はじめに
本記事では、下記AWSドキュメントで紹介されているチュートリアルを実際に実施してみます。
チュートリアル: シンプルなパイプラインを作成する (CodeCommit リポジトリの場合)
CodePipelineを利用してgit pushによるWEBコンテンツの更新を行う、という内容ですが
そもそもGitを使ったことがない人には若干ハードルが高いように見えるので、
上記ドキュメントよりは少し詳細に手順を眺めていきます。
概要

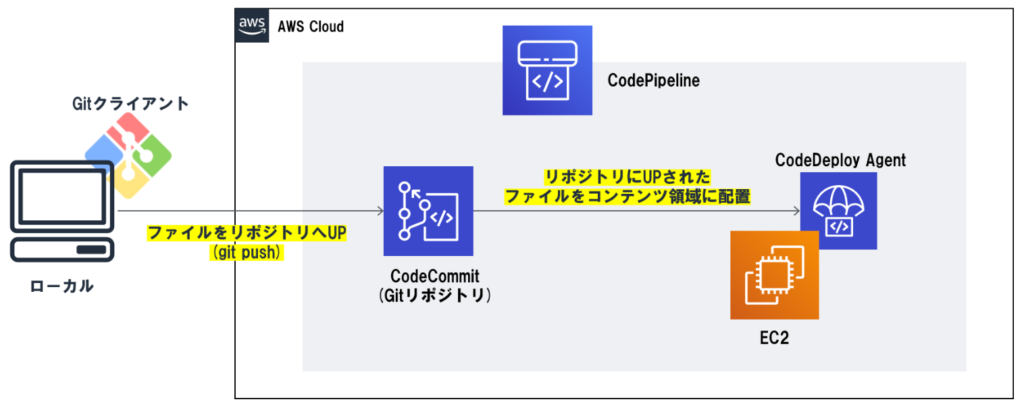
チュートリアルの内容としては概ね図の通りです。
CodeCommit=AWSマネージドのGitリポジトリです。
ローカルで更新したファイルをCodeCommitにアップ(git push)すると、AWS側で更新を検知しCodeDeployAgentがWEBコンテンツの更新を行います。
その一連の流れをCodePipelineが制御しています。
実作業
Gitクライアントインストール
下記リンクから、Windows用のGitクライアントをインストールする為のファイルをダウンロードします。
私は全てデフォルト設定でインストールを行いました。
IAMユーザの設定
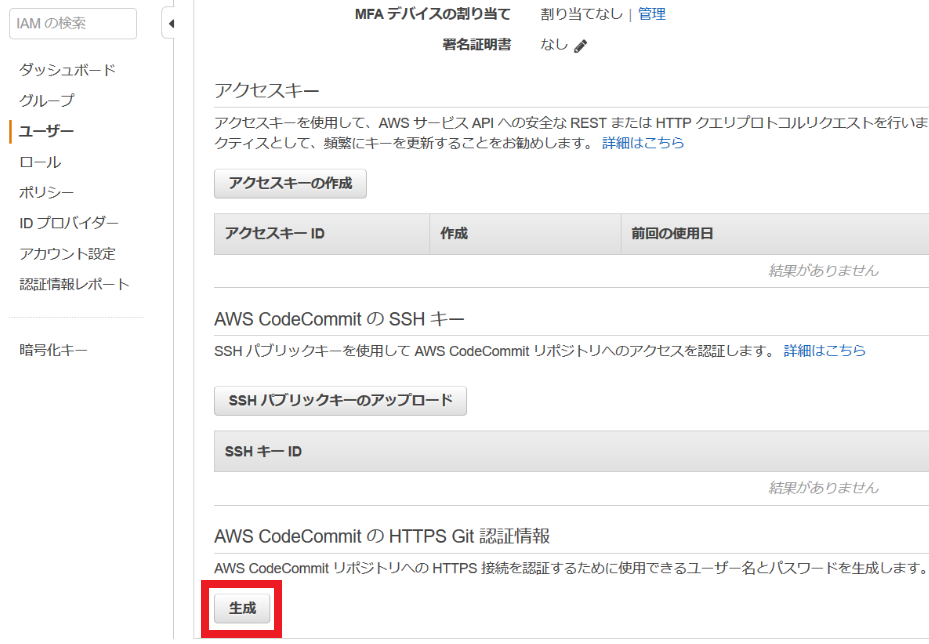
CodeCommitを利用する為のGitユーザ名・パスワードはIAMユーザから生成します。
適当なIAMユーザを作成し、認証情報の[生成]を選択すると、ユーザ名・パスワードが表示されるのでメモしましょう。

