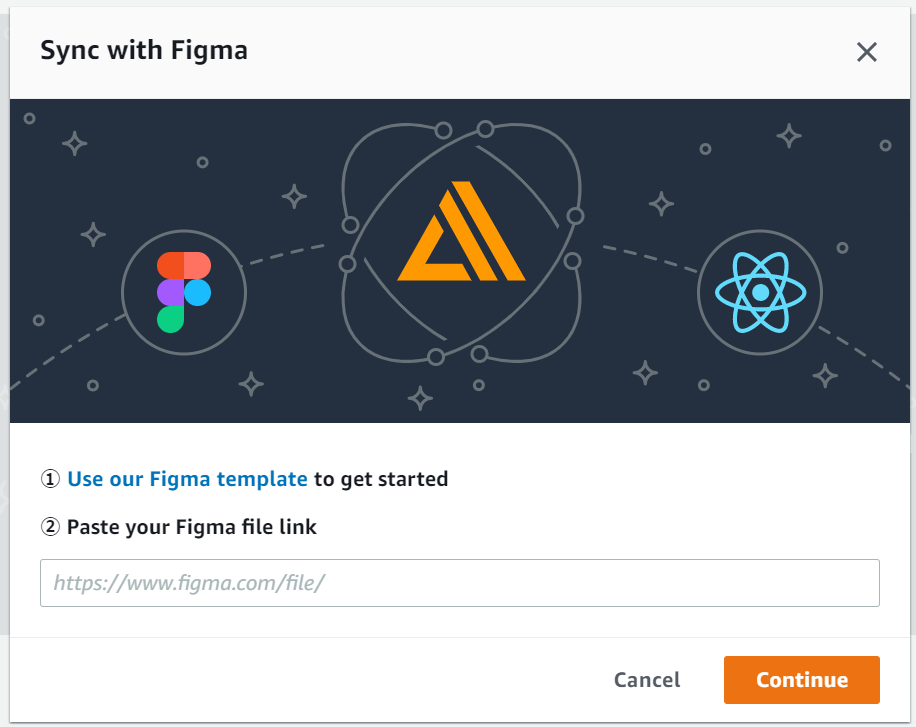
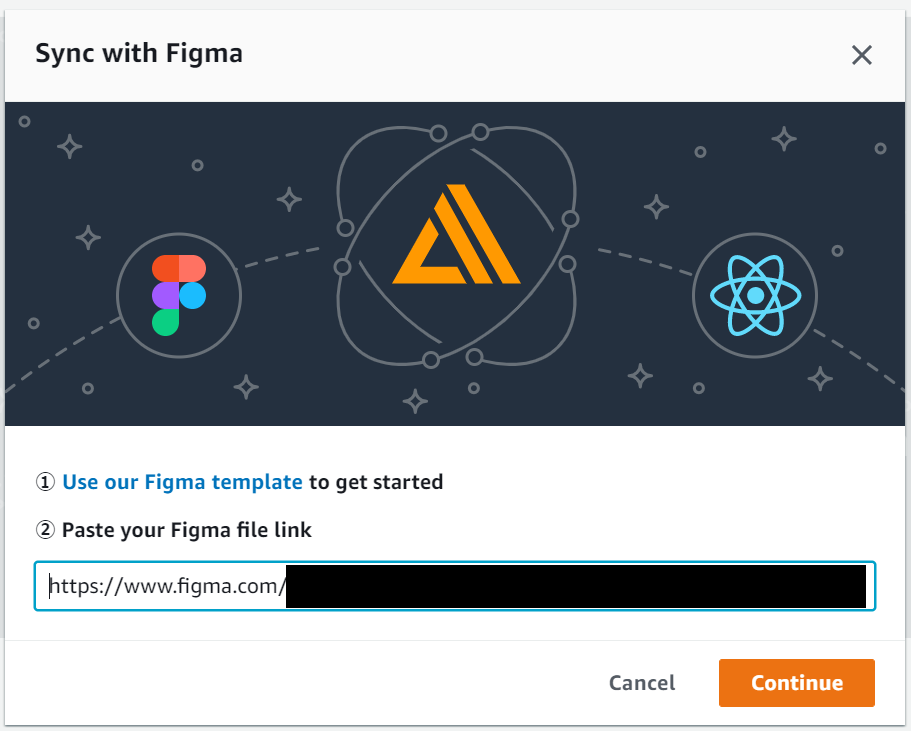
「Use our Figma template」をクリックします。

