目的
- サーバ監視で困った際に誰もがすぐにアドバイス出来る環境を作りたい
- スクリーン共有&音声通話を同時に出来る事が最低条件
- WebRTCを利用して軽快な動作を実現したい
- PC/携帯両対応で動作を実現したい
2015/09/14 スマホアプリについて新しい記事を記載しました。
http://www.skyarch.net/blog/?p=4313
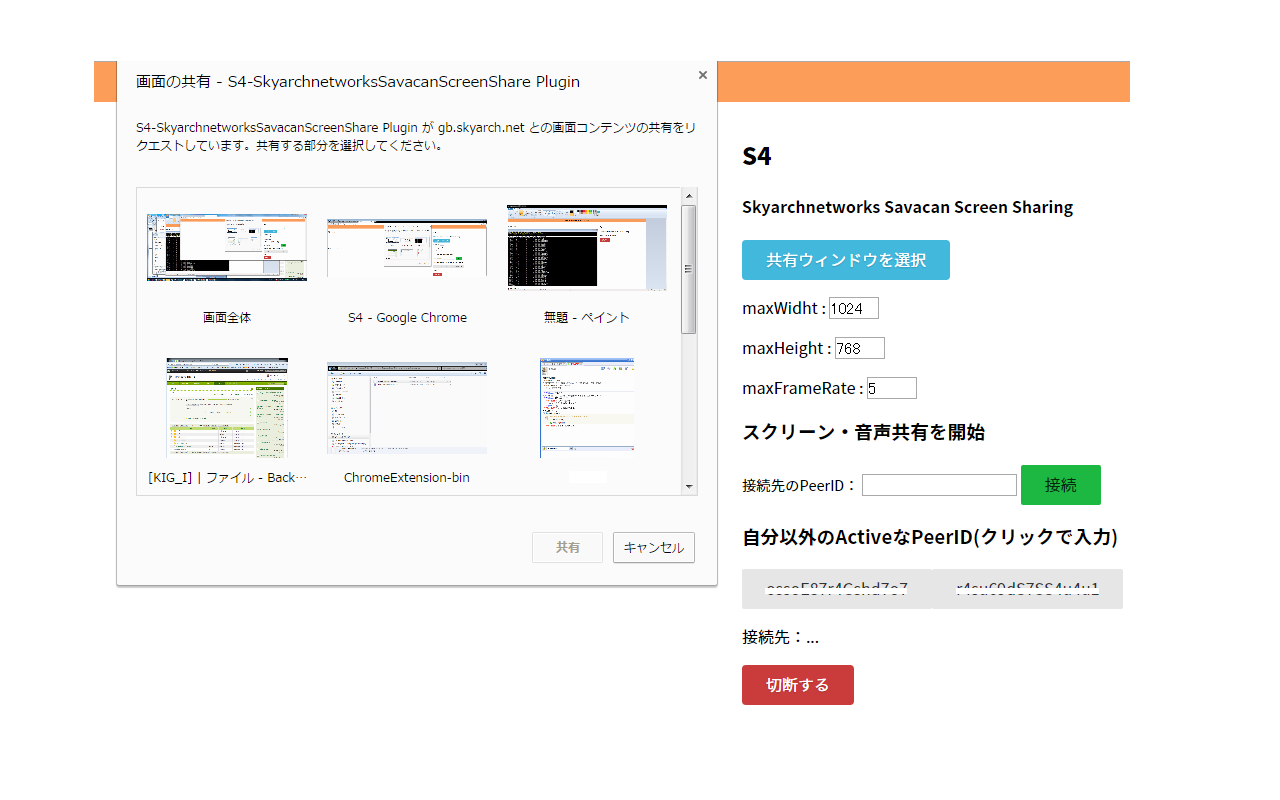
作成した物

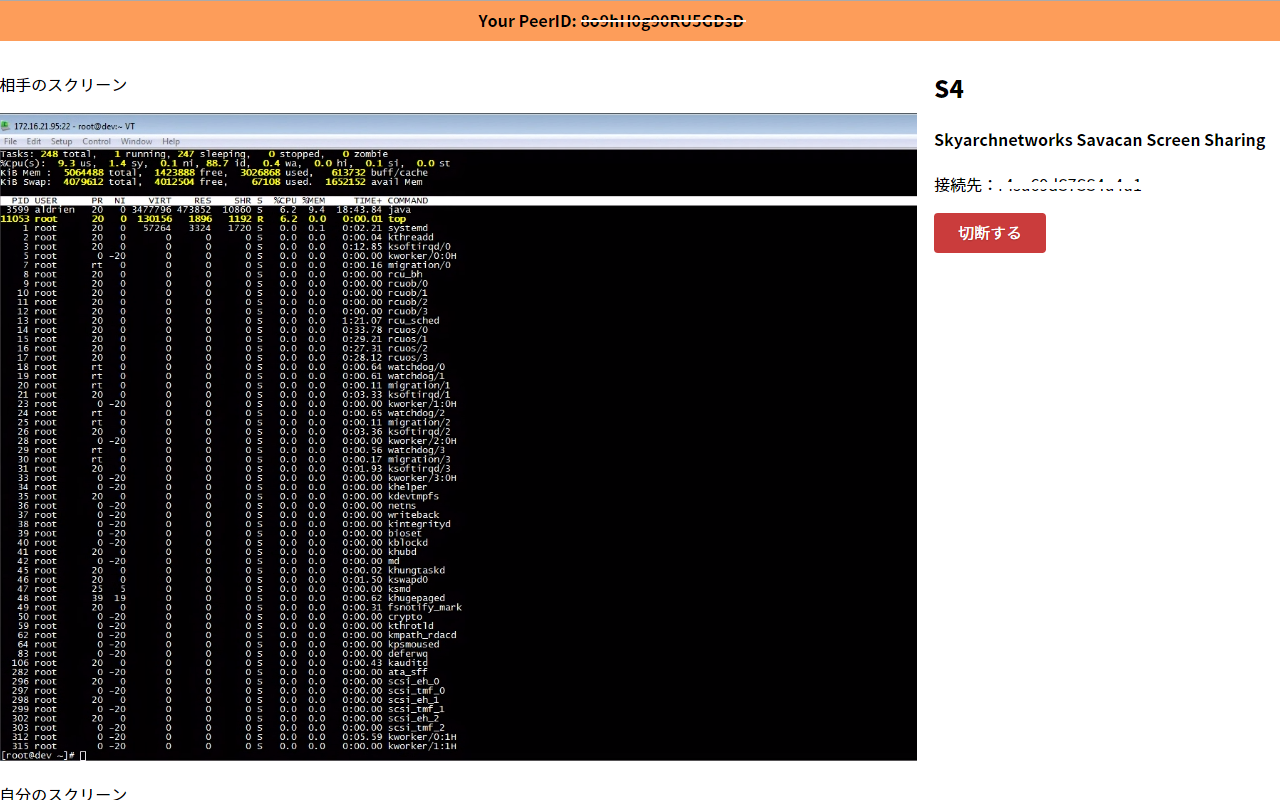
両者でお互いに共有したいWindow(デスクトップ全体も可)をビデオの様に見れて、音声通話も行える
結果
社内規定で他社製のスクリーン共有ツール等がインストールすらできない状態でしたので
WebRTCで上手くいかなければ、TeamViewer等を考えていたのですがWebRTCのサクサク感と良好な音声品質を体感すると他に移れないのではと感じました。
利用したライブラリ
SkyWay - WebRTCを簡単&柔軟に使えるプラットフォーム
http://nttcom.github.io/skyway/
豊富なサンプルでサンプル動作部分では殆ど迷うこと無く構築する事ができました、Yusuke Naka様 ありがとうございます!
実施した事
1. ChromeExtensionサンプルプログラムの設定変更
下記manifest.json を変更して自社サーバのURLに変更致しました。
https://github.com/nttcom-webcore/skyway-plugin-screenshare/tree/master/src/chrome-extension
(TypeScriptのコンパイル環境は手持ちのIntellij IDEAで実行)
これでオレオレExtensionが出来ましたので、Chromeの拡張機能へドラッグアンドドロップ出来ます。