また、対象のユーザに下記のIAMポリシーをアタッチしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
{ "Version": "2012-10-17", "Statement": [ { "Effect": "Allow", "Action": [ "codecommit:GitPull", "codecommit:GitPush" ], "Resource": "*" } ] } |
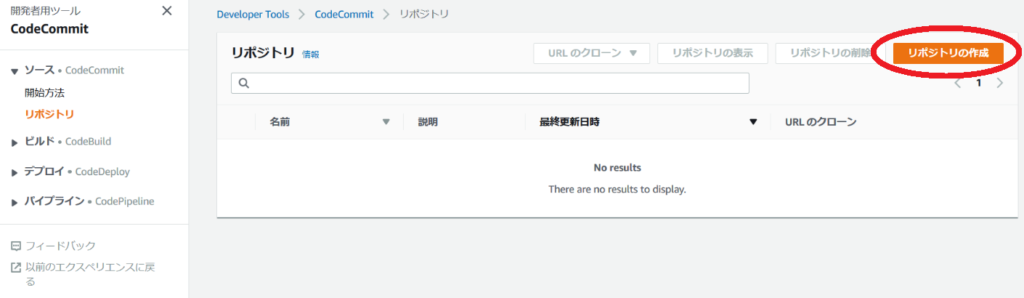
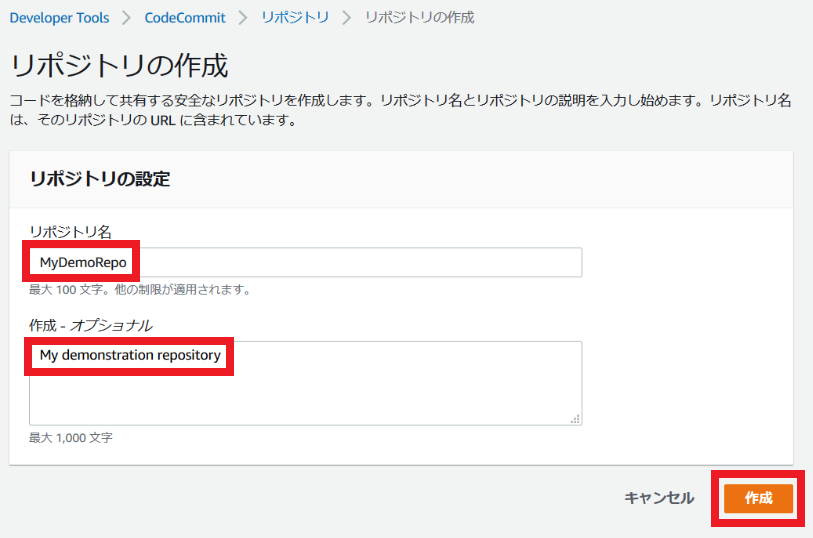
CodeCommitリポジトリの作成
以下の通り設定しました。

CodeCommitリポジトリにサンプルコードを追加
リンクからサンプルファイルをダウンロードします。
ダウンロードし、解凍したフォルダを C:\Temp\my-demo-repo として配置します。
ローカルのコマンドプロンプトを起動し、以下のように実行します。
|
1 2 3 4 5 6 7 8 9 10 |
# フォルダ移動 C:\><span style="color: #ffff00">cd C:\Temp\my-demo-repo</span> # ユーザ名・メールアドレスを設定 C:\Temp\my-demo-repo><span style="color: #ffff00">git config --global user.name "test-at-xxxxxxxxxxxx"</span> <- ユーザ名はIAMのコンソールで表示されたもの C:\Temp\my-demo-repo><span style="color: #ffff00">git config --global user.email xxxx@skyarch.net</span> # .git ファイルを生成 C:\Temp\my-demo-repo><span style="color: #ffff00">git init </span> |
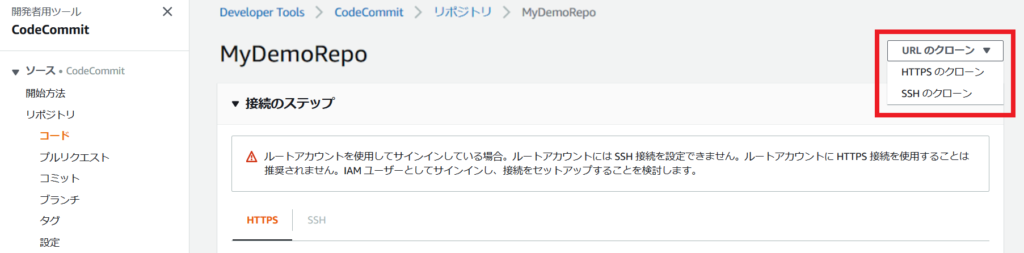
マネジメントコンソールに移り、先ほど作成したMyDemoRepoリポジトリの[URLのクローン]を選択します。
プルダウンで表示された[HTTPSのクローン]を選択すると本リポジトリのURLがクリップボードにコピーされます。

