はじめに
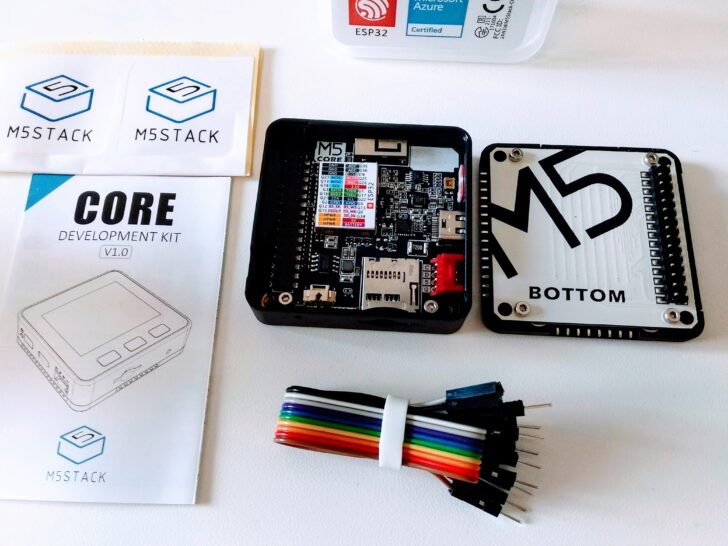
1年ほど放置していたM5Stackを使って、開発環境作成/Wifi接続、HttpClient動作を試してみました。
(積ん読、積みゲー、買ったデバイスなり基盤を使わない放置状態って単語あるんですかねぇ)
情報も色々とある事と、チュートリアルドキュメント、ArduinoIDEのスケッチブック機能のおかげで、1時間掛からずに開発環境構築、HttpClient動作まで漕ぎ着けたのでやりたい事を形にするのが手っ取り早くてよいですね。
小さいですがボタンが3つ付いているのでリモートワークが板についてきた所で、離席中である事をSlackに通知するThingを作ってみたいと思います。
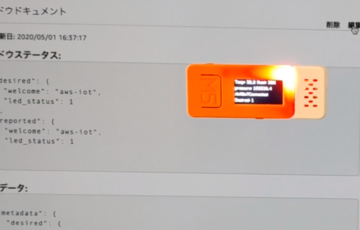
出来たもの
こちらのブログのRSS情報を取得して表示してみました。 (日本語化けしてます)

M5Stackの紹介記事は沢山出てきますので割愛します。
https://m5stack.com/
目次
手順の概要
- ドライバインストール
- ArduinoIDEインストール
- ArduinoIDE内のBoardManagerへM5 Stackを追加
- ArduinoIDE内のLibraryManagerへM5 Stackを追加
- ArduinoIDEでボード(M5Stack-Core-ESP32)/シリアルポート選択(/dev/cu.SLAB_USBtoUART)
- コード書く
- コンパイル&M5Stackへ転送
全て下記公式ドキュメントに沿って実施
https://docs.m5stack.com/#/en/arduino/arduino_development
接続したM5Stackが認識されているか確認
※ドライバインストール後
1 2 3 4 5 6 7 | 接続前~ $ ls -la /dev | grep UART接続後~ $ ls -la /dev | grep UARTcrw-rw-rw- 1 root wheel 18, 19 4 9 12:42 cu.SLAB_USBtoUARTcrw-rw-rw- 1 root wheel 18, 18 4 9 12:42 tty.SLAB_USBtoUART |
実行環境
MacOS上で実施しました。
手順
コードについて予め用意されているスケッチブックから下記を参考に作成しました。
- BasicHTTPClient
- Display