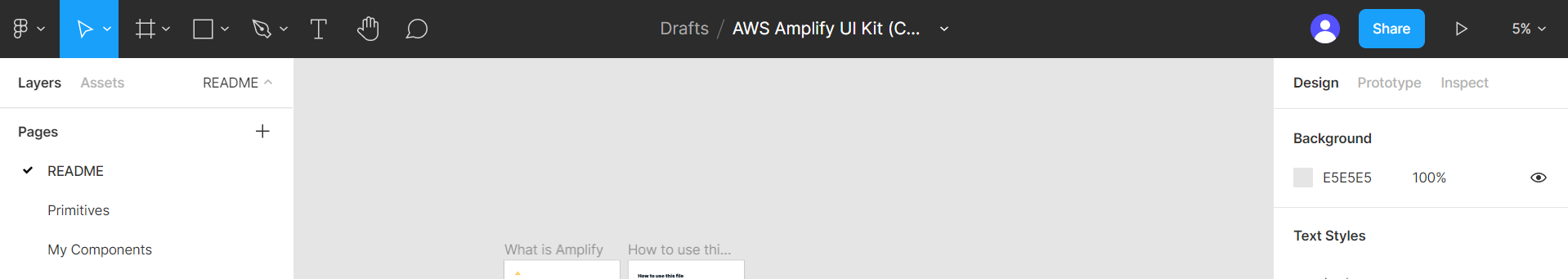
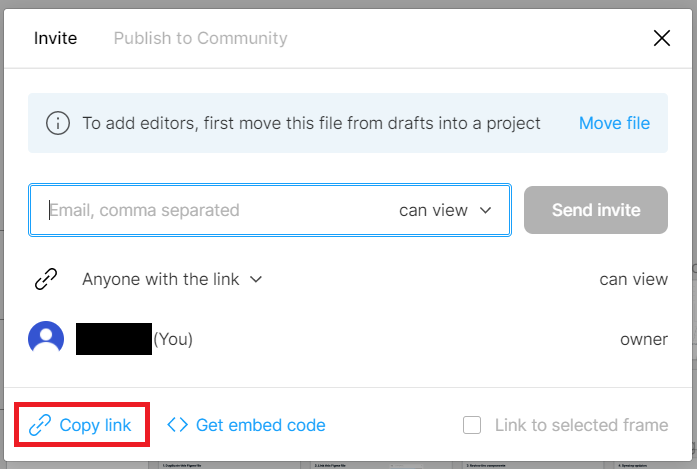
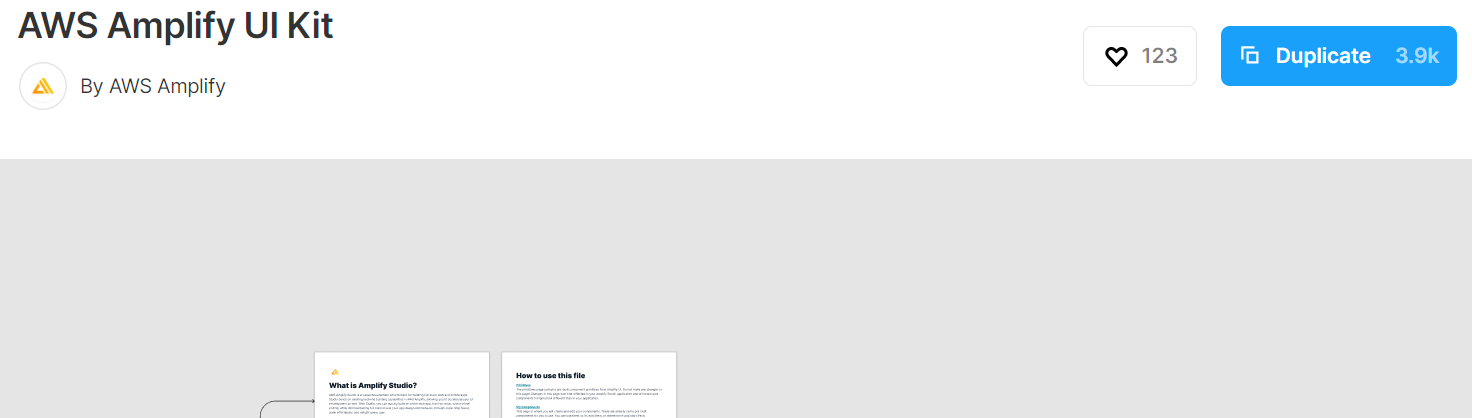
Figmaの画面が開くので「Duplicate」をクリックします。

Amplify Studioに戻ってコピーしたURLを貼り付けます。
「Continue」をクリックします。

Figmaでデザインを新規作成して連携してみましたが、同様のエラーになりました。開発者ツールでコンソールログを確認するとJSエラーが発生しています。ブラウザをChromeからFireFoxに変更して同様の手順を実施すると連携できました。
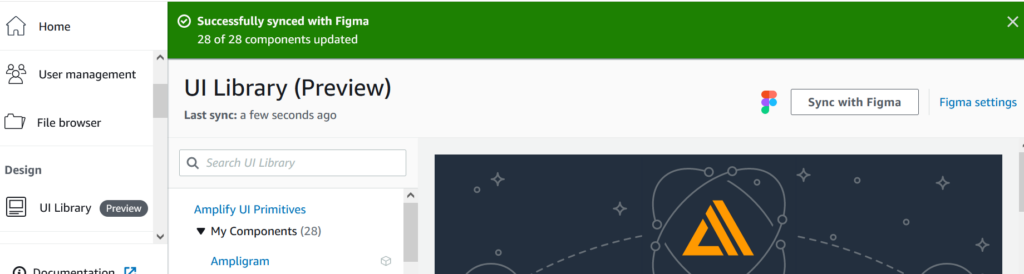
AmplifyStudioにFigmaのコンポーネントが連携できました。
AmplifyStudioのコンポーネントにFigmaのコンポーネントが1対1で連携されています。