コマンドプロンプトに戻り、先ほどコピーしたURLを利用して下記コマンドを実行しましょう。
リモートリポジトリとしてMyDemoRepoを登録するコマンドです。
|
1 2 3 |
# リモートリポジトリとしてCodeCommitを追加 C:\Temp\my-demo-repo><span style="color: #ffff00">git remote add MyDemoRepo https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/MyDemoRepo </span> |
また、次のコマンドを打つ前に予習ですが、Gitには以下3つのステージがあります。
- 作業ディレクトリ
- ステージング・エリア
- Gitディレクトリ
ステージが設定されている意味については今回は触れませんが、
ローカルで変更したファイルを実際にリポジトリに反映させる為には、
add, commit, push の操作で各ステージを通過する必要があります。
- 作業ディレクトリ -(add)-> ステージング・エリア -(commit)-> Gitディレクトリ -(push)-> リポジトリ
その為、以下のようにコマンドを実行します。
|
1 2 3 4 |
C:\Temp\my-demo-repo><span style="color: #ffff00">git add -A</span> C:\Temp\my-demo-repo><span style="color: #ffff00">git commit -m "Added sample application files"</span> C:\Temp\my-demo-repo><span style="color: #ffff00">git push --set-upstream MyDemoRepo master </span> |
push実行時、ユーザ名とパスワードを求められます。先ほどIAMのコンソールで表示されたものを入力しましょう。
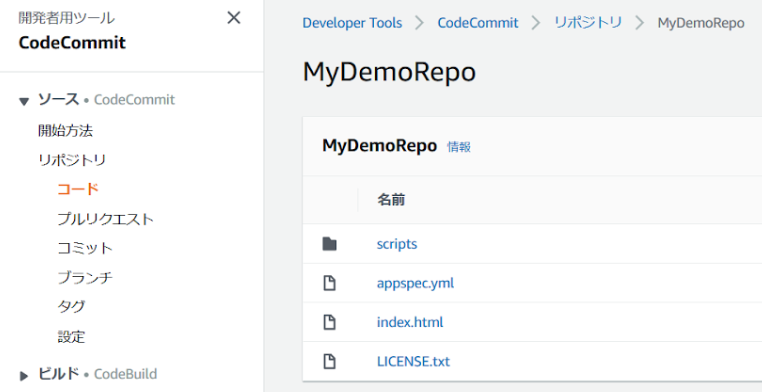
pushしたことで、CodeCommitにファイルがアップされたことが分かります。

EC2インスタンス作成・CodeDeployエージェントのインストール
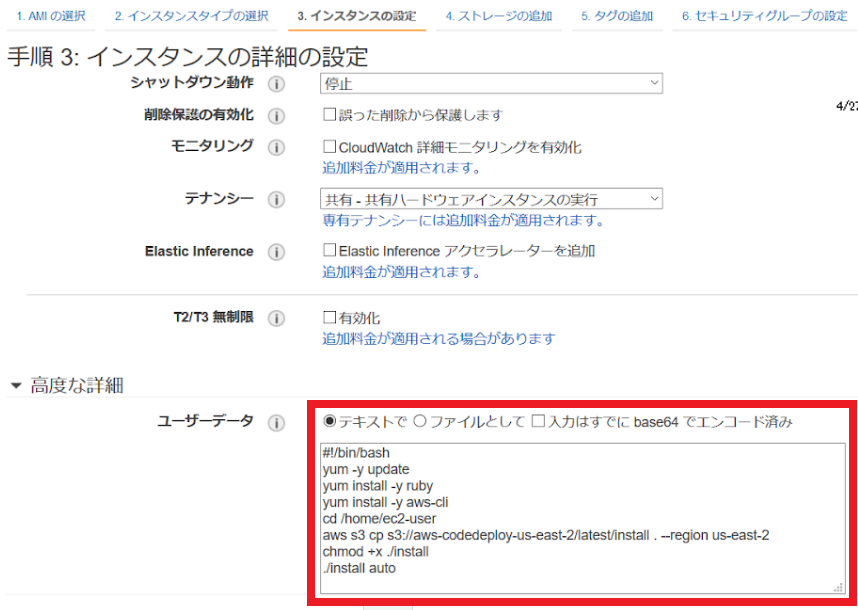
WEBコンテンツを載せるEC2インスタンスを作成します。
私はAmazon Linux 2を選択しました。
下記のユーザーデータを入力し、作成と同時にCodeDeployエージェントがインストールされるようにします。
|
1 2 3 4 5 6 7 8 |
#!/bin/bash yum -y update yum install -y ruby yum install -y aws-cli cd /home/ec2-user aws s3 cp s3://aws-codedeploy-us-east-2/latest/install . --region us-east-2 chmod +x ./install ./install auto |

