目次
はじめに
あるWebシステムにて、テキスト入力欄やボタン選択が複数ある画面を作ることになりました。
そこで、テスト工程をどのようにしたら効率良く実施出来るのか検討および調査したところ、
テスト自体を自動化してみようとなりました。
E2Eテスト自動化ツールは、たくさん種類があり比較した結果、Playwrightというツールを選定することにしました。
E2Eテストとは
- End-to-Endの略。
- システム全体のテストを実施することで想定通りの動作となっているか一連のテストを行うこと。
Playwrightの環境構築
実際にPlaywrightのインストールと初期設定を行います。
Node.jsがインストールされている前提となります。
インストール
|
1 2 3 4 |
// Playwrightのインストール $ npm i @playwright/test // Playwrightの初期設定 $ npm init @playwright/test |
作られるディレクトリとファイル
|
1 2 3 4 5 6 |
root/ ├ tests/ |└ example.spec.ts // テストケースを書くファイル ├ package-lock.json // 追記される ├ package.json // 追記される └ playwright.config.ts // テストの設定するファイル |
Playwrightの実行
環境構築が終了すると、あらかじめサンプルのテストケースが用意されているのでテストを実行してみます。
テスト実行
|
1 2 3 4 5 6 |
$ npx playwright test Running 6 tests using 4 workers 6 passed (18.0s) To open last HTML report run: npx playwright show-report |
テストレポートの表示
コマンド実行して立ち上がった、ローカルホストサーバーへアクセスします。