データモデルの作成とコンポーネントへの紐づけ
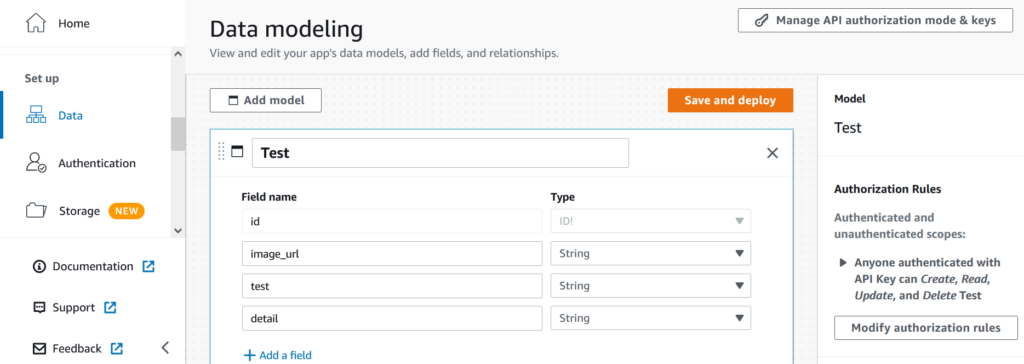
Amplify Studioの「Data」を選択して「Add model」をクリックします。
Modelの名前「Test」を入力、Fieldを追加して「Save and deploy」をクリックします。「image_url」「test」「detail」の3項目を追加しています。

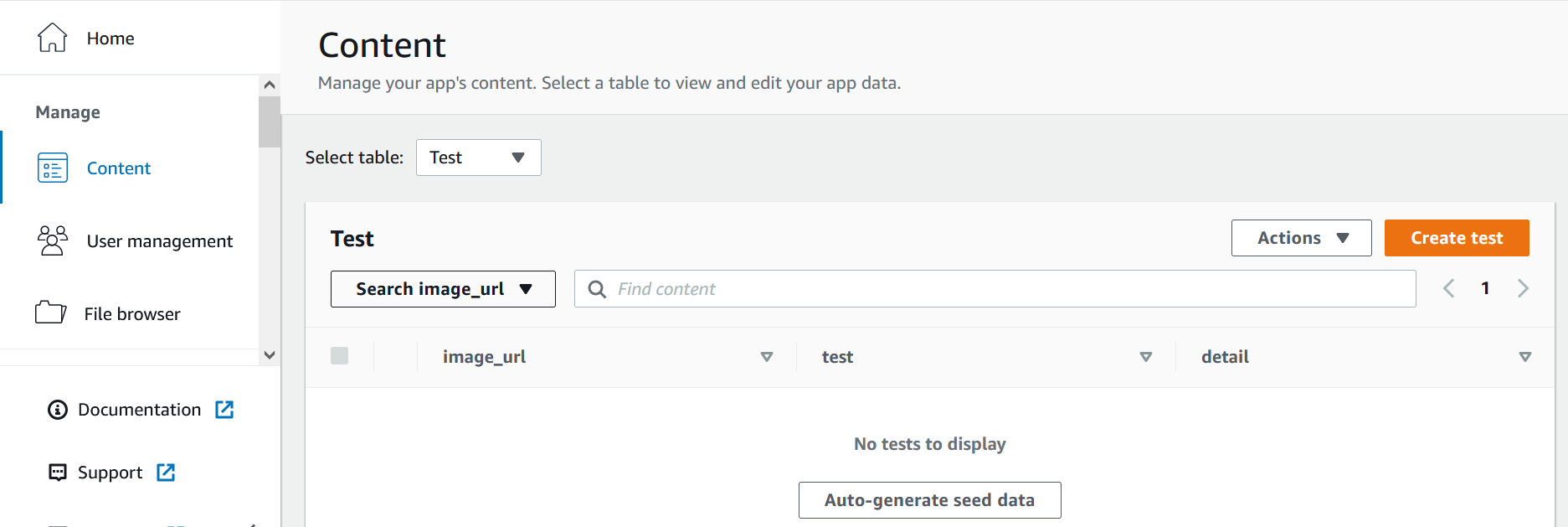
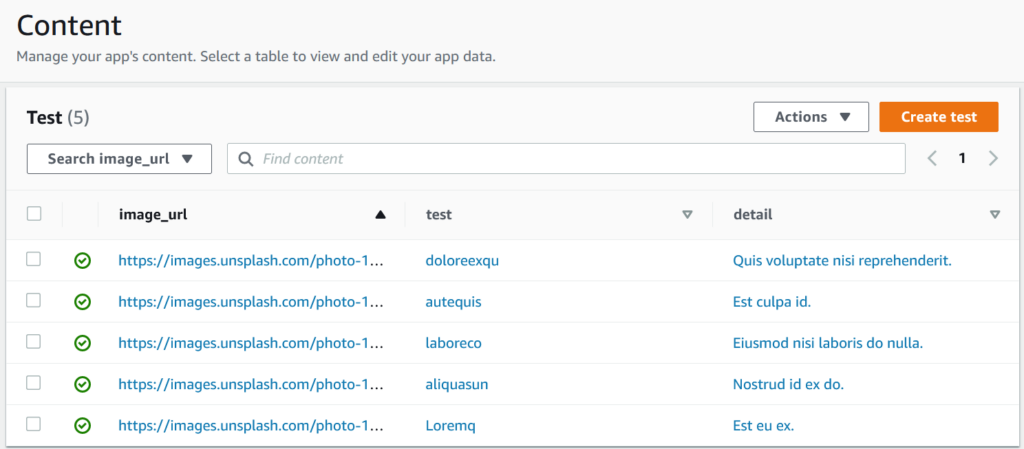
少し待っていると完了します。完了したら動作確認用データを作成するために「Content」を選択して「Auto-generate seed data」をクリックします。