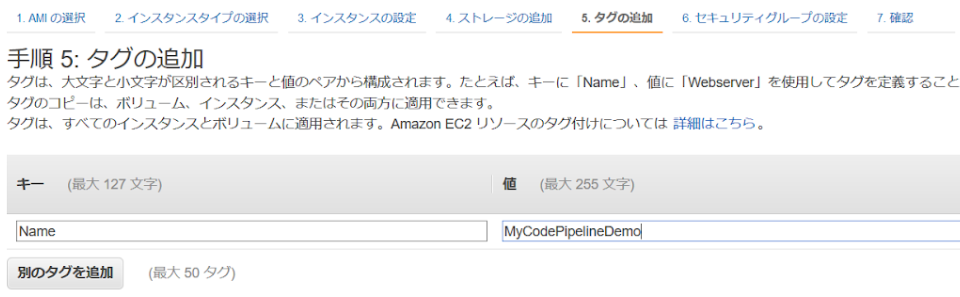
Nameタグも設定します。
チュートリアルに従い MyCodePipelineDemo としました。

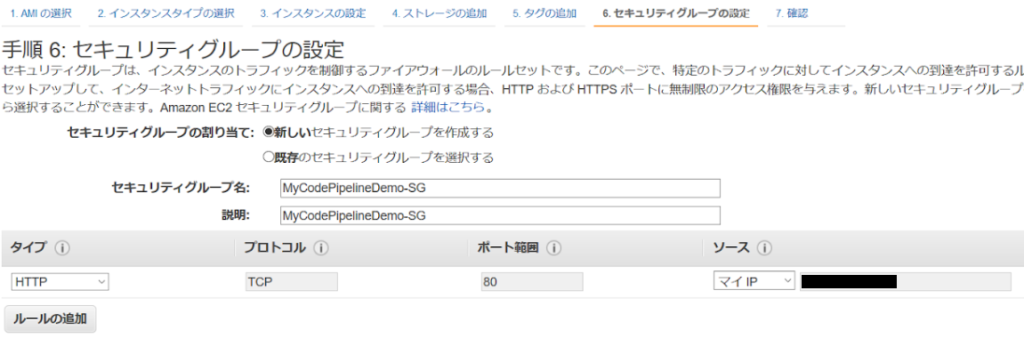
セキュリティグループは、自信のグローバルIPからのHTTP接続を許可しましょう。
必要に応じてSSHも許可します。

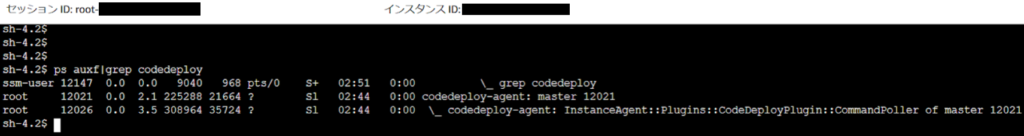
インスタンスの作成が完了し、CodeDeployAgentが起動していることが確認できました。

