はじめに
ALBのターゲット先にLambdaを指定して、URLパラメーターから足し算ができるページを軽く作ってみました
フレームワークにJinja2を使用しています
目次
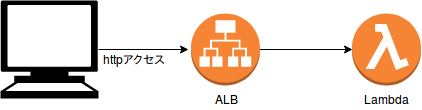
流れ
ALBのURLにパラメーターを渡すと足し算した結果が帰ってくるという動きです。

手順の概要
- 関数の作成
- レスポンス設定について
- ALBの作成
- 接続確認
実行環境
Python3.6.5
Jinja2
手順
準備
本来であればpipでインストールしますが事前に用意したLambdalayersを使用してみました。
ディレクトリ構造は以下のような形になります。

関数の作成
以下のようなものを作成してみました
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | from jinja2 import Environment, FileSystemLoaderdef lambda_handler(event, context): # jinja env = Environment(loader=FileSystemLoader('./', encoding='utf8')) result = env.get_template('result.html') answer = "" if event['path'] == "/": if event['queryStringParameters'] == "": answer = "何か入力してください" else: i = event['queryStringParameters'] print(i) answer = int(i["calc1"]) + int(i["calc2"]) print(answer) html = result.render({'answer':answer}) response = { "statusCode": 200, "statusDescription": "200 OK", "isBase64Encoded": False, "headers": { "Content-Type": "text/html; charset=utf-8" }, "body": html } return response |
上からevent['path']にてパスを取得しevent['queryStringParameters']にてパラメーターを取得した後に計算をし、jinjaのレンダーに渡す形になっています。
eventオブジェクトはこのような内容になっています。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | { "requestContext": { "elb": { "targetGroupArn": "arn:aws:elasticloadbalancing:ap-northeast-1:xxxxxxxxxx:targetgroup/lambda-http-test/xxxxxxxxxxxx" } }, "httpMethod": "GET", "path": "/", "queryStringParameters": { "calc1": "12", "calc2": "22" }, "headers": { "accept": "*/*", "host": "lambdahttp-xxxxxxxxxx.ap-northeast-1.elb.amazonaws.com", "user-agent": "curl/7.47.0", "x-amzn-trace-id": "Root=x-xxxxxxxxx-xxxxxxxxxxxxxxxxxxxxx", "x-forwarded-for": "xxx.xxx.xx.xx", "x-forwarded-port": "80", "x-forwarded-proto": "http" }, "body": "", "isBase64Encoded": false} |
レスポンスについてはAPIGatewayの時とは違い必ず設定する必要があります。
テンプレートのHTMLを作成
以下のものを作成しました
1 2 3 4 5 6 7 8 9 10 11 12 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>saba</title></head><body>答えは{{ answer }}です</body></html> |
とくにいじっている部分もなく通常のJinja2の書き方でOKです。
ALBの作成
ALBから実際にLambdaを接続します

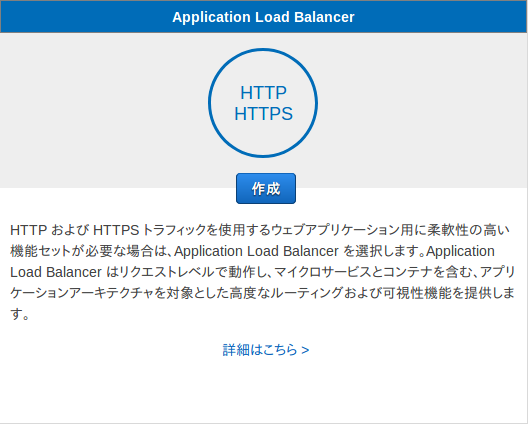
こちらのApplication Load Balancerですね。
「4.ルーティング設定」までとくにいじる部分はありません名前をつけ、アベイラビリティーゾーンには任意のものにチェックします。(セキュリティグループなど設定する場合は別です。)
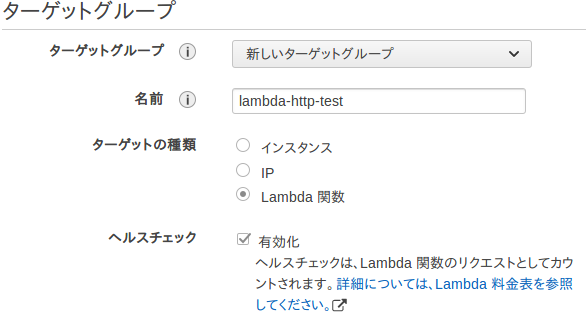
ルーティング設定では以下の場所にチェックを入れ今回作成したLambdaを選択します

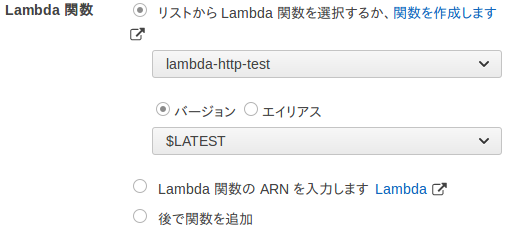
5.ターゲットの登録に移動しリストからLambda関数を選択します。

接続確認
URL欄に ALBのDNS+?calc1=12&calc2=12を打って試してみたいと思います。

計算結果でたので成功ですね
まとめ
とりあえず動的ページを作成したかったので随分雑なコードになってしまいましたがしっかり動いたのは嬉しいですね。
今回のアップデートはさらにサーバーレスの幅を広げるようなものであり期待ですがFlaskなどにも対応してくれるといいなぁと思います。
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?