お疲れ様です。ONAYAMIです。
AWS、S3で制作した静的サイトを独自ドメインで表示…という処まですすみました。
あとはサイトのSSL化、という事になります。
WEBデザイナーにサーバーレスでサイトを立ち上げられるか? その②
(;・ω・)「SSL化しないとどうなるのですか?」
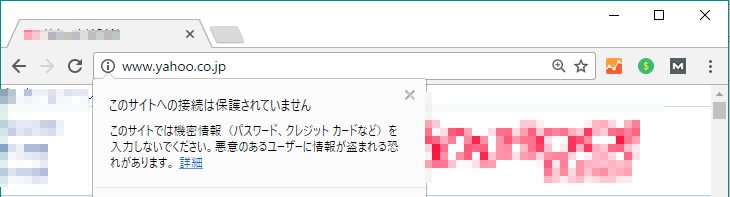
「SSL化しないと、googleさんがアドレスの前に(!)マークを付けて、まるでヤヴァイサイトみたくなってしまうのです」(・ω・;)
※(注)Google Chrome使用時

という訳で、まずは証明書を用意します。
WEBの証明書といえば、手続きや更新の手間や、価格について悩みどころですが…
なんと!AWSでウェブを作っていると、無料で証明書を発行してくれるのです。
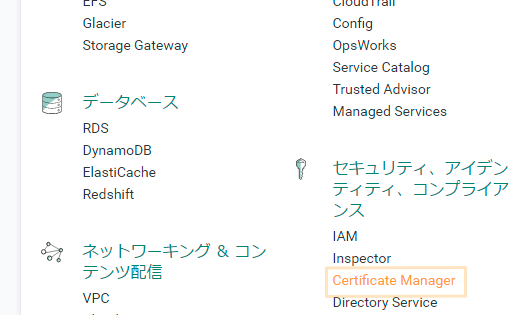
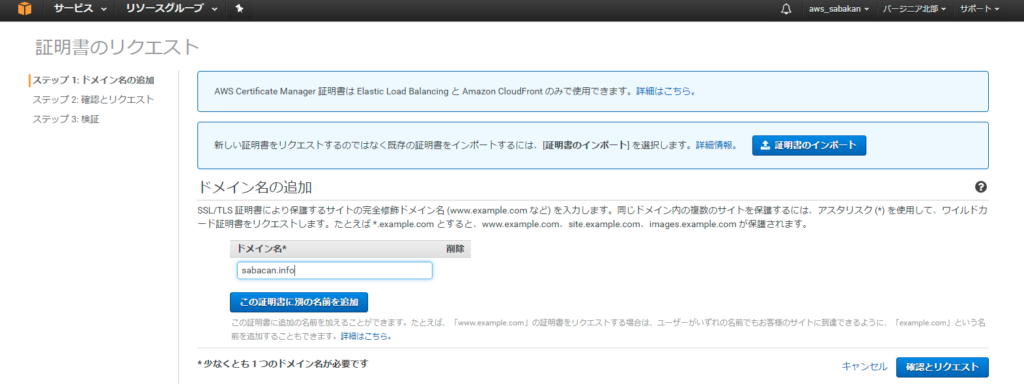
サービスメニューから「Certificate Manager」を選択