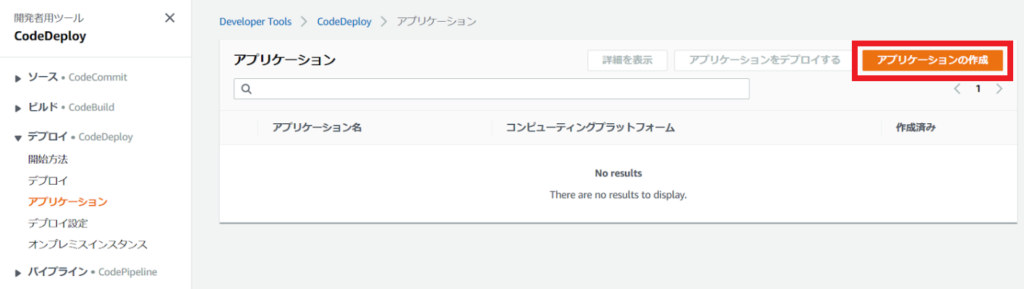
CodeDeployアプリケーションの作成
CodeDeployの[アプリケーション]と[デプロイグループ]を作成します。
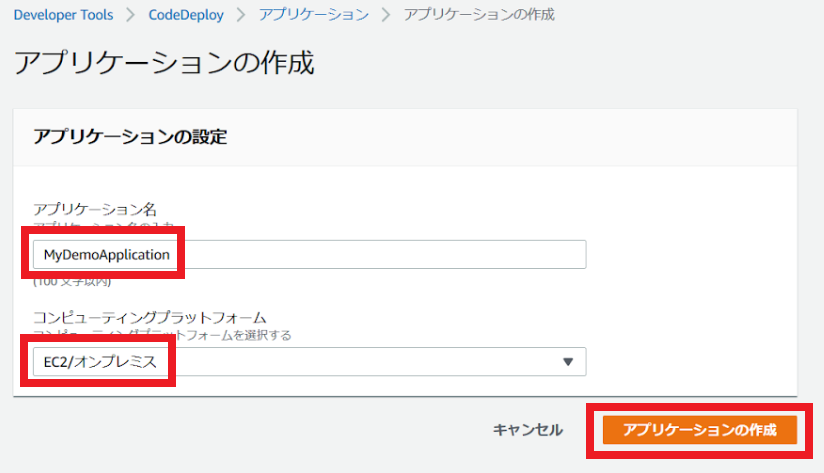
まずはアプリケーションから。


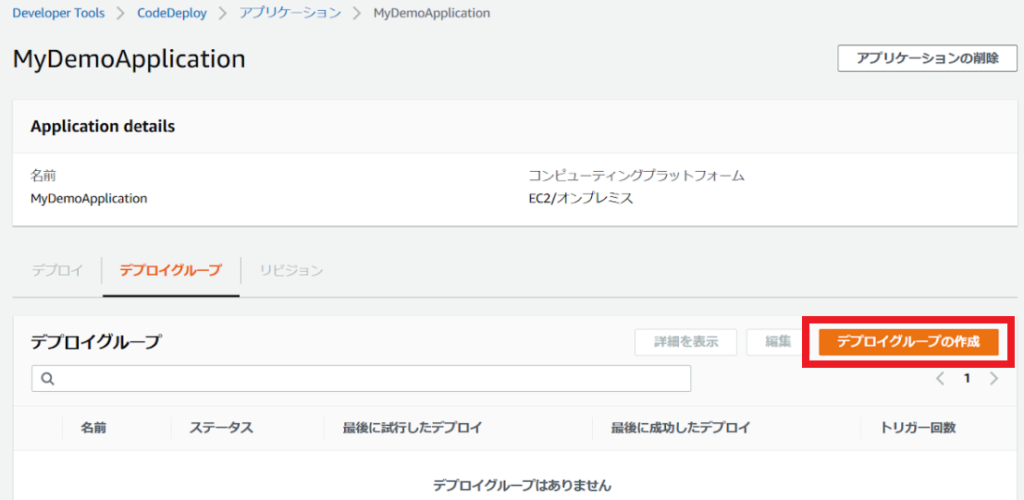
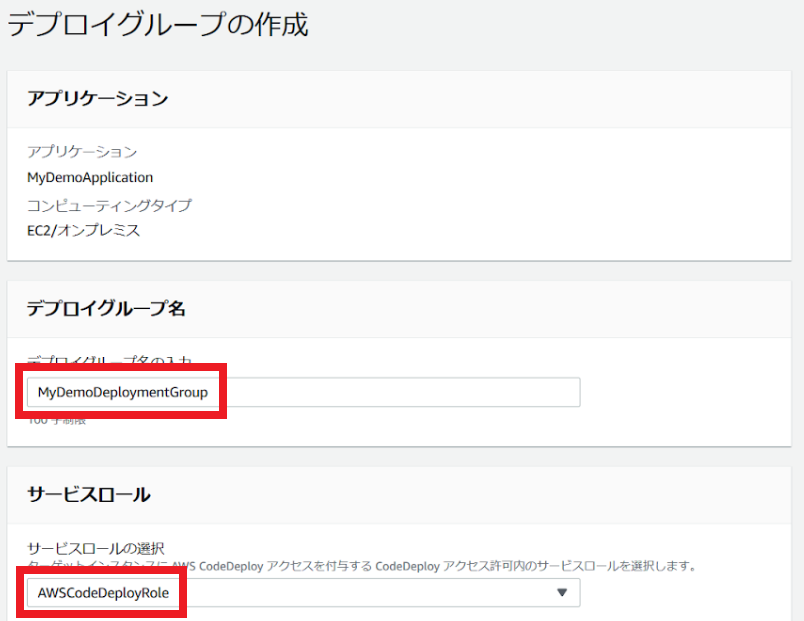
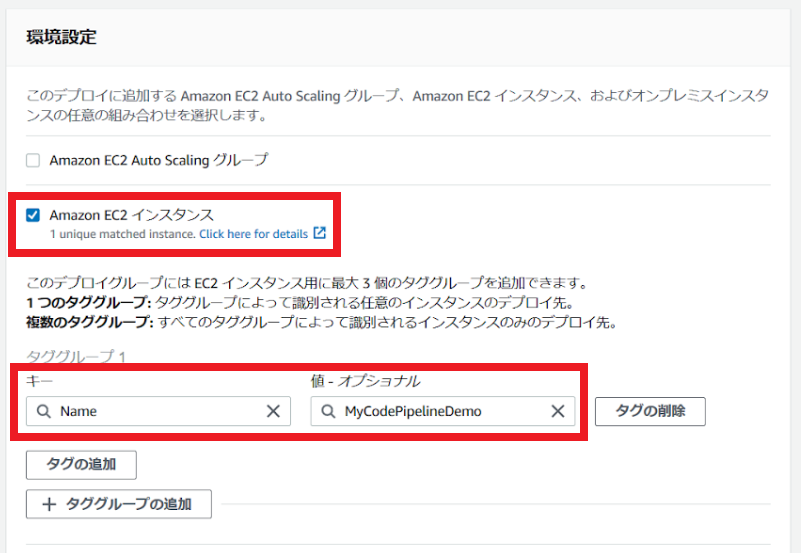
次にデプロイグループを作成します。


