概要
タイトルの通りです。
具体的に利用するサービスは以下の通りです。
- Azure Web Apps for Containers (DockerのWordPressイメージをホスト)
- Azure Database for MySQL
- Azure ストレージ アカウント (WordPress用永続ストレージとして使用)
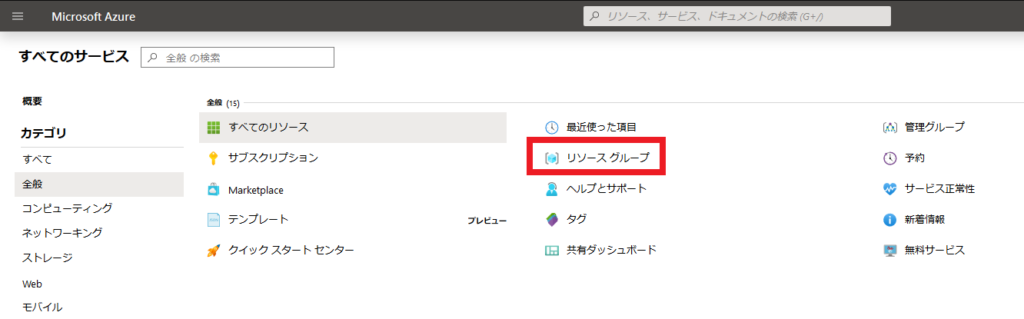
リソースグループ

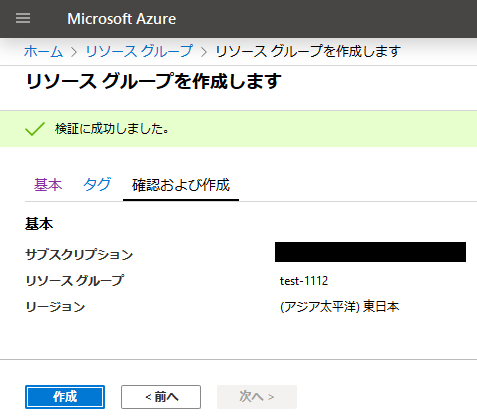
後でリソースクリーンアップするのに便利なのでリソースグループを作成します。名称は任意です。今回は「test-1112」としました。

Azure Database for MySQL

Azure Portal の表示に従いデータベースを作成します。
リソースグループは先ほど作成したものを設定し、CPUやストレージは費用と相談で。

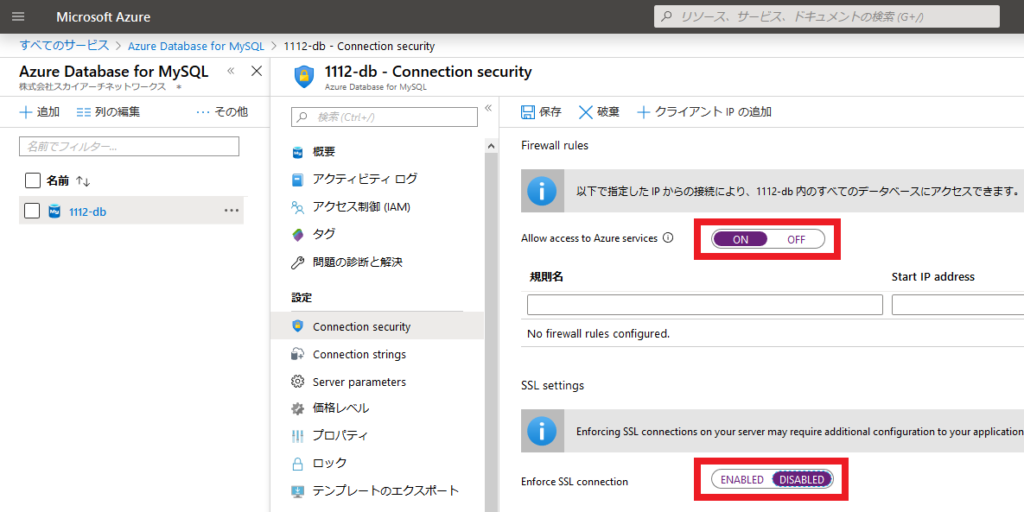
リソースが作成されたら、以下の通り設定しましょう。
- Allow access to Azure services: この後作成するWeb Appリソースがこのデータベースに接続できるようにします。
- Enforce SSL connection: データベース接続時にSSLを強制するかどうか。今回は無効にします。