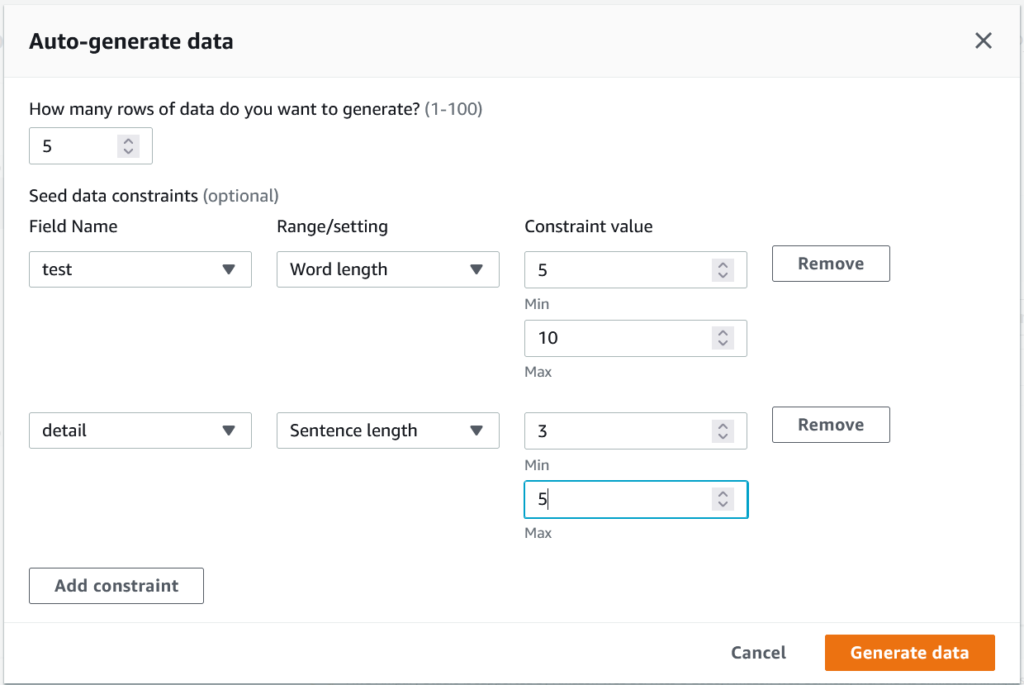
データ件数とconstraintを指定して「Generate data」をクリックします。

image_urlは画像のURLが必要なのでUnsplash’s random photo generatorでランダム画像を生成してURLを更新します。

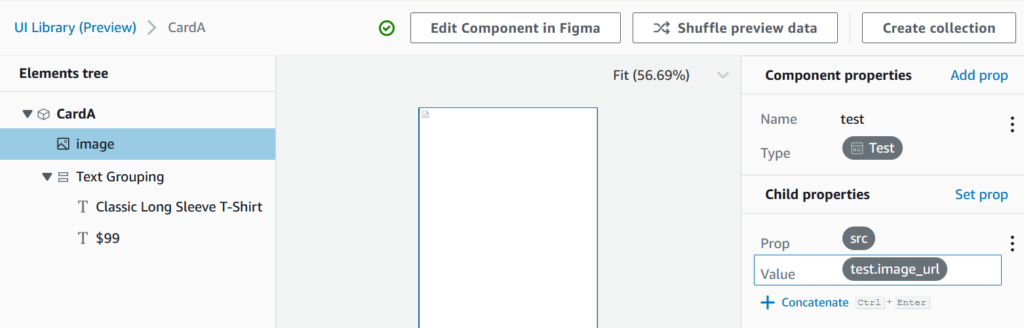
データモデルができたのでUIコンポーネントと紐づけます。「UI Library」の「CardA」を選択して「Configure」をクリックします。

