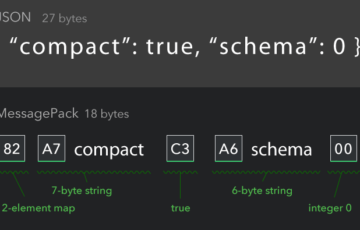
In my previous post, I introduced MessagePack as a way of transmitting data objects fast and small. In this post, I will be talking about Json Web Token (JWT), and where and why it is useful.
What is a Json Web Token?
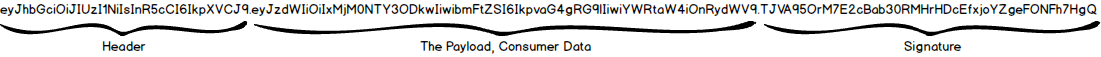
From the name itself, it is a web token or signature containing valid and authentic consumer data. It is one way of securely transmitting information between the consumer and the application in JSON form.
You can read more about JWT from its creators.
Why use JWT?
JWT is a secure self-contained token, meaning that once we have the string of token, we can validate and securely tell if the information is valid or not. With that feature, we can store any valuable but not sensitive data, securely into the token itself. This also means that we can create stateless applications, I'll talk more about stateless applications as you read forward.
JWT is a digitally signed (hashed) token, and this makes the data in to a short string. It is easy and fast to transmit/transfer between parties. And it can be used between different origins or domains, so Cross-Origin Resource Sharing (CORS) issues will be out of your missery.

If we validate that, we would have this data that we can trust.
1 2 3 4 5 | {"sub": "1234567890","name": "John Doe","admin": true} |
This example is taken from the JWT official website.
When do we use JWT?
If you've read the JWT Introduction, you will probably have a good grasp of what JWT is capable of.
JWT is really good at securely validating data from the consumer, so the first thing we really think of a good use is for our application's authentication, at least that's what I think so I'll be talking more about JWT in relation with authentication in a Stateless RESTful API.
API's are like the thing now, the trend, so they are one of the frequent target of hackers.
By creating one, we must ensure the security, specially in the application layer, but should not sacrifice speed of course. This we can leverage with JWT, with the addition that we can create a stateless API, which means more speed and money!!! (less resources needed, and I just like to say money!), keep reading.
Stateless API or applications are those applications that does not have or store the state of the consumer, in other words the user session, in the application's memory.
And because the application is stateless, we will have scalability and portability of our application. And also, because this mechanism, we can remove the session layer of our application, of course, which means more money!!! (I really like the sound of money in my head).
With JWT as your API's authentication mechanism how to transmit is is only your concern. Most API use the Authentication header of the http request.
For example:
1 2 3 4 5 6 7 8 9 10 11 12 | POST HTTP/1.1Authorization: Bearer eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQContent-Type: application/jsonCache-Control: no-cache{"settings": {"sounds": true,"notifications": true}} |
This way, we have a cleaner view of the request and give the consumers and ourself a manageable API tructure. Also, you sync with this standard other developers use.