WEBコンテンツをデプロイするEC2インスタンスをタグで指定します。

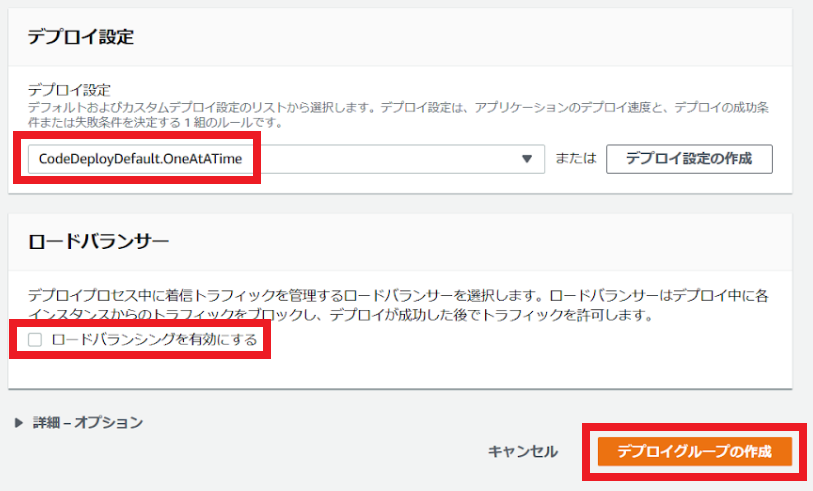
その他、以下パラメータを指定してデプロイグループの作成を完了します。

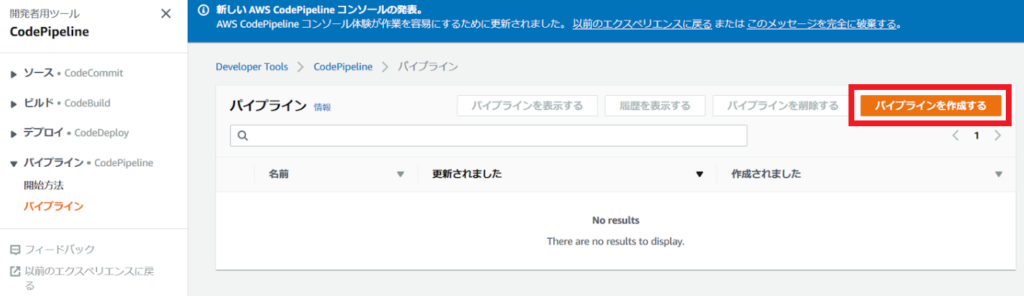
CodePipelineでパイプラインを作成する
ここまでで、
- ローカルでファイルを更新するGitクライアント
- 更新されたファイルをUPするGitリポジトリ(CodeCommit)