コード
※10秒毎にHTTPリクエストが実施されます
追記: 内蔵スピーカーから高音がピーピーなるため、おまじないとしてSperkerOff命令を追記
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
#include <Arduino.h> #include <WiFi.h> #include <WiFiMulti.h> #include <HTTPClient.h> #include <M5Stack.h> #define WIFI_SSID "[ご自身の環境のWifiSSID]" #define WIFI_PASS "[ご自身の環境のWifiPassowrd]" const char* ca = \ "-----BEGIN CERTIFICATE-----\n" \ "MII...\n" \ // CAの中身については、M5Stack/M5StickのBasicHTTPClientスケッチ等から取得下さい "-----END CERTIFICATE-----\n"; WiFiMulti wifiMulti; HTTPClient http; // the setup routine runs once when M5Stack starts up void setup() { // initialize the M5Stack object M5.begin(); dacWrite(25, 0); // Speaker Off /* Power chip connected to gpio21, gpio22, I2C device Set battery charging voltage and current If used battery, please call this function in your project */ M5.Power.begin(); // text print M5.Lcd.fillScreen(BLACK); M5.Lcd.setCursor(10, 10); M5.Lcd.setTextColor(WHITE); M5.Lcd.setTextSize(1); M5.Lcd.printf("Boot Complete"); // WifiSetup wifiMulti.addAP(WIFI_SSID, WIFI_PASS); } // the loop routine runs over and over again forever