|
1 2 3 4 5 |
$ npx playwright show-report Serving HTML report at http://localhost:xxxx. Press Ctrl+C to quit. |
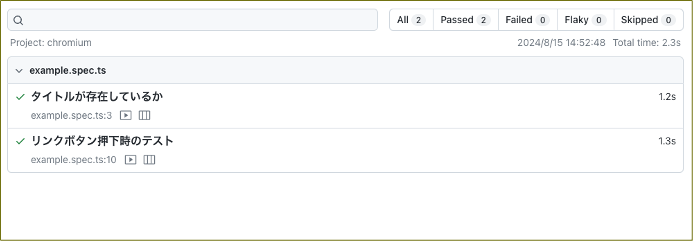
テストレポート表示結果
ローカルホストサーバーへアクセスすると、下記のような画面が表示されます。
下記の例だと「タイトルが存在しているか」と「リンクボタン押下時のテスト」の2つのテストが実行されています。

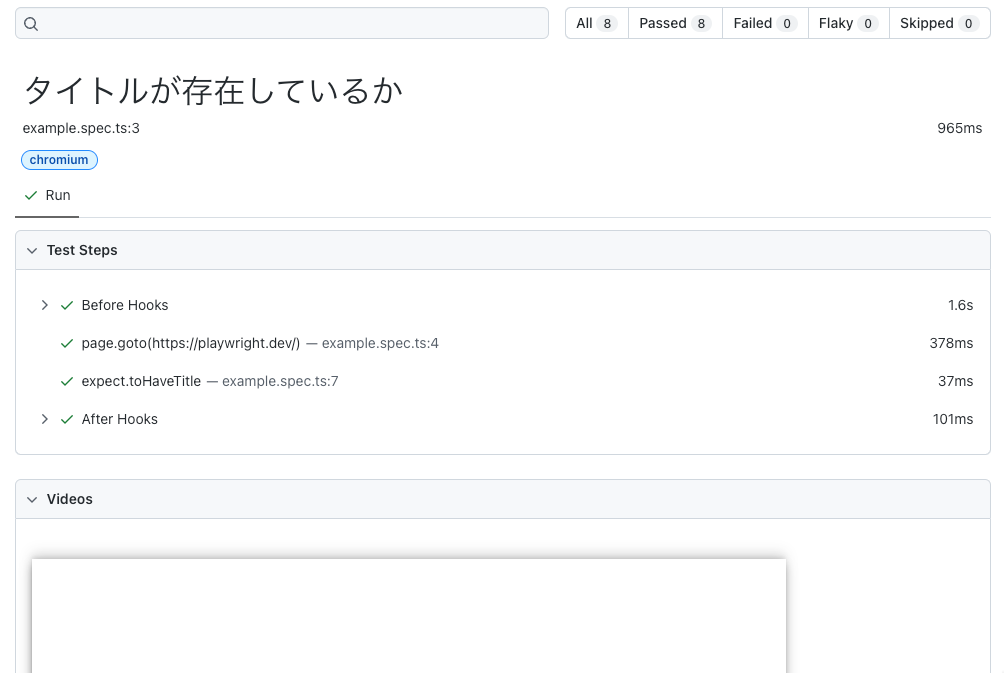
また「タイトルが存在しているか」を押下すると、詳細な画面へ遷移します。

基本的なコード
テストコード
ここまでで、環境構築とテスト実行をしてテストレポートの表示まで出来ました。
実際に「tests/example.spec.ts」に実装されている具体的なテストコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
import { test, expect } from '@playwright/test'; // 1テスト単位。レポート表示時にブラウザに表示されている単位。 test('タイトルが存在しているか', async ({ page }) => { // playwrightのホームページへ遷移する await page.goto('https://playwright.dev/'); // Playwrightという文字列があるかどうか判定する await expect(page).toHaveTitle(/Playwright/); }); // 1テスト単位。レポート表示時にブラウザに表示されている単位。 