- リポジトリにUPされたファイルをWEBコンテンツ領域に配置するCodeDeployエージェント
など、一連の流れに必要な要素が揃ったので、それらをつなぎ合わせるパイプラインを作成します。
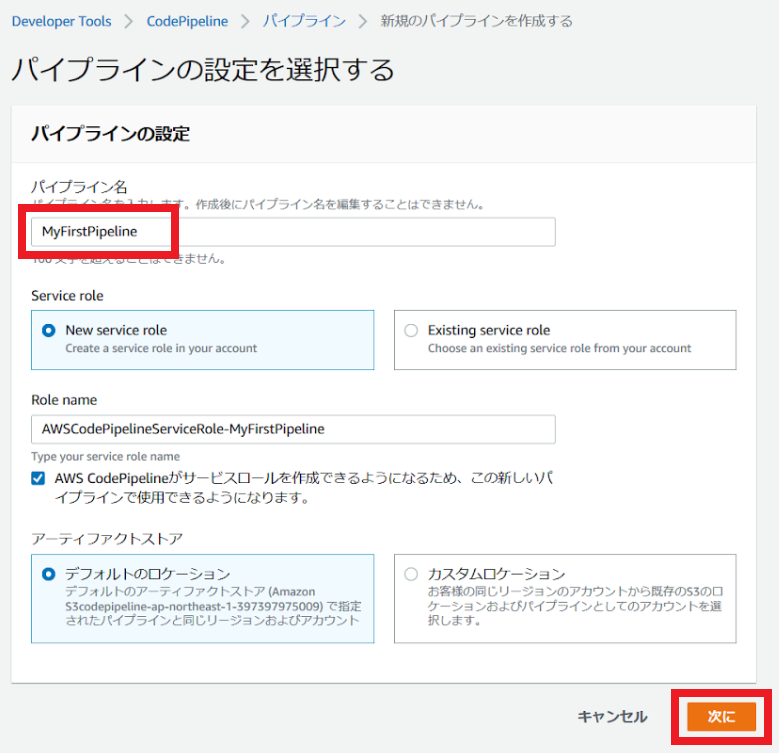
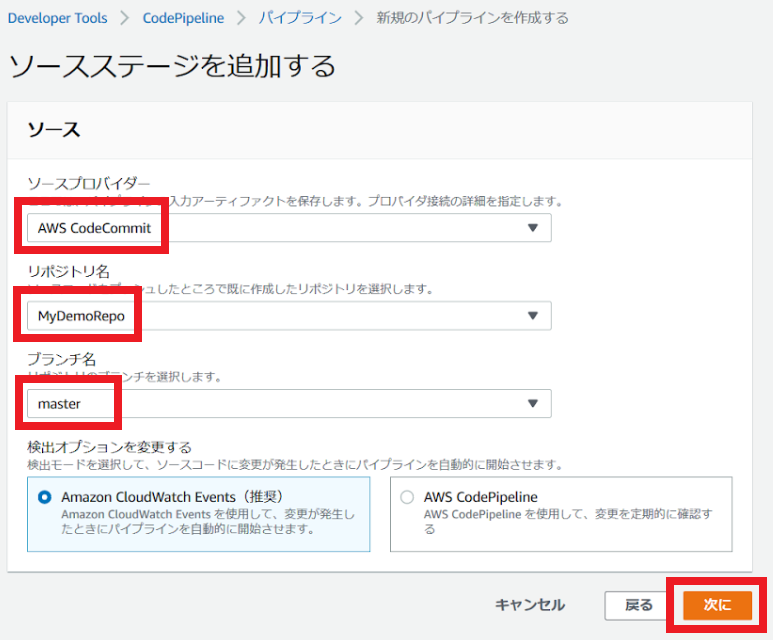
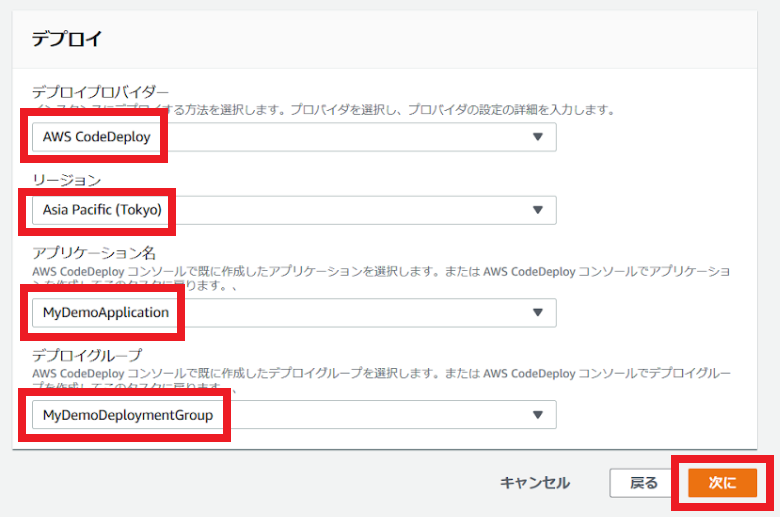
以下、画像の通りに設定ください。