void loop(){ // wait for WiFi connection if((wifiMulti.run() == WL_CONNECTED)) { HTTPClient http; //HTTPS http.begin("https://www.skyarch.net/blog/?feed=rss2", ca); // start connection and send HTTP header int httpCode = http.GET(); // httpCode will be negative on error if(httpCode > 0) { // HTTP header has been send and Server response header has been handled M5.Lcd.printf("[HTTP] GET... code: %d\n", httpCode); // file found at server if(httpCode == HTTP_CODE_OK) { String payload = http.getString(); M5.Lcd.println(payload); } } else { M5.Lcd.printf("[HTTP] GET... failed, error: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } // Wait delay(10000); } |
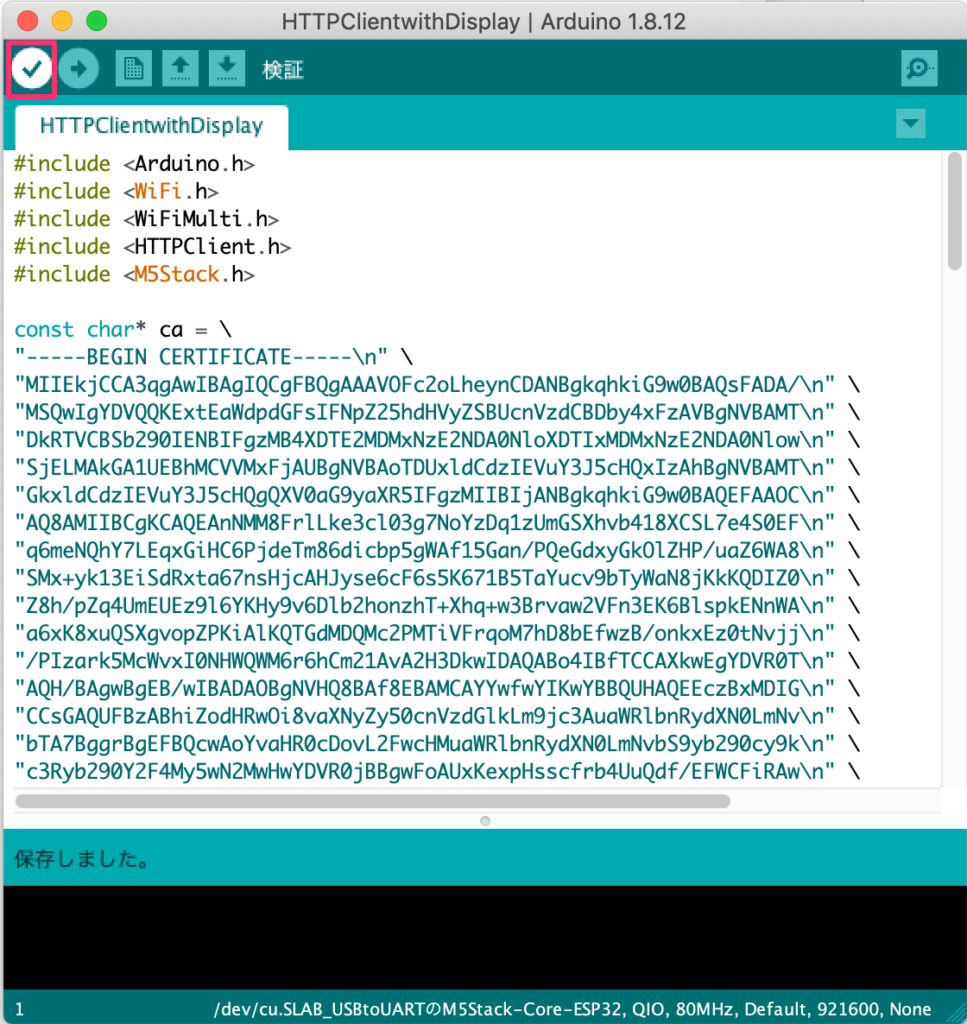
コンパイル
左上のチェックマークのボタンを押下

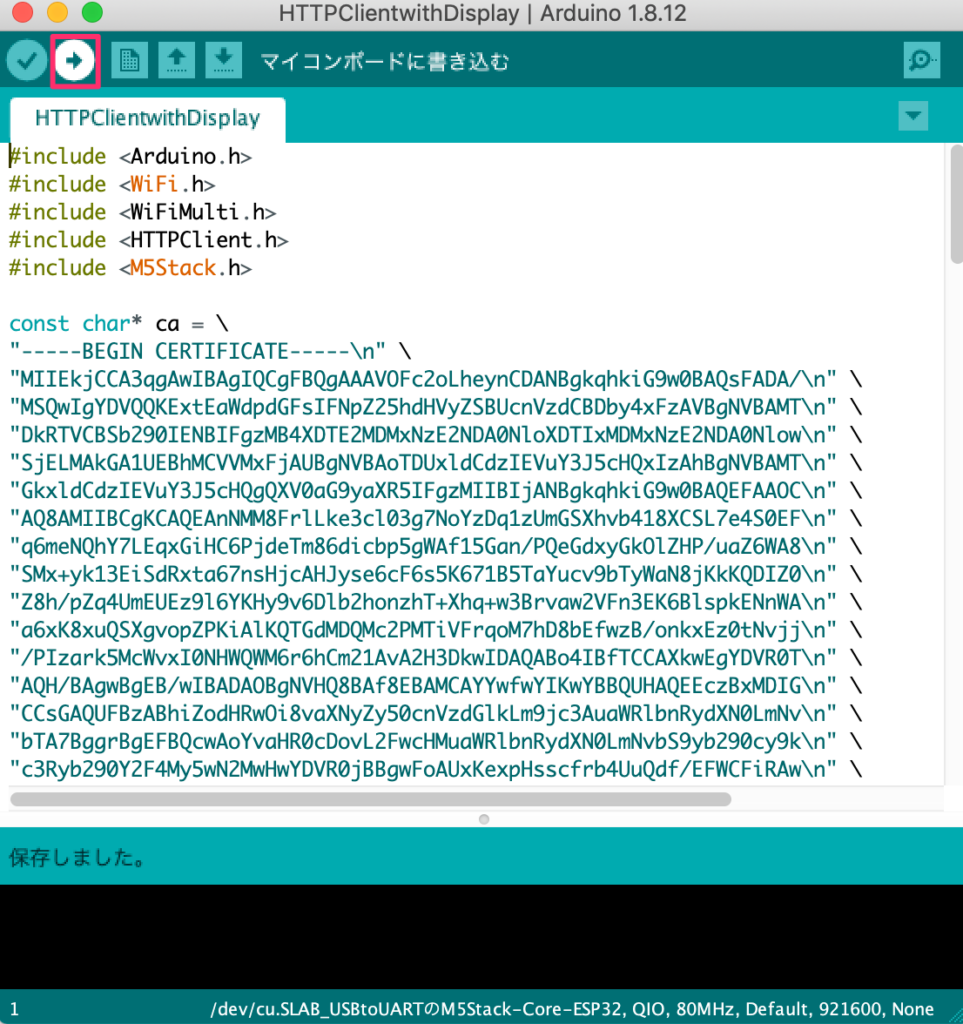
M55Stackへ転送
左上の右矢印ボタンを押下

まとめ
やりたい事をシンプルに実装できるため。PoC作成等が捗りそうです。
LCD周りのライブラリについても、画像表示、QRコード表示ライブラリ等も最初から実装されており、夢が広がりますね!
https://github.com/m5stack/m5-docs/blob/master/docs/ja/api/lcd.md
一方で、一般的なマイコン等でボタン押下処理等に使われる割り込み機能等は少し調べてもあまりサンプル等が出ていないので搭載されているESP32チップについてもう少し知る必要がありそうです。
次はボタンを押したら、Slackへメッセージ送信を実施してみたいと思います。