Azure Web Apps for Containers

コンテナ用のWeb Appを立ち上げます。
DockerHub の公開リポジトリから、最新のWordPressイメージを取得する設定になっています。

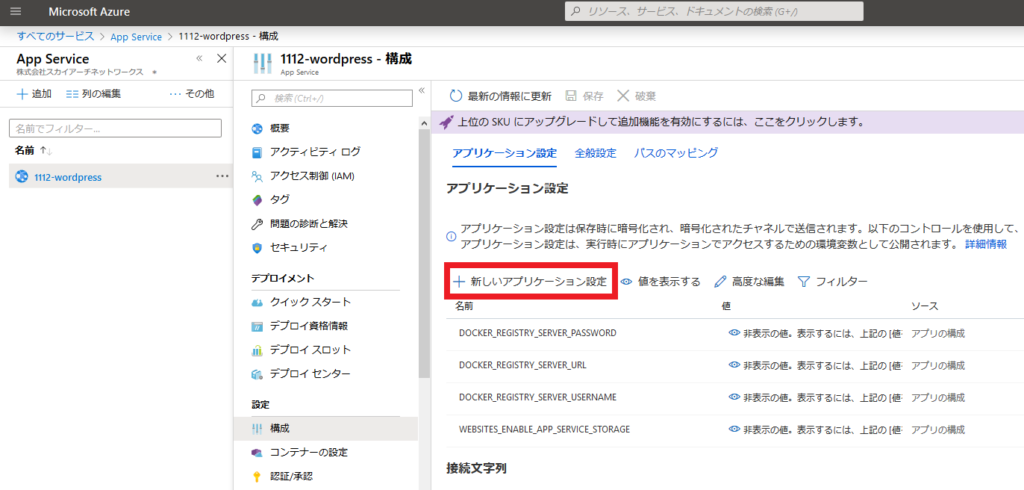
リソースが作成されたら、[構成]で[新しいアプリケーション設定]を選択し、先ほど作成したDBへ接続する為の環境変数を追加します。

追加する変数は以下の通りです。
| WORDPRESS_DB_HOST | xxxx.mysql.database.azure.com |
| WORDPRESS_DB_PASSWORD | DBを作成した時に指定したパスワード |
| WORDPRESS_DB_USER | DBを作成した時に指定したユーザー名 |
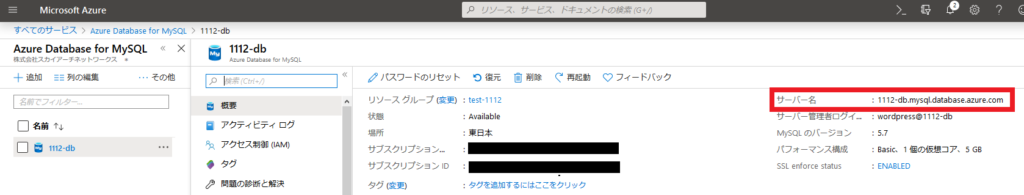
WORDPRESS_DB_HOST に設定する値は、以下のように確認できます。

公式WordPressイメージに設定できる変数に関しては、以下を参照ください。
(How to use this image のくだり)
wordpress - Docker Official Images
WordPress
Web Appのエンドポイントにブラウザでアクセスすると、WordPressのセットアップ画面が表示されます。

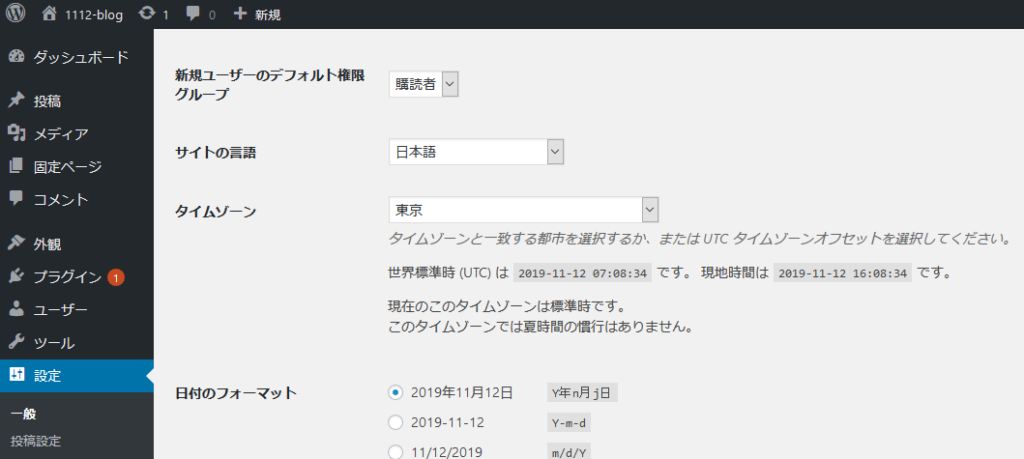
こちら↑のように日本語を指定してセットアップすると、たしかにサイトは日本語になる↓のですが…