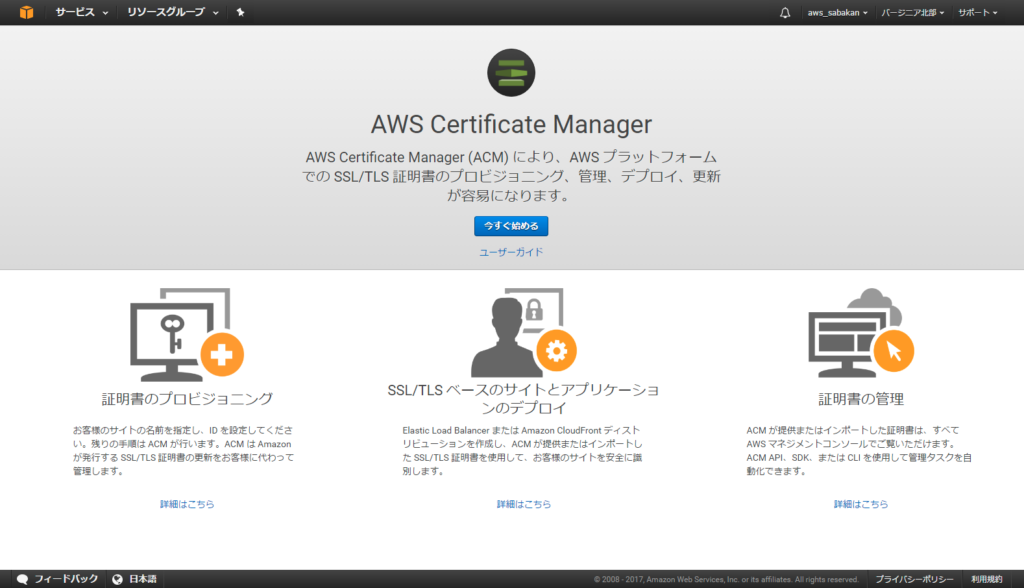
今すぐ始めちゃいます。

証明書を使用するドメインを記載

確認メールが送られるので、メールで承認処理をします。


証明書が発行されました!
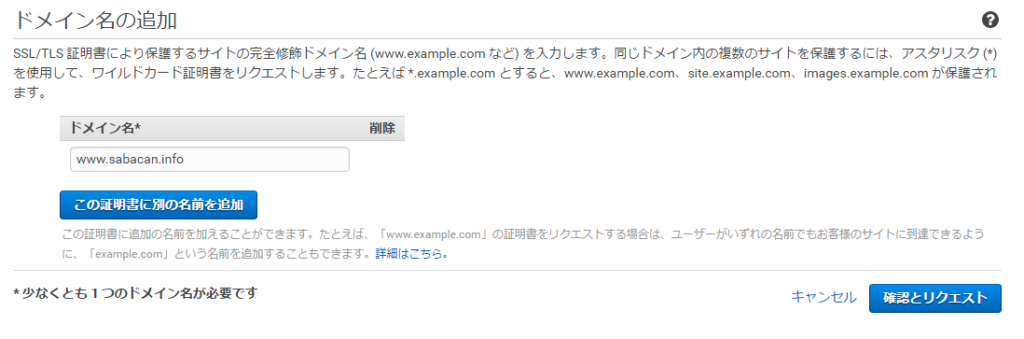
こちらの証明書を「www.」のアドレスでも有効にする為、ドメイン名の追加をします。

こちらも、確認メールで承認処理をします。
そして、この証明書をドメインに対応させるために、「CloudFront」というサービスを使います。


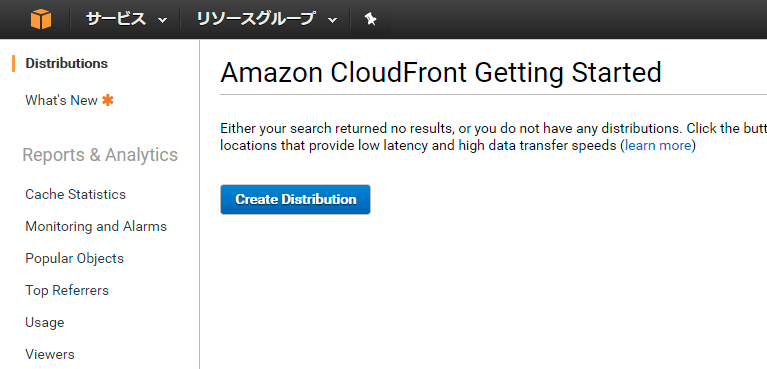
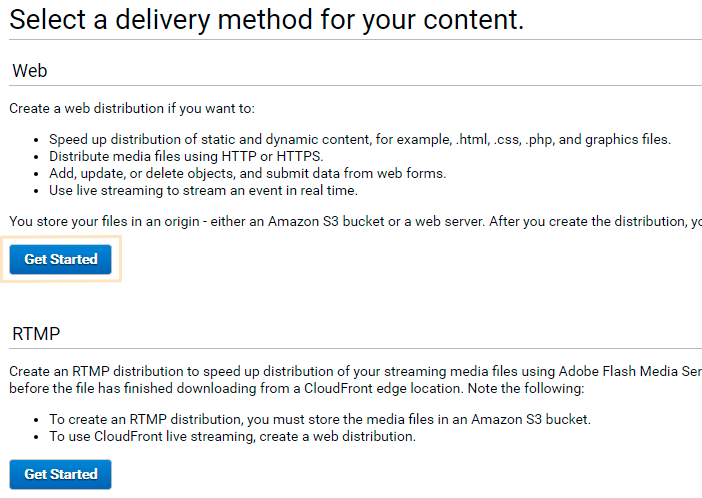
「Create Distribution」を押す