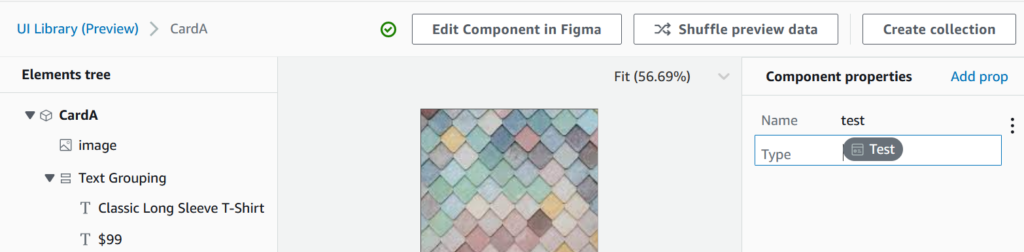
「Component properties」の「Add prop」をクリックして「Name」に「test」と入力、Typeに「Test」を選択します。

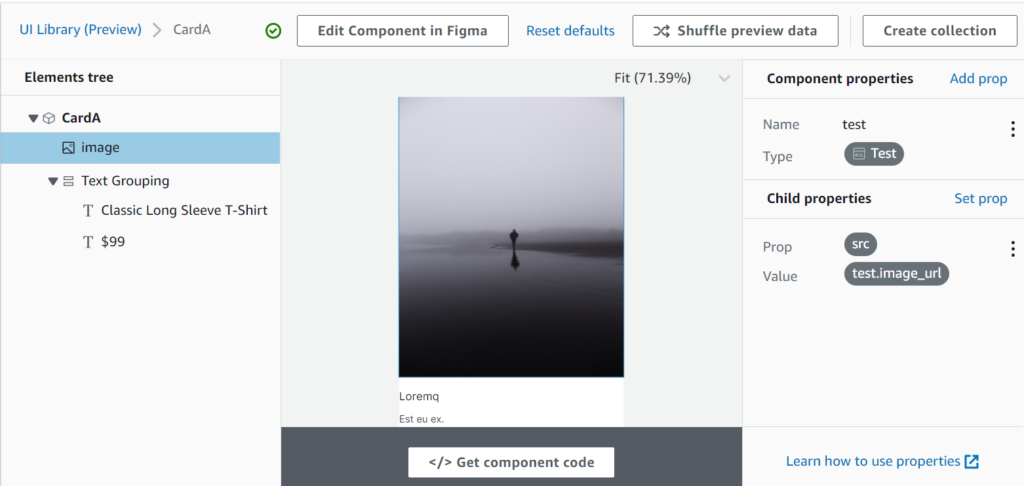
「image」を選択して「Child properties」の「Set prop」をクリックします。「Prop」に「src」を選択して「Value」に「test.image_url」を選択します。

同様に2つのテキストにもデータモデルで作成した項目をそれぞれ紐づけます。
FireFoxではプレビューに画像が表示されませんでした。ブラウザをChromeに変更して画面を確認できます。

ローカルへの取り込みと動作確認
ローカルでアプリケーションのフォルダを作成してcdします。
1 | cd app |
Reactアプリケーションを初期化します。
1 | npx create-react-app . |
インストールされていない場合は以下のメッセージが表示されます。「y」を入力してインストールします。
1 2 3 | Need to install the following packages:create-react-appOk to proceed? (y) |
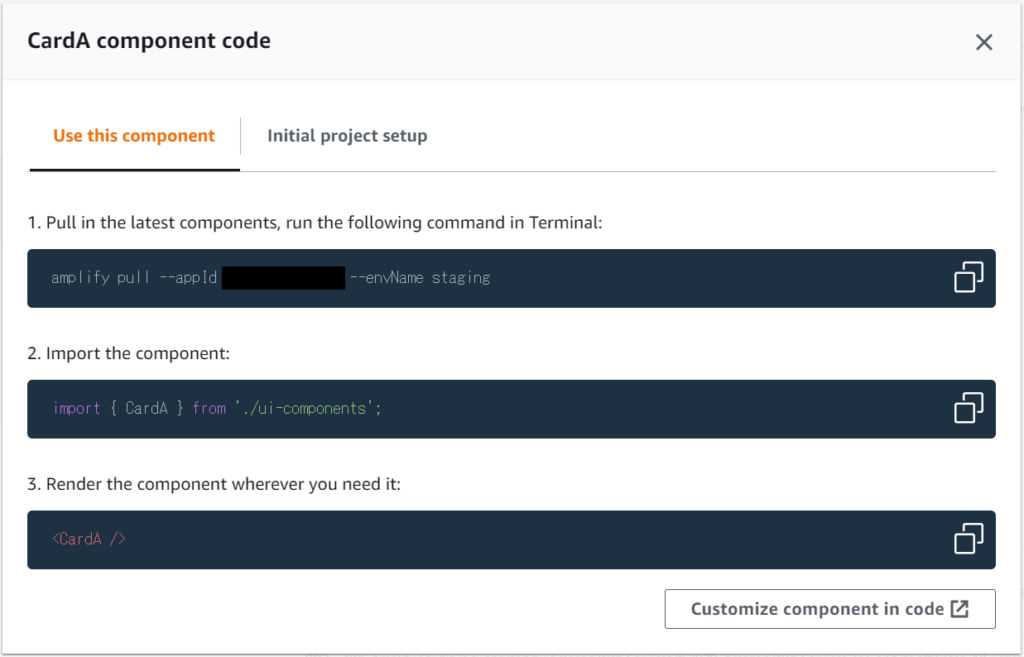
ブラウザで「Get component code」をクリックしてamplify pullコマンドをコピーして実行します。