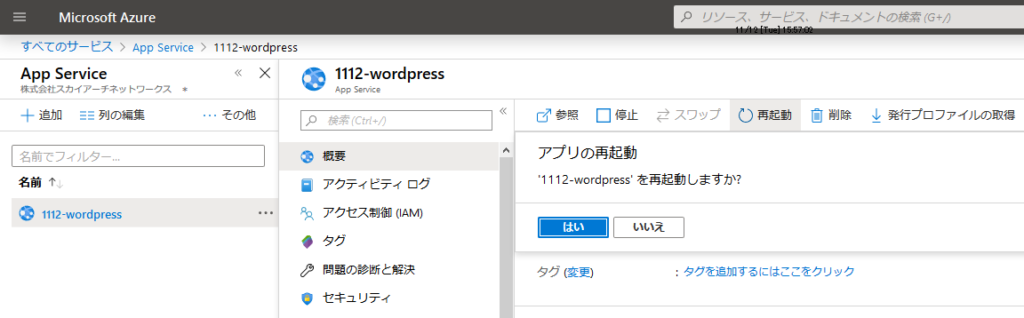
Web Appを再起動してみると…

一部英語に戻ってしまいました。

どうやら日本語化の設定がDockerの揮発性ストレージに保存されていたようです。
ということで、永続ストレージにWordPressのファイルを配置するようにします。
Azure ストレージ アカウント