最後に設定の確認画面になるので[パイプラインを作成する]。

パイプラインの作成と同時に、サンプルコンテンツのデプロイが実行されます。
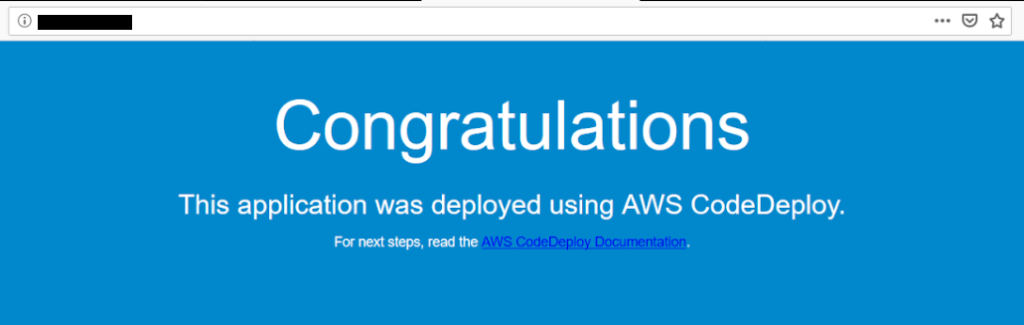
数分するとデプロイが完了し、EC2インスタンスのグローバルIPにブラウザでアクセスすると以下のように表示されます。

パイプラインを利用しWEBコンテンツを修正する
ローカルでファイルを修正し、パイプラインを通じて実際のWEBコンテンツに反映させてみましょう。
|
1 2 3 |
# メモ帳で index.html を編集 C:\Temp\my-demo-repo><span style="color: #ffff00">notepad index.html </span> |
ファイルの内容はチュートリアルのステップ6の項番3を参照ください。
編集が完了したらcommit, push(リポジトリ=CodeCommitへのアップ)を行います。
|
1 2 3 4 |
# commit, push C:\Temp\my-demo-repo><span style="color: #ffff00">git commit -am "Updated sample application files"</span> C:\Temp\my-demo-repo><span style="color: #ffff00">git push </span> |
pushを行うと、変更をAWS側で検知して、ローカルで更新した内容がデプロイされます。
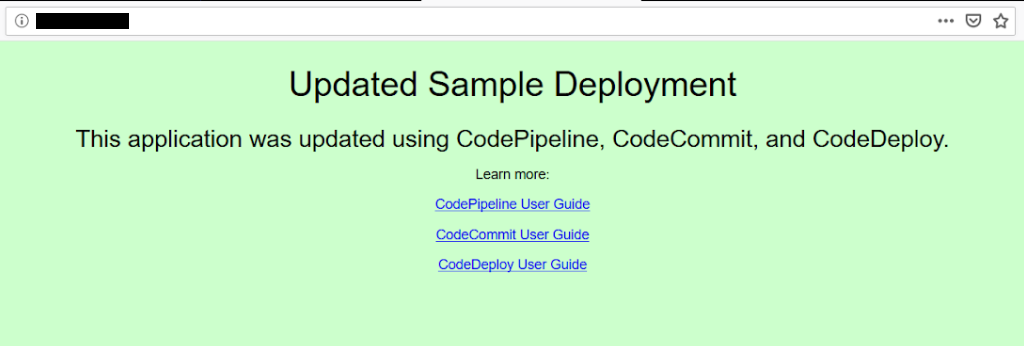
改めてWEBブラウザでEC2インスタンスのグローバルIPにアクセスすると、以下のような内容が表示されるはずです。

本記事の内容はここまでですが、ファイルの変更履歴やデプロイの流れがAWSマネジメントコンソール上から確認できるので、是非ご覧ください!
投稿者プロフィール
- 2015年8月入社。弊社はインフラ屋ですが、アプリも作ってみたいです。