「Web」を選択し、「Get Started」
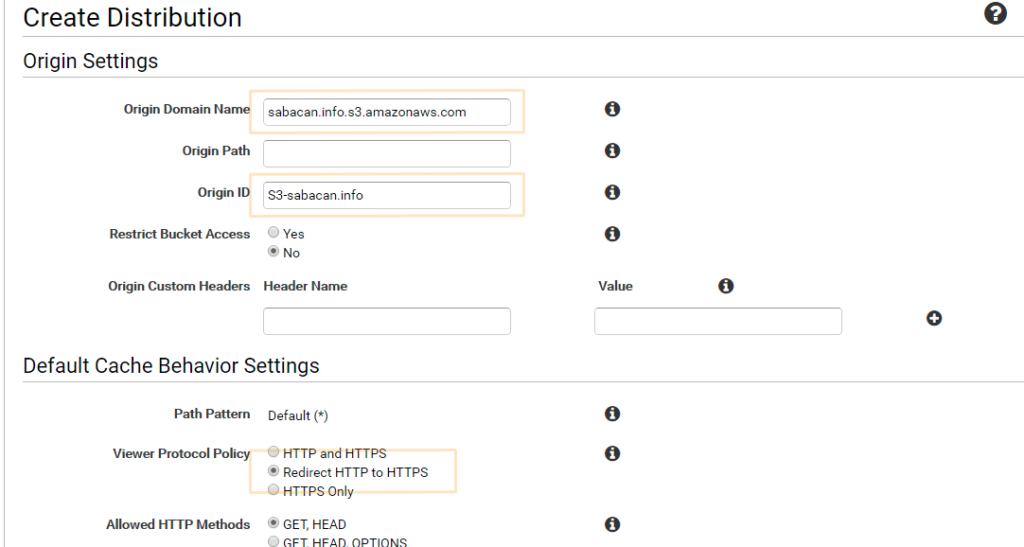
必要事項をフォームに入力していきます。

「Origin Domain Name」は、ドロップダウンになっており、今まで設定したS3ドメインが表示されますので、任意のモノを選択します。
「Origin ID」は「Origin Domain Name」の選択によって、自動的に設定されます・
「Viewer Protocol Policy」は「Redirect HTTP to HTTPS」を選択。

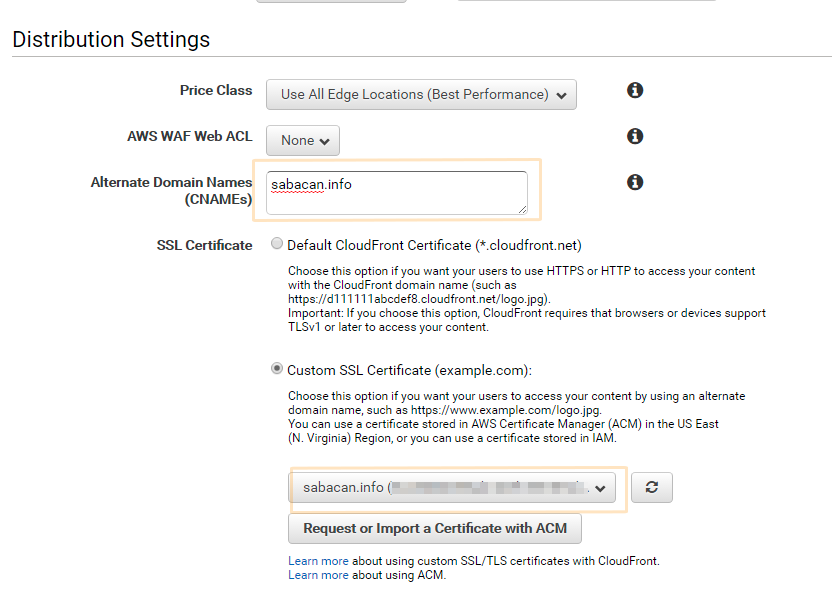
「Alternate Domain Name」にはドメイン名を。
「SSL Certificate」は「Custom SSL Certificate」を選択し、ドロップダウンで先ほど設定した証明書を選択