test('リンクボタン押下時のテスト', async ({ page }) => { // playwrightのホームページへ遷移する await page.goto('https://playwright.dev/'); // Get startedのリンクを押下する await page.getByRole('link', { name: 'Get started' }).click(); // 表示中の画面のスクリーンショットを撮ることも出来ます await page.screenshot({ path: 'test.png' }); // 表示中の画面全体のスクリーンショットを撮ることも出来ます await page.screenshot({ path: 'test-all.png', fullPage: true }); // ヘッダがInstallationであるか判定します await expect(page.getByRole('heading', { name: 'Installation' })).toBeVisible(); }); |
設定ファイル
テストコードは「tests/example.spec.ts」へ実装してテストを実行します。
基本的なテストの設定は「playwright.config.ts」に記載されており、便利な機能を紹介致します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
export default defineConfig({ // テストのディレクトリを指定出来ます testDir: './tests', use: { // 動画を録画出来ます(テストレポートを表示した時に、テスト一連の流れが動画として記録されます。) video: 'on' }, // テスト実行するブラウザを指定出来ます projects: [ { name: 'chromium', use: { ...devices['Desktop Chrome'] }, }, ] }); |
このような機能も
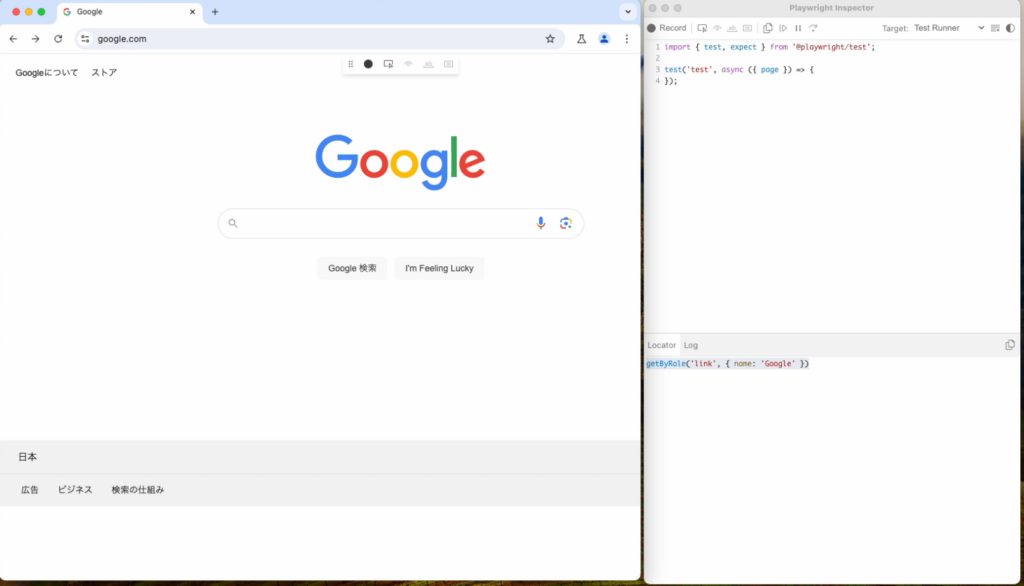
Playwright codegen
