お久しぶりです!
前回の記事で、
「Oustsystems Platformをインストールする手順」
を書かせていただいた、荻 です。
前回の記事で、Oustsystems Platformはコードを記述する必要がない
プログラミングツールだということをお伝えしました。
早速ですが、作っていきましょう。
今回は実践第一弾として、
社員情報が入力されたエクセルデータを使用し、
社員の一覧表を作成していきます。
ますは下記URLをクリックしていただき、
エクセルのzipファイルをダウンロードして下さい。
http://www.bluememe.jp/download/RetoolMaterials.zip
ダウンロードができましたらファイルを解凍したのち、
下記のリンクからOutsystemsのホーム画面に移動し、
ログイン情報を入力して下さい。
「http://www.outsystems.com/home/」
マイページに移動したら、
画面下部の「CREATE APPLICATION...」をクリックして
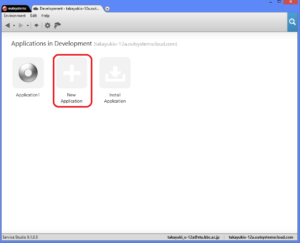
Outsystemsを立ち上げて下さい。

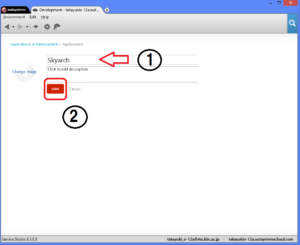
立ち上がったら、大きな3つの項目のうち、真ん中の「New Applicatipn」を選択し、
「Skyarch」と入力して、SAVEをクリックして下さい。


これでモジュールが作成されました!
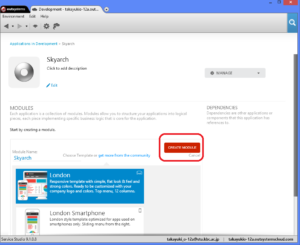
「CREATE MODULE」をクリックしてプログラミングを始めましょう!

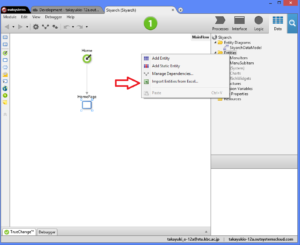
まずは、画面右上のDataレイヤを開き、
Entitiesフォルダを右クリックして「Import Entities form Excel...>」を選択します。

ファイル選択画面でにて事前にダウンロードしたファイルから、
従業員のサンプルデータが入ったExcelファイルを選択します。
ここから一覧表を作成していきます。
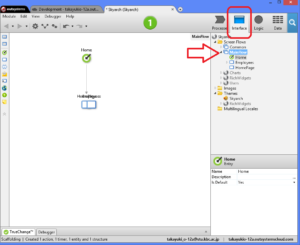
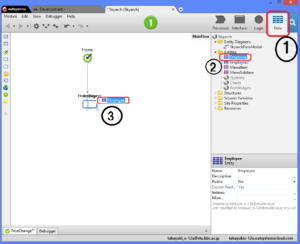
「Interface」レイヤを開き、
ScreenFlowフォルダの「MainFlow」をダブルクリックして開きます。

再度Dataレイヤを開き、「Enployee」エンティティをドラッグし、
「MainFlow」の「HomePage」のWebScreenに重ねてドロップします。

最後にOutsystems上部の、
「1Click Publish」をクリックしてアプリケーションの動作を確認しましょう。

ブラウザが起動されて、作成した一覧表が確認できるかと思います。
まとめ
いかがでしたでしょうか。
Outsystemsの特徴である、
項目を選び、ドラッグ&ドロップで設定する(コードレス)の感覚を掴んでいただけましたでしょうか。
今回は一覧表の作成までですが、この一覧に項目の追加や削除を行っていくことも可能です。
まずは項目ごとの設置方法、動作のさせ方などを理解していく必要がありますが
変化が見えるので楽しみながらプログラミングできると思います。
では、失礼します。
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?