※オレオレExtensionはChrome再起動時に無効化され再インストールが必要なため後述する500円払ってChromeストアに限定公開がお勧めです。
2. プログラムの変更
変更した点は標準のサンプルですとビデオ&音声 もしくは スクリーン共有のみ でしたので
スクリーン共有&音声通話を出来るように組み合わせました。
その他には自分以外のpeerIDを表示 → クリックで入力出来るように等々 UIの改善を行った程度です。
元となるプログラム
SkyWayを用いた ビデオ&音声 もしくは スクリーン共有サンプルプログラム
https://github.com/nttcom-webcore/skyway-plugin-screenshare
マイク入力を WebAudio で加工して、ビデオと合流させた後 WebRTC で使う
http://izmiz.hateblo.jp/entry/2015/01/26/210125
ハマった部分
後日ソース公開予定ですが、下記部分でのスクリーン共有画像とマイク音声のミックスが肝でした。
同時にセッションを2つ張って...等々色々試していたのですが上手く行かず
最終的に上手く行った組み合わせは
getUserMedia({audio: true, video: false} ... でマイクから音声を取得
そちらに audioStream.addTrack でスクリーン共有のvideoStreamを載せるという事でした。
1 2 3 4 5 6 7 8 9 10 11 12 13 | navigator.getUserMedia({audio: true, video: false},function(audioStream) { localStream = audioStream; console.log('audio stream enabled'); if (sc.isEnabledExtension()) { sc.setParam($('#maxW').val(), $('#maxH').val(), $('#maxF').val()); sc.getScreen(function (videoStream) { $('#my-video').prop('src', URL.createObjectURL(videoStream)); audioStream.addTrack(videoStream.getVideoTracks()[0]); console.log('video stream enabled'); localStream = audioStream; |
こちらも参考にさせて頂きました。
http://qiita.com/udonchan/items/77ca19f9aa8420e769c8
3. ICEサーバを社内の物を利用するように修正
社内利用のために、情シスにてICEサーバを立ててくれていたためそちらを利用するように app.js を変更しました。
テスト時にはSkyWayサービスで用意されているサーバを利用していましたが、ライブラリ内で簡単に変更出来るようになっておりましたので数行追加するだけで、変更する事が出来ました。
下記に設定方法の詳細が記載されています。
http://nttcom.github.io/skyway/docs/
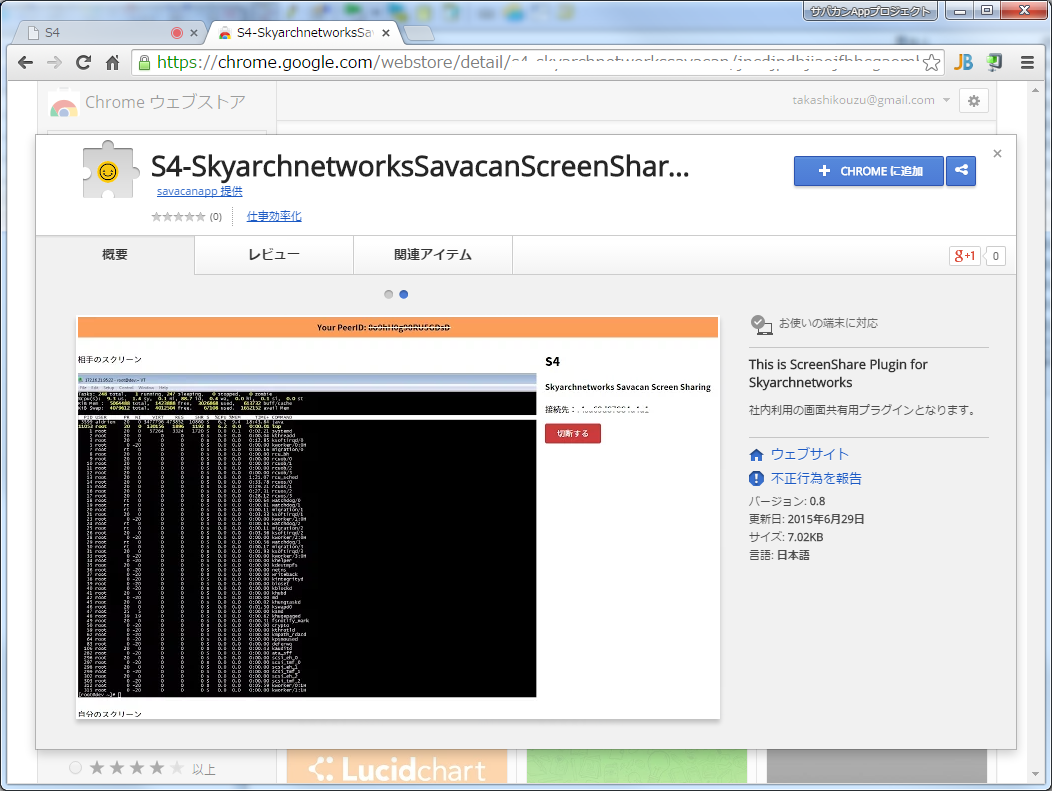
4. 自社向けChromeExtensionをChromeストアへ限定公開
Chrome Extensionで提供されているChrome Dev Editorを利用してChromeのExtensionファイルを
ストアにアップする事ができました、アップ後にアイコンやスクリーンショットをアップロードし
公開すると10分程で掲載する事が出来ました。

参考情報
WebRTCとはなんぞや?
http://tjun.org/2013/12/webrtc_p2p/