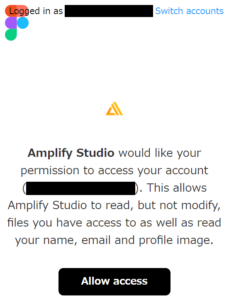
ブラウザが起動してAmplify CLIのログイン許可を求められました。「yes」をクリックします。

editorを選択します。「Visual Studio Code」を選択しました。
1 2 3 4 5 6 7 8 | ? Choose your default editor: (Use arrow keys)Visual Studio CodeAndroid StudioXcode (macOS only)Atom EditorSublime TextIntelliJ IDEAVim (via Terminal, macOS only) |
アプリケーションの種類を選択します。「javascript」を選択します。
1 2 3 4 5 | ? Choose the type of app that you're building (Use arrow keys)androidflutteriosjavascript |
使用するフレームワークを選択します。「react」を選択します。
1 2 3 4 5 6 7 8 | ? What javascript framework are you using (Use arrow keys)angularemberionicreactreact-nativevuenone |
ソースディレクトリを入力します。そのままenterします。
1 | ? Source Directory Path: (src) |
配布ディレクトリを入力します。そのままenterします。
1 | ? Distribution Directory Path: (build) |
ビルドコマンドを入力します。「npm run build」を入力します。
1 | ? Build Command: (npm.cmd run-script build) |
スタートコマンドを入力します。「npm start」を入力します。
1 | ? Start Command: (npm.cmd run-script start) |
バックエンドを変更する予定があるか選択します。「y」を入力します。
1 | ? Do you plan on modifying this backend? (Y/n) |
App.jsを編集します。CardAを表示するようにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import './App.css'; import { CardA } from './ui-components'; function App() { return ( <div> <CardA /> </div> ); } export default App; |
起動します。
1 | npm start |
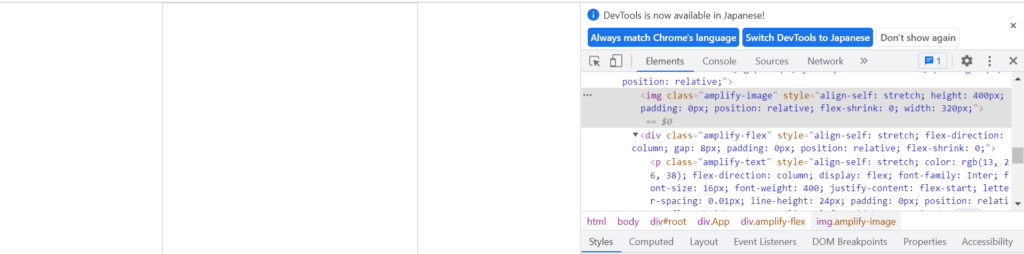
エラーになりました。
|
1 |
Module not found: Error: Can't resolve '@aws-amplify/ui-react/internal' in |
この下にも大量のエラーが出力されていますが、「@aws-amplify/ui-react」が見つからないようなのでインストールします。
1 | npm i @aws-amplify/ui-react |
もう一度起動してみます。
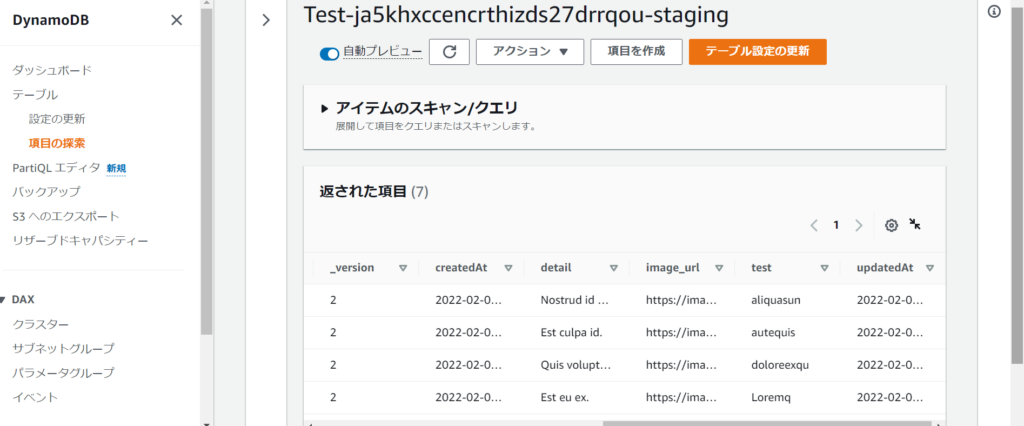
エラーは無くなりCardAが表示されましたがデータが取得できていません。