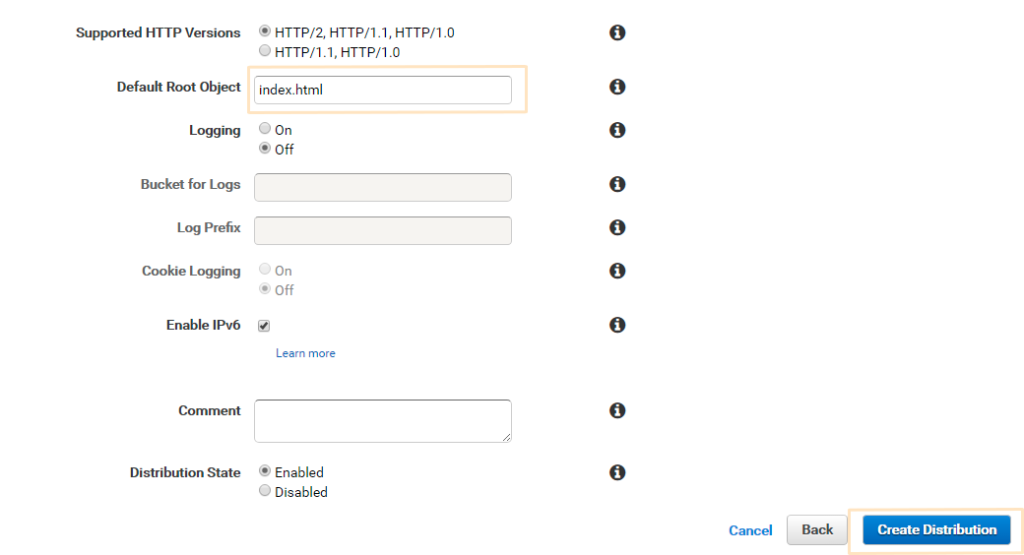
「Default Root Object」に「index.html」と記載
※ここは任意のTOPページのアドレス
「Crrate Distribution」を押して、数十分待つと、リストの「State」が「Enabled」になります。
同じ処理を「www.sabacon.info」にも行います。
これでCloudFrontの設定は完了(┐「ε:)
ここで改めて「Route53」へ戻ります。
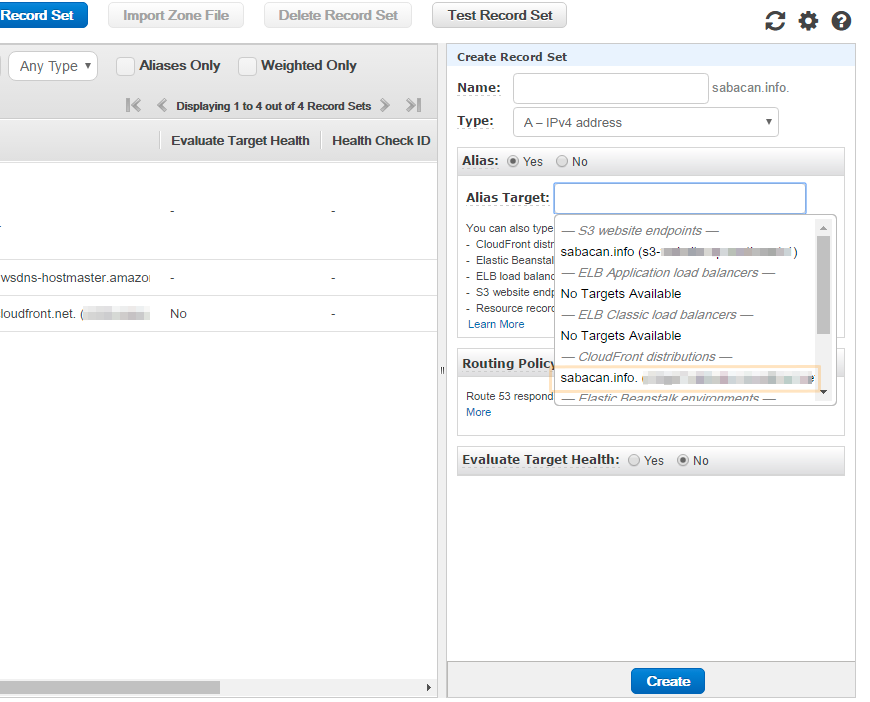
「Create Record Set」を押して、

前回、表示さえされなかった「sabacan.info」のレコードを追加します。
「Name」の枠には何も入力せず。「Type」は「A-IPv4」、「Alias」は「Yas」にします。「Alias Target」のドロップダウン内には「CloudFront distributions」という選択肢が作られているので、こちらを選択して「Create」を押します。
前回作った「www.sabacan.info」のレコードも、「Type」を「CNAME」から、「A-IPv4」へ変更して、同じ処理を設定します。
これで、「sabacan.info」のドメインのアクセスは、必ず「https://www.sabacan.info/」に表示されるようになりました!
いや~CloudFrontとRoute53を行ったり来たりで設定するのがかなり複雑でしたけど、なんとか無事、立ち上げる事が出来ました!わーい!\(゚▽゚=))/

その①からお付き合いいただきました方、いらっしゃいましたらありがとうございました。
しかし、こちらはまだあくまで「静的Webサイト」。Amazonでは動的なサイトもサーバーレスで作れるはず…|д゚;)
そちらはまた、次の機会に…(- -)(_ _)ペコリ
投稿者プロフィール
最新の投稿
 AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。
AWS2021年12月2日AWS Graviton3 プロセッサを搭載した EC2 C7g インスタンスが発表されました。 セキュリティ2021年7月14日ゼロデイ攻撃とは
セキュリティ2021年7月14日ゼロデイ攻撃とは セキュリティ2021年7月14日マルウェアとは
セキュリティ2021年7月14日マルウェアとは WAF2021年7月13日クロスサイトスクリプティングとは?
WAF2021年7月13日クロスサイトスクリプティングとは?