UI上で操作した内容がコードに反映されます。
|
1 |
$ npx playwright codegen https://www.google.co.jp/ |
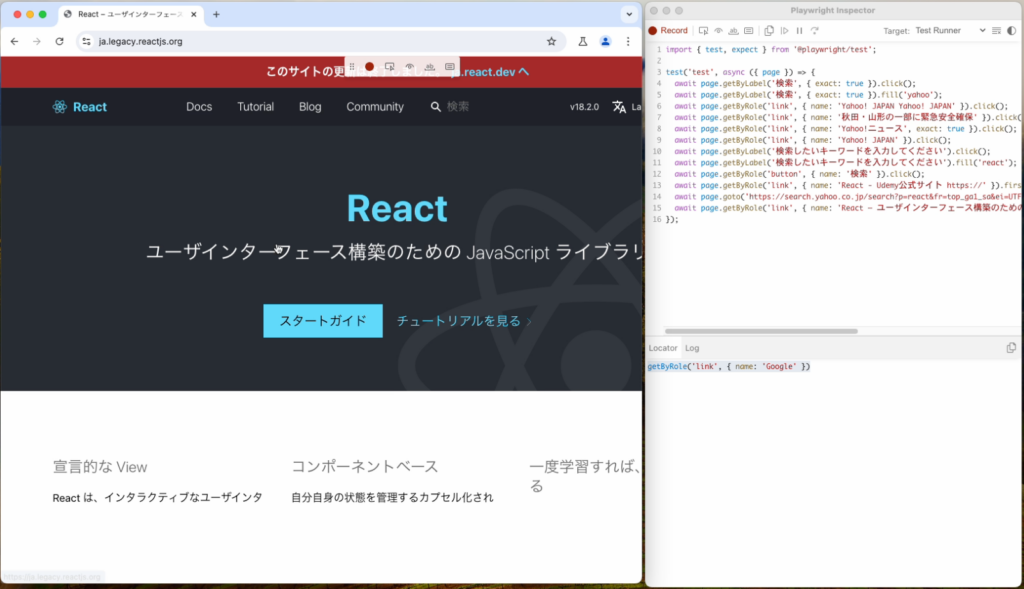
起動すると、以下のような画面が表示されます。
左側にブラウザ、右側にコードが記録される画面です。

中央の◯ボタンを押下すると、記録が開始されます。
コード化したい動きをUI上で再現します。
検索窓に文字を入力したり、リンクを押下した時の挙動が右側の画面にテストコードとして表示されます。

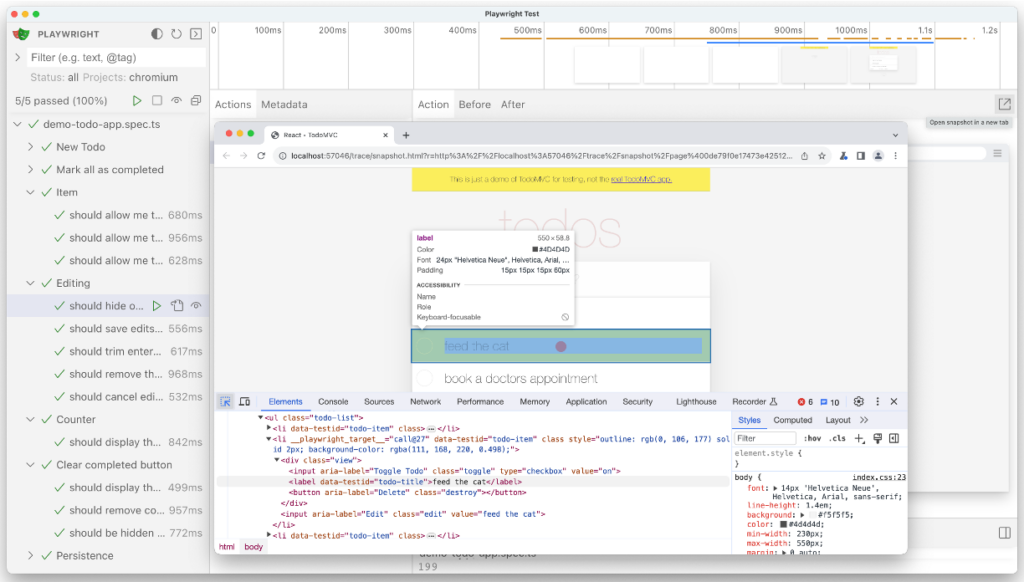
タイムライン機能
- テスト前後のスナップショットを見ることが出来る
- GoogleChromeのnewtworkタブのようなUIでテスト中の通信ログを確認出来る
1$ npx playwright test --ui
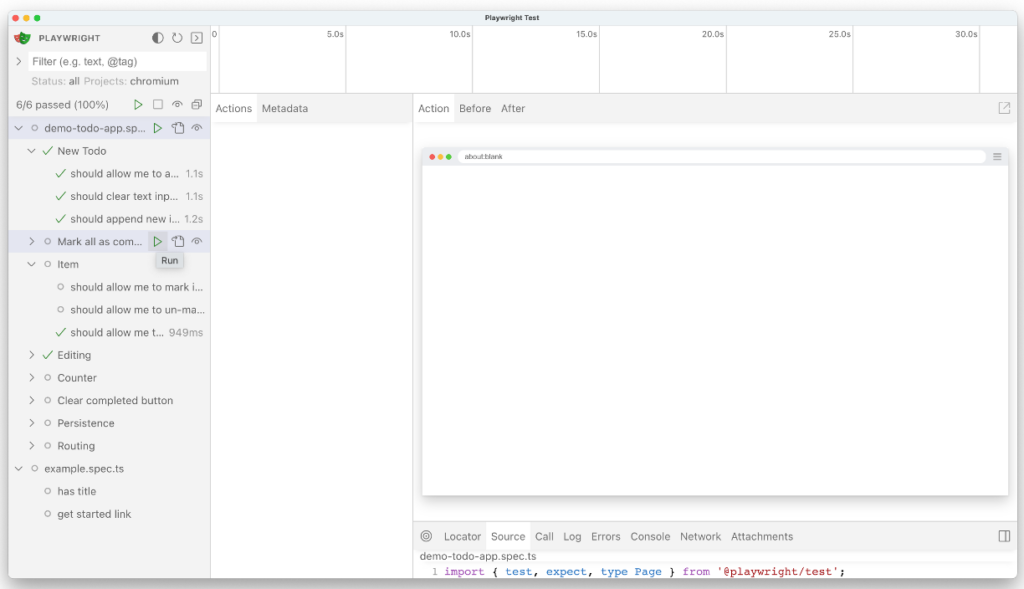
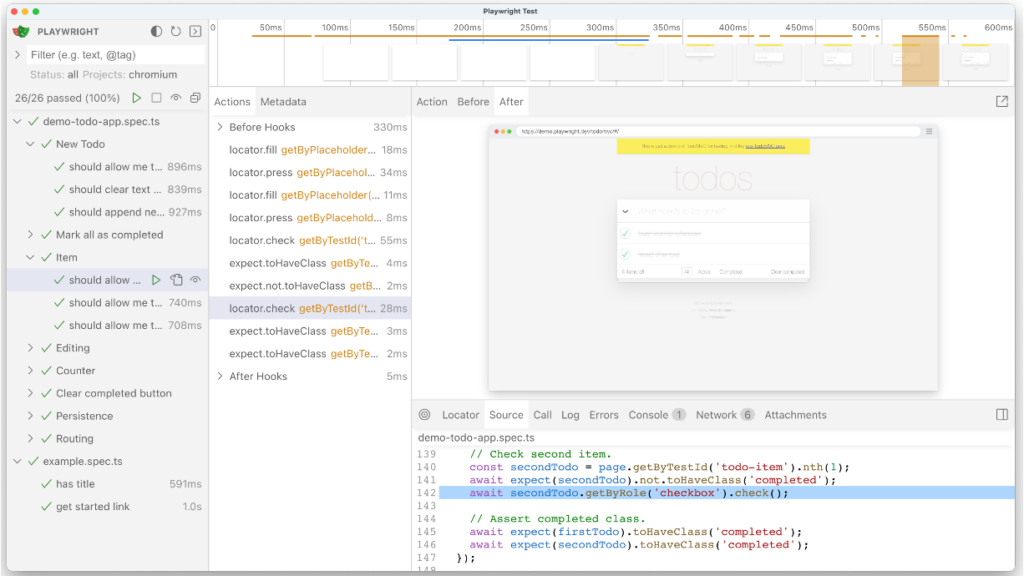
実行すると画面が開いて、

特定のテストコードに対して、どのくらい時間がかかったのかUI上で見ることが出来ます。

まとめ
PlaywrightのようなE2Eテストツールを使うと、UIの仕様変更があった場合もヒトがテストを再実行するよりも短い時間でテストの実行を出来るため工数の削減にもなります。
また、一部の機能しか試せておらず、並列テストなどの機能にも触れてプロジェクトにテストツールを導入して作業効率が上げることが出来たらと思います。
投稿者プロフィール
-
2023年8月にスカイアーチにJOIN。
フロントエンド(React / TypeScript)がメイン。
AWS日々勉強中。
最新の投稿
 テスト2024年9月6日E2EテストのPlaywrightを使ってみた
テスト2024年9月6日E2EテストのPlaywrightを使ってみた