データを取得するためのjsxを実装します。
amplifyのdatastoreからデータを取得してStateに保存します。
取得したデータの件数分CardAを表示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import { useEffect, useState } from "react"; import { DataStore } from '@aws-amplify/datastore'; import { Test as testModel } from "./models"; import { CardA } from "./ui-components"; const TestView =()=>{ const [state, setState] = useState([]); useEffect(() =>{ const fetchTests = async() =>{ const output = await DataStore.query(testModel); setState(output) } fetchTests() }, []) return ( <div> {state.map((test, index) =>{ return <CardA key={index} test={test} /> })} </div> ) } export default TestView; |
CardAはTestViewから出力するためApp.jsの「CardA」を「TestView」に変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
import './App.css'; import TestView from './TestView'; function App() { return ( <div className="App"> <TestView /> </div> ); } export default App; |
自動生成されたリソースとコード
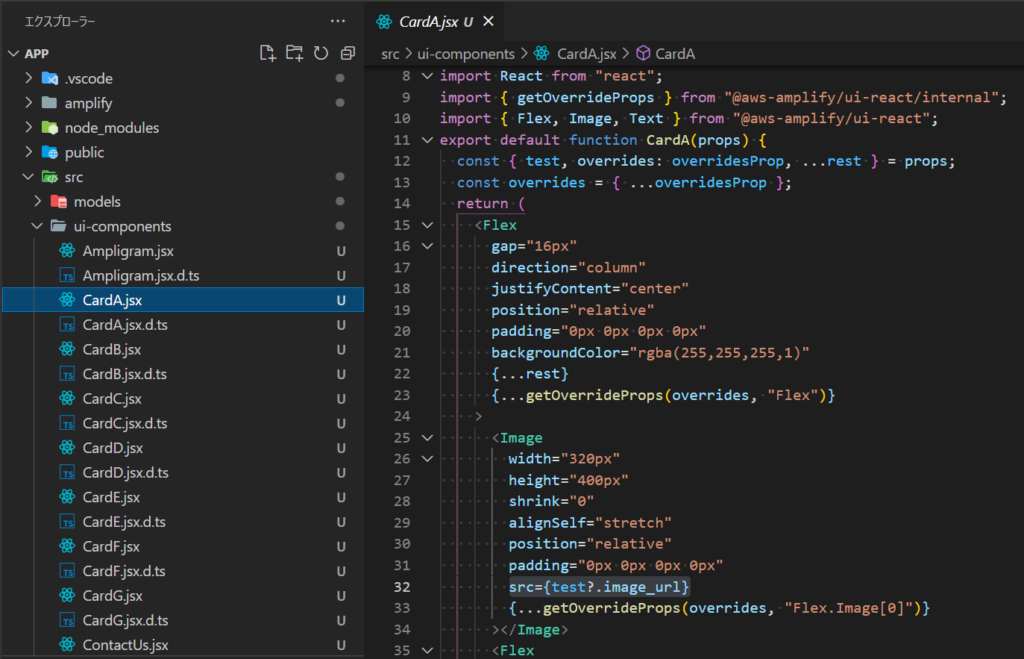
FigmaからAmplify Studioへ連携したUIライブラリは「src/ui-components」に展開されています。

