はじめに
先日、Vue.jsのバージョン1.0がリリースされました(リリースブログ)。
Vue.js とはJavaScriptのMVVMフレームワークです。類似のものだと、他にはAngular.jsやReactなどが有名ですね。
現在 Skyarch networks では SkyHopper というオープンソースのWebベースDevOpsツールを開発しています。
SkyHopper では Vue.js の旧バージョン、0.12.9を使用しておりました。
しかし、v1.0がリリースされ、今後0.12系はメンテナンスされないであろうことが予想されたため、v1.0系へのアップデートに踏み切ることにしました。
実施したこと
SkyHopper は GitHub の Pull Request 駆動で開発しています。
今回のアップデートもひとつの Pull Request として実施しました。
NC-558 Vue 1.0 by Joeper214 · Pull Request #102 · skyarch-networks/skyhopper
今回のアップデートでは、JavaScriptファイルへの変更よりも、HTMLテンプレートファイルへの変更が多く必要でした。
そのため、このブログではHTMLテンプレートへの変更に焦点を当てたいと思います。
v-on
v1.0では、v-onディレクティブの構文が変更になりました。
<!-- Before --> <div v-on="click: func()"></div> <!-- After --> <div v-on:click="func()"></div> <!-- 省略形 --> <div @click="func()"></div>
@{イベント名}="{function}"のように記述します。
シンプルに記述できるため、私はこの記法のほうが好きです。
この変更は多くの局面で必要になるため、簡易的なVimの置換コマンドを用意して対応しました。
:%s/\v\Vv-on="\v(\w+): ([^"]+)"/@\1="\2"/gc
上記の文字列をVimのコマンドラインに貼り付けて実行することで、従来のv-onをv1.0用の形式に変換することができます。
ただし、ひとつのv-onで複数のイベントをListenしているような場合には対応していません(SkyHopperでそのような形式をあまり利用していなかった為)。
v-attr
v1.0では、v-attrディレクティブは廃止され、代わりにv-bind(もしくはその省略形)を使用することになりました。
<!-- Before --> <div v-attr="disabled: isHoge"></div> <!-- After --> <div v-bind:disabled="isHoge"></div> <!-- 省略形 --> <div :disabled="isHoge"></div>
:{attribute名}="{expr}"のように記述します。
こちらもシンプルになって書きやすいですね。
この変更も多くの局面で必要になるため、簡易的なコマンドで対応しました。
:%s/\vv-attr\="(\w+): ([^"]+)"/:\1="\2"/gc
使い方や注意点などは上記と同じです。
v-repeat
v1.0では、v-repeatディレクティブは廃止され、代わりにv-forを使用することになりました。
これにより、若干のパフォーマンス改善がなされているそうです。
<!-- Before --> <div v-repeat="val: list"></div> <!-- After --> <div v-for="val in list"></div>
v-for="{変数名} in {リスト名}"のように記述します。
この変更も多くの局面で必要になるため、簡易的なコマンドを作成しました。
:%s/\vv-repeat\="(\w+):\s+((\w|.)+)"/v-for="\1 in \2"/gc
ただし、このコマンドではv-repeat="list"のような、個々の要素を表す変数を省略した場合には対応していません。
また、v-forではそのような変数の定義が必須になっているため、注意が必要です。
props
カスタムコンポーネントへのプロパティの渡し方に変更があったため、対応しました。
<!-- Before -->
<comp arg1="{{val1}}" arg2="{{* val2}}" arg3="{{@ val3}}"></comp>
<!-- After -->
<comp :arg1="val1" :arg2.once="val2" :arg3.sync="val3"></comp>
v-bindの構文を使用して、カスタムコンポーネントへプロパティを渡すことができます。
また、従来*や@で表していたバインディングタイプは、.once/.syncで表すようになりました。
従来のものと比べ、そのバインディングがtwo-wayなのかone-timeなのかがわかりやすくて個人的にはとても嬉しい変更です。従来のような単なる記号だと意味を覚えづらく、毎回ドキュメントを参照していたので…。
この変更は、カスタムコンポーネントを使用しているHTMLファイルを探し、それを一つ一つ置き換えていく必要があったため少々大変でした。
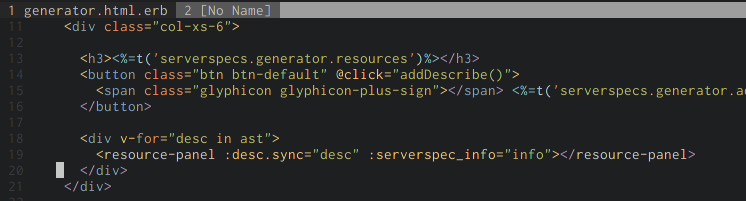
しかし、標準のHTMLのみをハイライトするようなエディタ(例えばVimのような!)を使用するとカスタムコンポーネントを使用している部分がわかりやすいため、そのようなエディタを使用して置き換え作業を行うことをおすすめします。

上記はGVimのスクリーンショットですが、19行目のresource-panelというカスタムコンポーネントだけがハイライトされていないのがわかると思います。
Others
その他にも、v-classやv-styleなどのディレクティブが廃止/変更されていたので対応しました。
まとめ
v0.12.9からv1.0.4へのアップデートになりましたが、思っていたよりすんなり出来たように思えます。
Vue.jsはミニマムなMVVMフレームワークで、とても扱いやすいです。
v1.0ではテンプレート構文が大幅に改善されたので、これを機にVue.jsをはじめてみてはいかがでしょうか?
また、DevOpsツール SkyHopperに興味を持っていただけたら幸いです。
参考
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?