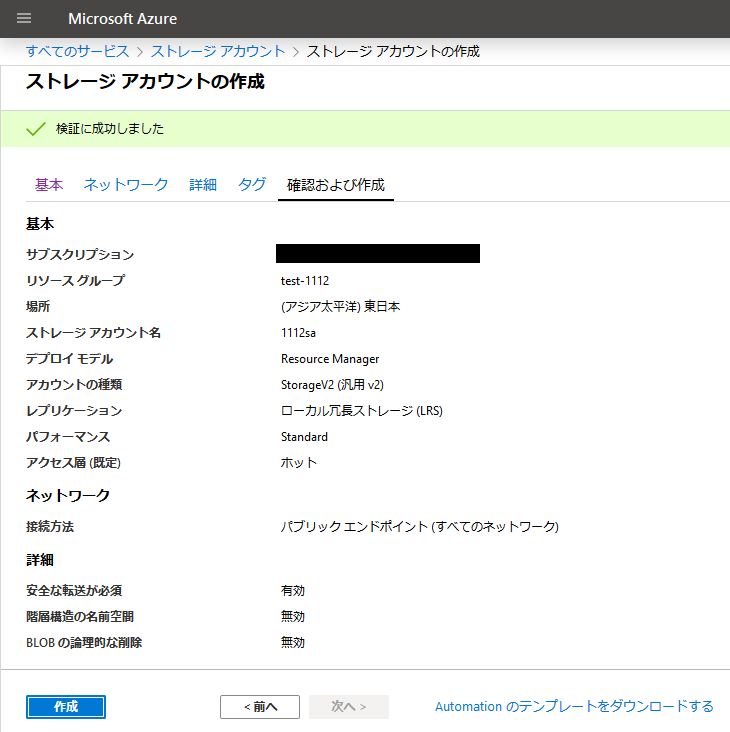
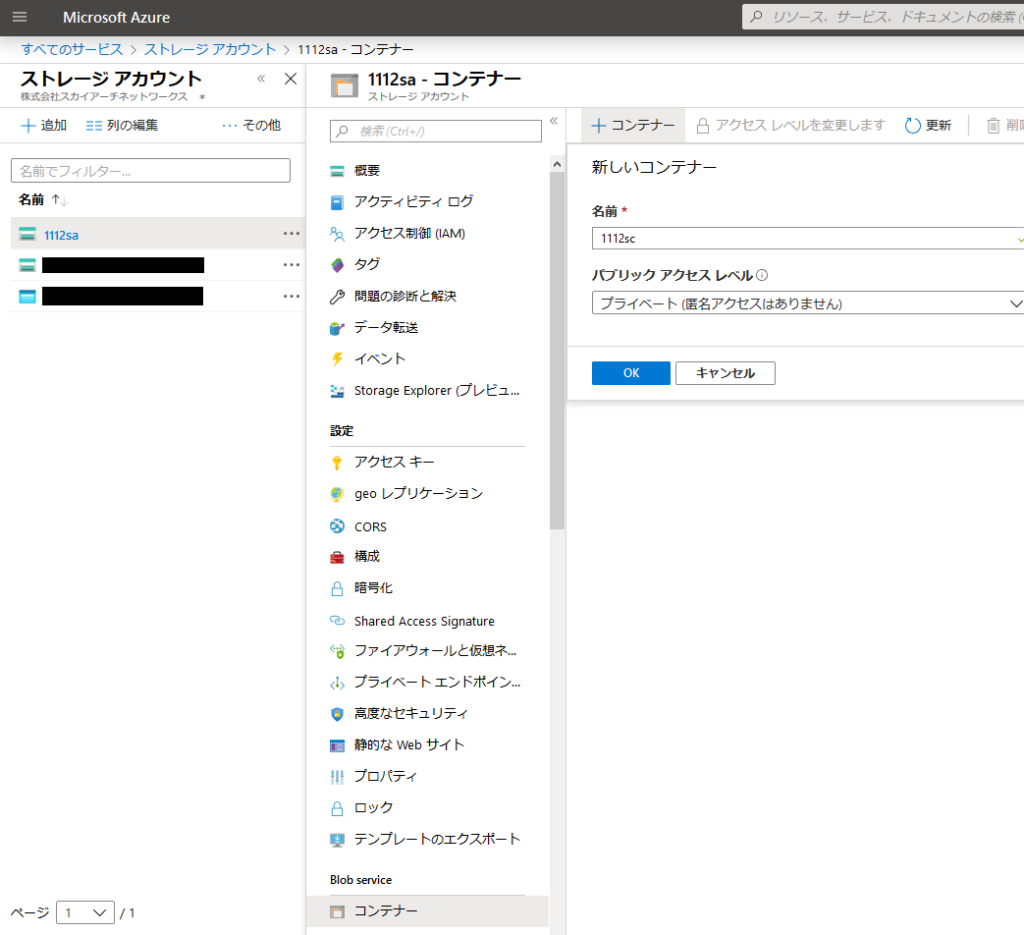
以下のようにストレージアカウントを作成します。

リソースが作成されたら、[コンテナー]を新しく追加します。

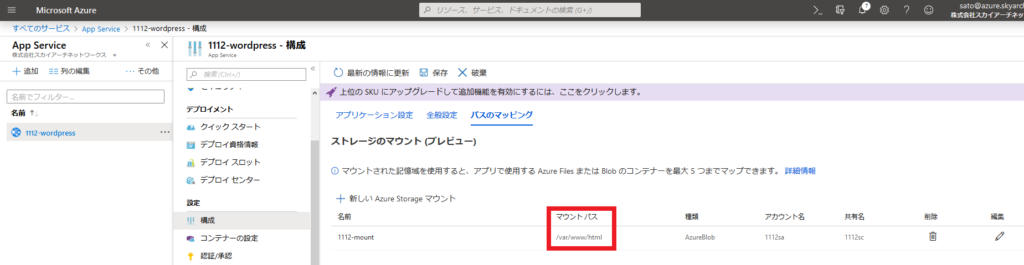
次に、Web Appの操作画面からストレージのマウントを設定しましょう。
今回利用するWordPressイメージは /var/www/html に設定ファイルを保存するので、その領域が永続化されるように設定しています。

WordPressの管理画面から日本語化を実施し、再度Web Appを再起動してみましょう。

再起動後も日本語化が維持されていればOKです。

最後に
今回はごく簡単なWordPress by Web App for Container を立ち上げてみました。
これだけだとメール通知機能はどうするとか、
まさか毎回WordPressの最新イメージを持ってくるわけにもいかないだろう等の諸問題もあるので、
引き続きその辺りも検証してみようと思います。
投稿者プロフィール
- 2015年8月入社。弊社はインフラ屋ですが、アプリも作ってみたいです。