ReactコンポーネントとTypeScriptの型定義が生成されています。Reactコンポーネントではデータモデルとの紐づけで行った「src={test?.image_url}」のように展開されていて、データが表示できるようになっています.
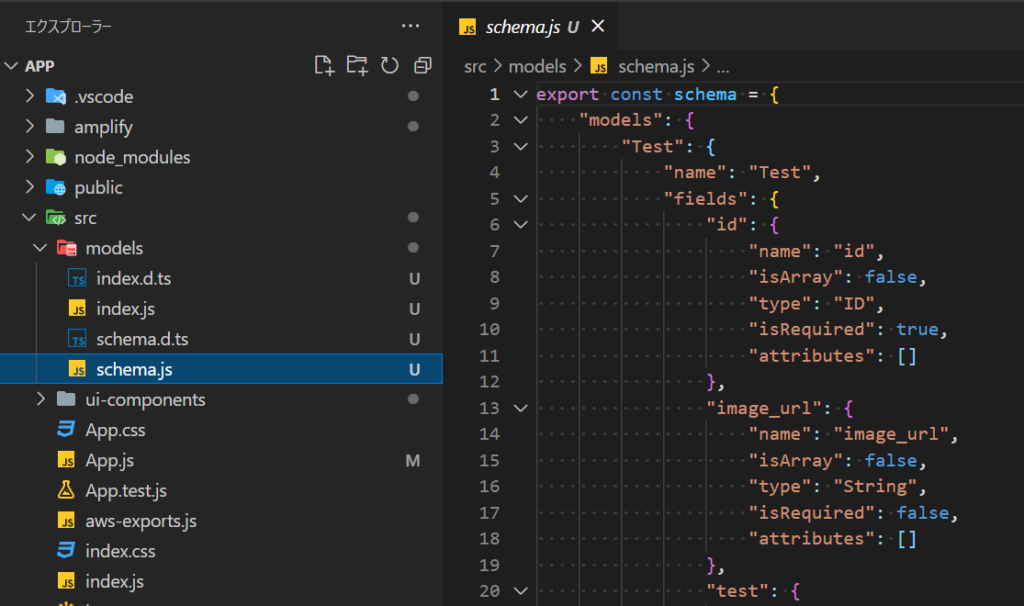
データモデルで作成したデータ型は「src/models/schema.js」に定義されています。

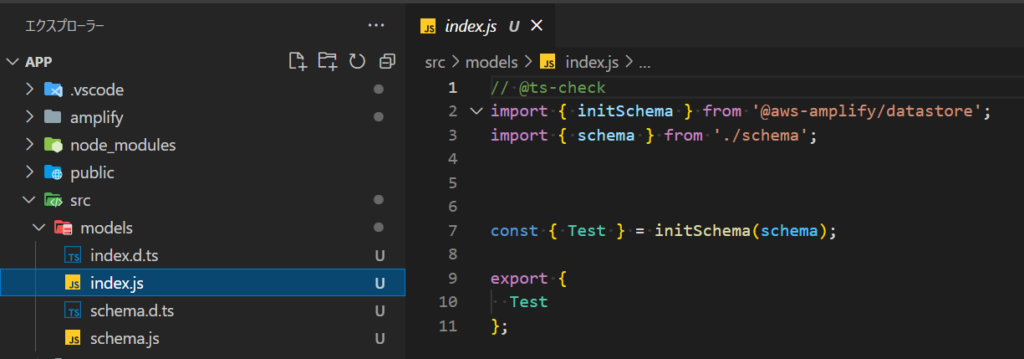
また、「src/models/index.js」でDataStoreから使用できるように実装されています。どちらもTypeScriptの型定義が生成されています。

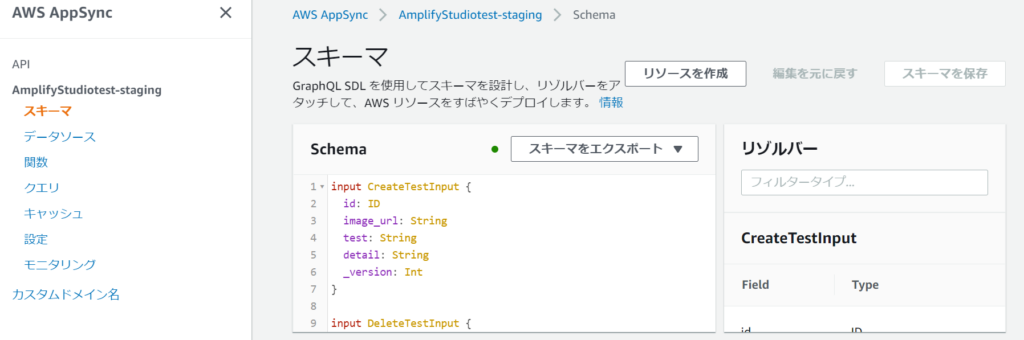
DataStoreから呼び出されるGraphQLはAWS AppSyncでホストされています。

まとめ
AWS Amplify StudioとFigmaを連携してReactのアプリケーションを動かしてみました。
良いところ
- 自動生成されたReactのコードも読める状態で、TypeScriptの型定義も自動生成されています。
- DynamoDBのデータ操作もDataStoreを使ってAWS AppSyncと連携してGraphQLで行うことができます。
考慮が必要なところ
- 生成されたReactコンポーネントを変更しないように実装を行う必要があります。コメントにamplify pullすると上書きされるのでファイルを更新しないように注意書きがあるためです。
- FigmaのコンポーネントとReactのコンポーネントが1対1になるので、UIの設計とReactコンポーネントの設計を一致させる必要があります。
後者はAWS Amplify Studioの課題ではなく、Reactコンポーネントを自動生成するときの共通的な課題です。